Simplifier: App-Entwicklung ohne Programmierkenntnisse – Teil 2

Eine App zu entwickeln ist oft kompliziert und mit viel Aufwand verbunden. Aber geht es auch anders? Die simple Antwort heißt: Ja! In dieser Blogbeitragsreihe zeige ich Ihnen, wie Sie Apps mit Low-Code-Plattformen wesentlich einfacher entwickeln – auch wenn Sie gar nicht programmieren können.
Immer mehr Unternehmen greifen für die App-Entwicklung auf Plattformen wie Simplifier zurück und sparen sich dadurch eine Menge Zeit. Im ersten Teil der Blogbeitragsreihe habe ich Ihnen erklärt, wie diese Umgebungen generell funktionieren und wie Sie in der Low-Code-Plattform Simplifier ein eigenes App-Projekt anlegen.
In diesem Beitrag steht das für den Nutzer vielleicht wichtigste Element einer App im Vordergrund – das Frontend. Ein gutes Frontend ist ansprechend und intuitiv. Für das Design stellt Simplifier Entwicklern den UI-Designer zur Verfügung.

Hier finden Sie verschiedene Low-Code-Plattformen im Vergleich.
Teamarbeit mit Übersicht
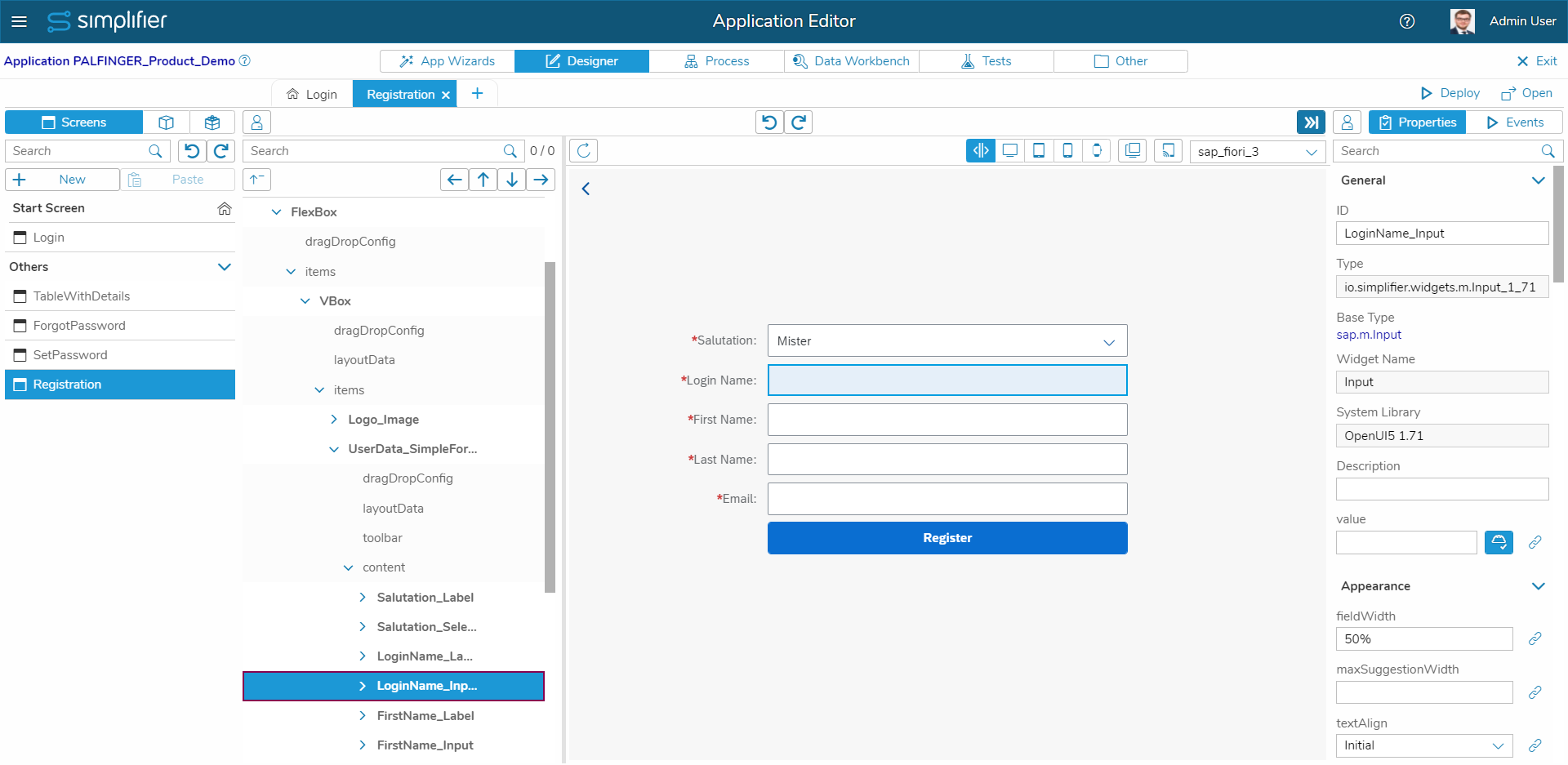
Nachdem Entwickler den UI-Designer im Simplifier Dashboard geöffnet haben, blicken sie auf eine Ansicht, die 4 verschiedene Bereiche enthält.
Im Center legen Nutzer die Überschrift und die inhaltliche Struktur der verschiedenen Screens der App fest. Im linken Bereich befindet sich eine Suchmöglichkeit für verschiedene Widgets. Sobald Entwickler ein Widget für die App ausgewählt haben, können sie auf der rechten Seite im Editierbereich dessen Parameter ändern.
Oben links auf einer Bildschirmkachel sehen Entwickler zudem, ob ein anderer Benutzer gerade am Frontend arbeitet – sobald dies der Fall ist, färbt sich die Kachel rot. Über einen Button können sich Nutzer außerdem eine aktuelle Liste der anderen Entwickler, die an dem Bildschirm arbeiten, anzeigen lassen – dadurch ist es mehreren Entwicklern problemlos möglich, eine Anwendung gleichzeitig zu bearbeiten.
Optionen, die das Entwickler-Leben leichter machen
Simplifier enthält viele Funktionen, mit denen Nutzer ihre Nerven schonen. Ein Beispiel hierfür ist die Autosave-Funktion. Sie ermöglicht es Entwicklern, Änderungen rückgängig zu machen oder zu wiederholen. Zudem bietet eine Undo-Liste die Möglichkeit, verschiedene Aufgaben am Projekt zu dokumentieren. Nutzer sehen, wer etwas in der Liste geändert hat, sodass Projekte, an denen mehrere Developer gleichzeitig arbeiten, leichter zu koordinieren sind.
Eine unverwechselbare App mit eigenen Motiven
Um eine Anwendung so individuell wie möglich zu gestalten, können Unternehmen mit Simplifier eigene Motive, Office-Dokumente, Videos oder 3D-Modelle in eine Anwendung laden. Hierzu wählen Entwickler den Upload-Button aus und laden die Datei hoch. Im Anschluss sehen sie eine Vorschau sowie den Pfad für die spätere Referenzierung. Um die Datei in die Benutzeroberfläche einzupflegen, verwenden Developer ein Bild-Widget.
Fazit
Der UI-Designer bietet Nutzern einfache Möglichkeiten, das Frontend einer Anwendung möglichst individuell zu gestalten. Dabei können auch mehrere Entwickler an dem gleichen Screen arbeiten, um die App möglichst schnell fertig zu stellen.
Haben Sie weitere Fragen zum Thema Frontend designen mit Simplifier? Kontaktieren Sie mich gerne persönlich, damit wir Ihr Anliegen klären können. In unserer Schulung zeigen wir Ihnen und Ihren Mitarbeitern zudem den Umgang mit der Low-Code-Plattform im Detail.