Tutorial: Hello World für Google Glass

In diesem ersten Projekt mit dem frisch eingerichteten Glass Development Kit (GDK) werden wir Ihnen zeigen, wie Sie eine klassische Hello-World-Anwendung für Glass implementieren können.
Ziel der Hello-World-Anwendung ist es, eine static card mit dem Text “Hello World” auf der Glass anzuzeigen. Dieses Tutorial wird Sie Schritt für Schritt durch den Entwicklungsprozess führen. Voraussetzung ist lediglich ein komplett eingerichtetes Eclipse mit GDK und idealerweise eine Glass zum ausprobieren.
Update 20.10.2014: Mittlerweile wurden einige Neuerungen eingeführt (Betrifft insbesondere Punkt 4 und 5). Bei der Erstellung von Cards wird nun der Cardbuilder verwendet.
1. Ein neues Android Projekt anlegen
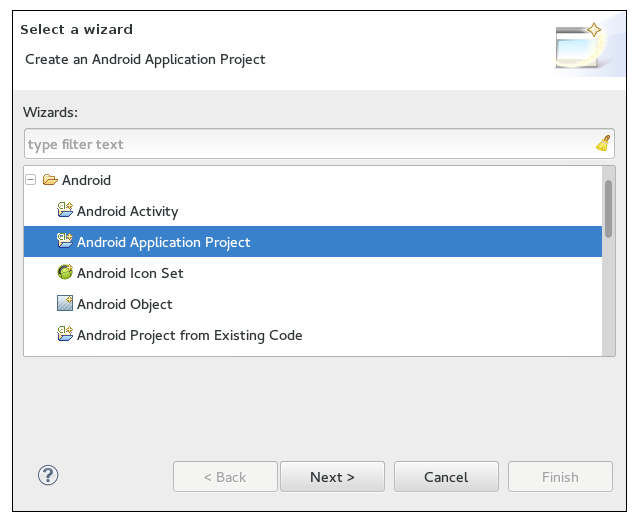
Nachdem Sie Ihren Workspace ausgewählt haben erstellen Sie ein neues Android Application Project über den Neu-Button.
2. SDK Versionen und Namen bestimmen
Wählen Sie Projekt- und Packagename, zum Beispiel HelloWorld. Es ist wichtig dass Sie hier die im Screenshot gezeigten SDK Versionen auswählen. Auf der nächsten Seite entfernen Sie das Häkchen bei dem Feld Create custom launcher icon und klicken auf Next.

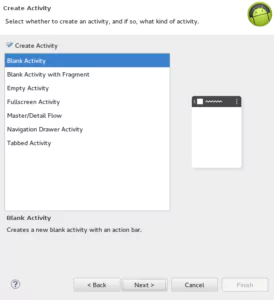
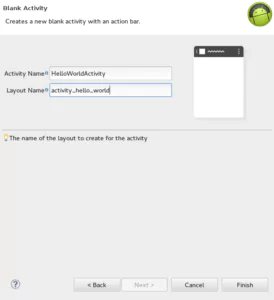
3. Activity erstellen
Für die Hello-World-Anwendung benötigen wir eine Blank Activity. Wählen Sie den entsprechenden Eintrag aus und klicken Sie wiederum auf Next. Benennen Sie die Activity und quittieren den Einnrichtungsassistenten mit einem Klick auf Finish.


4. Eine Card erstellen
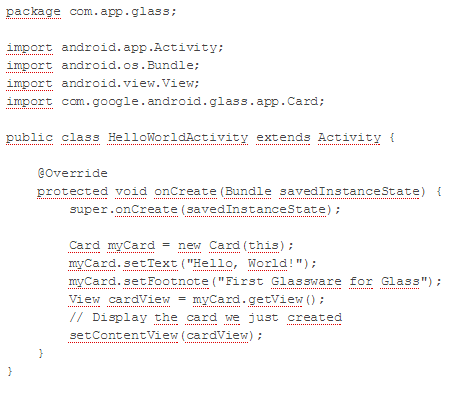
Kopieren Sie nun den unten stehenden Code in Ihre HelloWorldActivity.java. Diese wird später als unsere Haupt Activity festgelegt. Die Methode onCreate ist Teil des Activity Lifecycles. In Zeile 15 und 16 legen wir den Text für die Card beziehungsweise die Fußnote fest. Wie schon erwähnt entscheiden wir uns für eine static card. Diese ist in der Lage einfachen Text, eine Fußnote und Bilder darzustellen. Für dynamische, also von Anwendereingaben ausgelöste, Inhalte wäre eine live card von Nöten. Anwendungsszenario wäre besispielweise eine Kompass-App, die die aktuelle Himmelsrichtung abhängig von der Blickrichtung des Trägers anzeigt.
5. Service-Klasse für die Sprachsteuerung
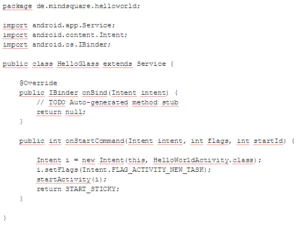
Die zweite Java-Klasse die wir brauchen ist eine sogenannte Service-Klasse. Navigieren Sie hierfür in den src-Ordner Ihres Projekts und erstellen Sie innerhalb des Packages eine neue Java-Klasse. Kopieren Sie anschließend wiederum den unten stehenden Code in die neue Klasse. Mit den Details einer Service-Klasse werden wir uns hier nicht genauer beschäftigen. In unserem Fall wird sie nur dazu benötigt die Hello-World-Anwendung per Sprachsteuerung zu starten, einen der wesentlichen Vorteile der Glass.
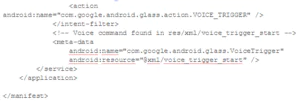
6. Das AndroidManifest
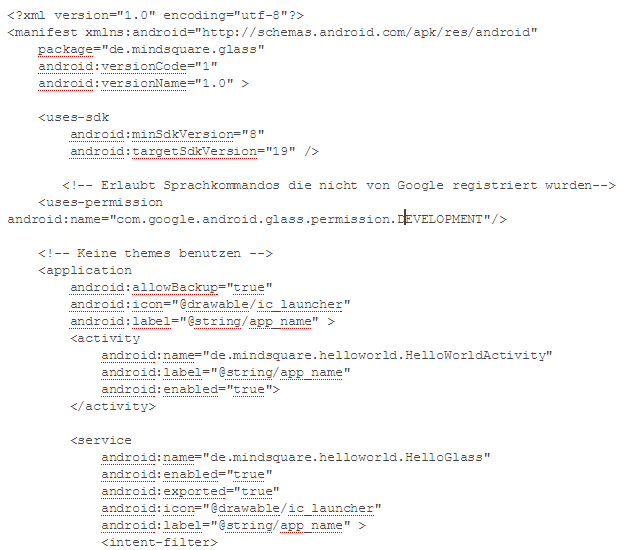
Abgesehen von Java-Code stellt XML eine bedeutende Komponente der Android-Entwicklung. Die AndroidManifest.xml ist quasi das “Herzstück” einer App. Hier müssen alle Activities und Services registriert, also der App bekannt gemacht, werden. Kopieren Sie also den nachfolgenden XML-Code in die AndroidManifest.xml im res-Ordner.
7. Weitere XML-Dateien
Der letzte Schritt besteht nun in der Erstellung einer voice_trigger_start.xml in der der Sprachbefehl zum starten der Hello-World-Anwendung hinterlegt wird. Außerdem muss die strings.xml noch für unsere Bedürfnisse angepasst werden. Legen Sie für ersteres im res-Ordner einen xml-Ordner an, in dem Sie anschließend einen Untitled text file erstellen. Kopieren Sie den entsprechenden Code und speichern Sie die Datei als voice_trigger_start.xml ab. Resourcen, wie zum Beispiel Strings, werden bei Android unter dem res/values-Ordner abgelegt. Öffnen Sie die dort liegende strings.xml und passen Sie den Code entsprechend an. Speichern Sie alle Änderungen und stellen Sie sicher dass Sie sich nicht vertippt haben. Da es noch keinen Emulator für Google Glass gibt muss die Hello-World-Anwendung direkt auf der Glass ausgeführt werden.
8. Fazit
In diesem Tutorial wurden Ihnen, anhand einer Hello-World-Anwendung, die grundlegenden Konzepte der Google Glass Entwicklung näher gebracht. Sie haben eine static card zur Darstellung von Text und einen Sprachbefehl zum starten der Anwendung implementiert.