Simplifier: App-Entwicklung ohne Programmierkenntnisse – Teil 1

Individuelle Apps zu entwickeln kostet Unternehmen in der Regel viel Zeit und Geld. Mit dem richtigen Vorgehen können Verantwortliche jedoch eine Menge Ressourcen sparen. In vielen Fällen beschleunigt bereits eine Low-Code-Plattform den Entwicklungszeitraum einer neuen Anwendung um das zehnfache.
In dieser Blogbeitragsreihe erkläre ich Ihnen, warum Nutzer dieser Plattformen in der Lage sind, eine neue App so schnell zu bauen. Dabei werde ich Ihnen am Beispiel von Simplifier – einer der meist verwendeten Low-Code-Plattformen – zeigen, wie auch Sie eine Applikation für Ihr Unternehmen erstellen können. Dabei ist es nicht relevant, ob Sie Informatik studiert oder schon mal an einer eigenen Software entwickelt haben, denn Low-Code-Plattformen richten sich auch an Menschen, die kein oder nur wenig Knowhow in diesem Bereich verfügen. In diesem ersten Teil der Reihe werde ich Ihnen zunächst zeigen, wie Sie eine App in Simplifier anlegen.
Ohne Programmcode entwickeln
Low-Code-Plattformen wie Simplifier ermöglichen es Nutzern, eine App zu erstellen, ohne selbst programmieren zu müssen. Das ist möglich, indem sie grafische Elemente per Drag & Drop zusammenfügen und die neue Anwendung auf diese Weise nach und nach gestalten.

Einerseits können so auch Nutzer ohne Programmier-Background an einer App arbeiten. Andererseits profitieren auch Entwickler, weil sie nicht mehr so viel Zeit in individuelles Coding stecken müssen und vor allem sich wiederholende Routine-Aufgaben mit Low-Code-Plattformen ausführen können. Dadurch sparen sich Unternehmen viel Zeit und Geld.
Der richtige Browser ist die beste Vorbereitung
Bei Simplifier handelt es sich um eine webbasierte Low-Code-Plattform. Maßnahmen, mit denen sich Nutzer auf die Entwicklung mit ihr vorbereiten, betreffen deshalb vor allem den Browser.
Zunächst ist die Wahl des richtigen Browsers entscheidend – dies erleichtert die Arbeit enorm. In meinen Projekten verwende ich grundsätzlich Google Chrome, weil mir die Chrome Development Tools eine Vorschau und eine Entwicklungskonsole sowie die Möglichkeit des Debuggings und der DOM-Inspektion (Document-Object-Model-Inspektion) bieten. Auf Google Chrome können Sie auch das Plugin UI5 Inspector extension installieren, mit dem Sie eine fertig gebaute UI5-App inspizieren und debuggen können.
Wenn Sie Ihre App auch auf mobilen iOS- oder Android-Geräten betreiben möchten, sollten Sie den Simplifier Mobile Client herunterladen. Mit ihm überprüfen Sie, wie die Anwendung auf Smartphones oder Tablets funktioniert.
Die erste eigene App erstellen
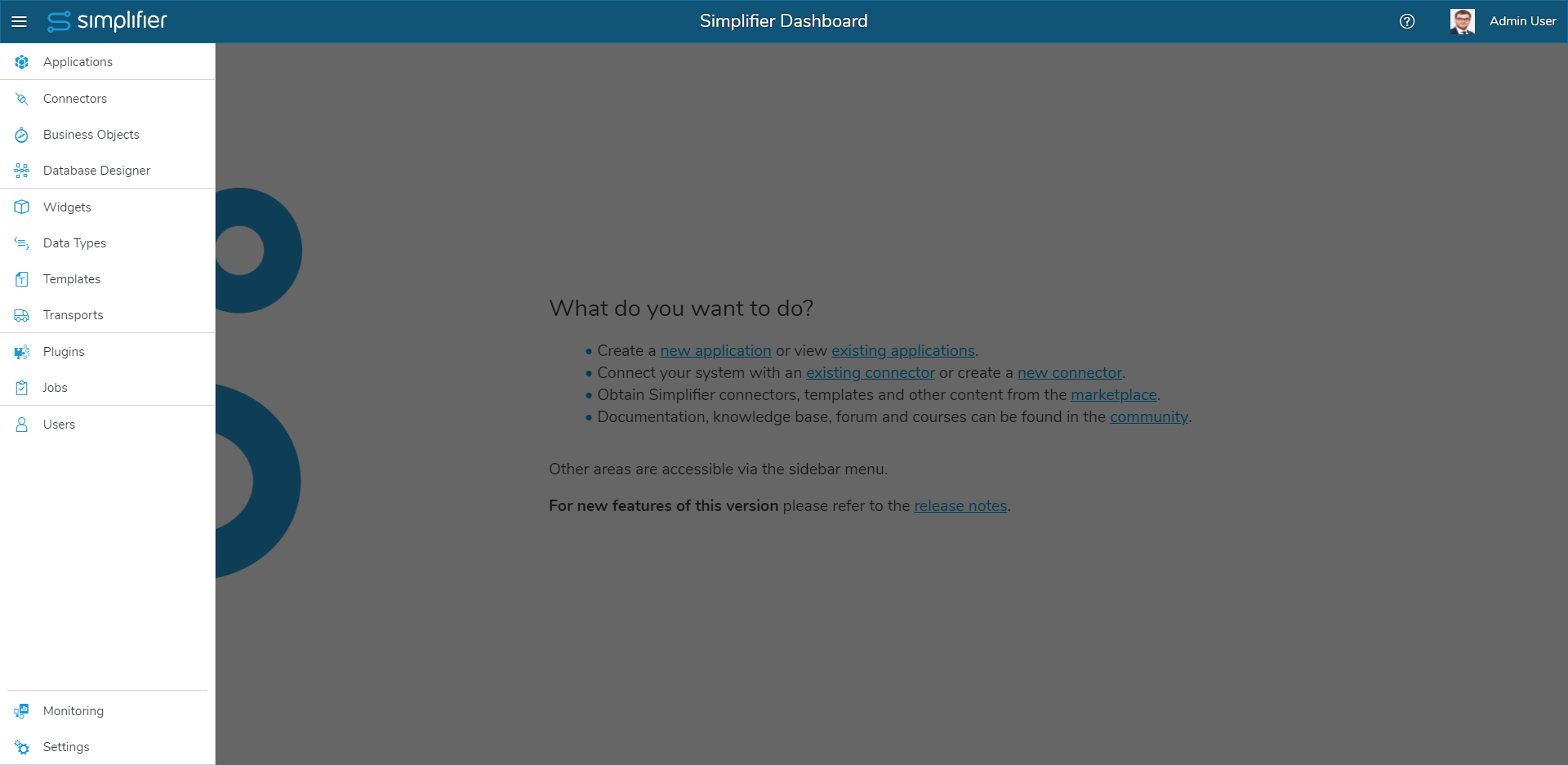
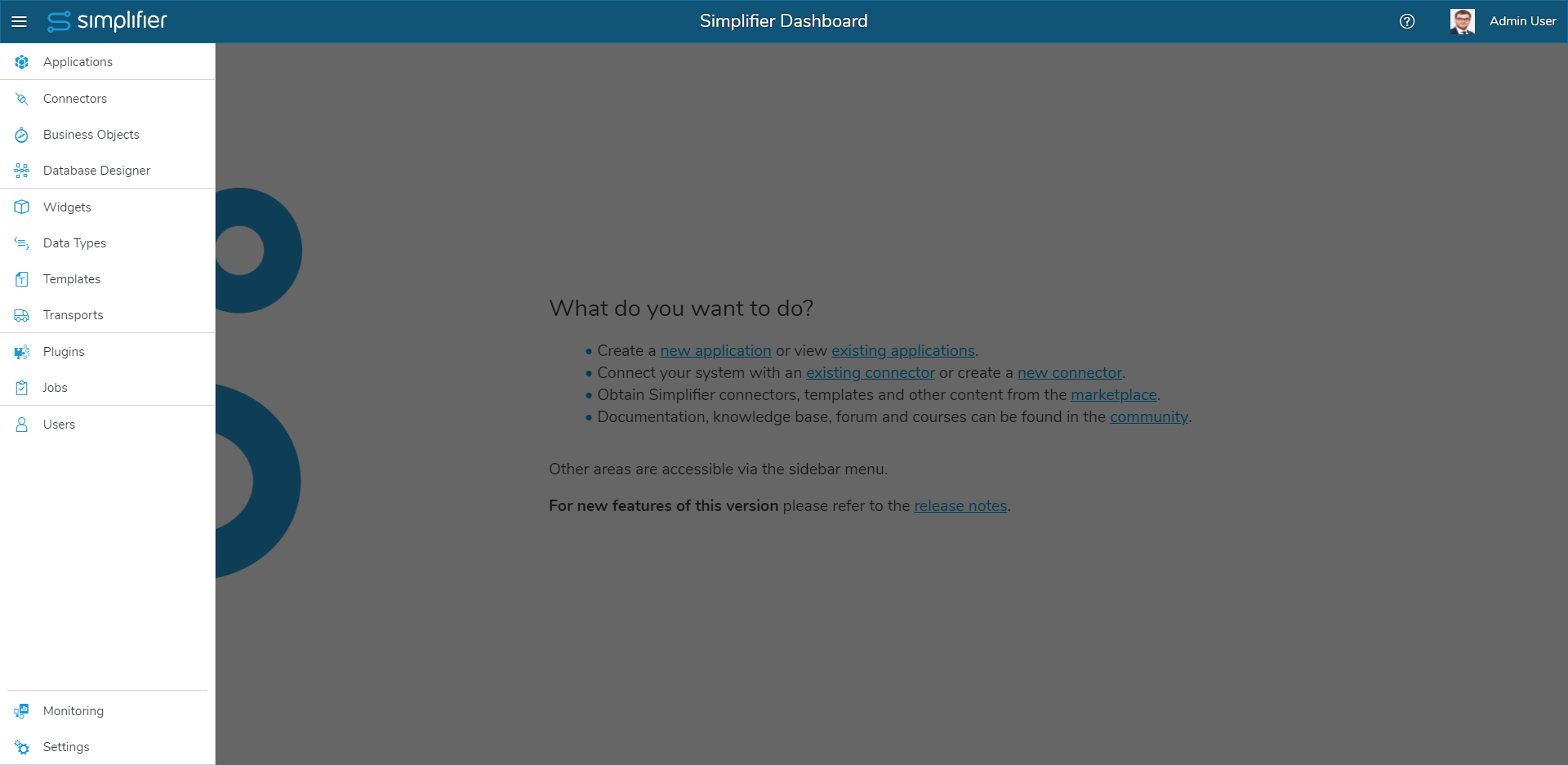
Um die erste App zu erstellen, öffnen Sie das Simplifier Dashboard. Dieses beinhaltet verschiedene Kacheln, die jeweils unterschiedliche Aktionen ermöglichen. Die Entwicklung jeder neuen App beginnt mit der Kachel Applications.


Abbildung 1: Über die Startseite gelangt Sie als Nutzer an alle Funktionen, die Sie zur Erstellung von Apps benötigen
Im Anschluss befinden Sie sich in einer neuen Ansicht. Über der Suchleiste oben rechts befindet sich ein +-Button. Klicken Sie diesen an, um eine neue App hinzuzufügen. Danach erscheint ein Eingabefenster, indem Sie den gewünschten Namen der Anwendung, eine Beschreibung, die Sprache sowie den Transport-Namen festlegen. Den Transportnamen benötigen Sie, wenn Sie die App in eine andere Simplifier-Instanz, z. B. das Qualitätssicherungssystem, übertragen.
Fazit
Simplifier ermöglicht es auch unerfahrenen Nutzern, eine App zu erstellen. Um die Anwendung optimal zu entwickeln, ist es entscheidend, einen geeigneten Browser auszuwählen. Aufgrund vieler nützlicher Plugins empfehle ich Google Chrome. Das Anlegen der App selbst erfolgt über das Simplifier Dashboard und ist denkbar einfach.
Nachdem Ich Ihnen in diesem Beitrag erklärt habe, wie Sie eine Anwendung in Simplifier anlegen können, werde ich Sie in einem nächsten Beitrag zeigen, wie Sie Prozesslogiken entwickeln und die App designen.
Haben Sie weitere Fragen zum Thema Simplifier? Kontaktieren Sie mich gerne persönlich, damit wir Ihr Anliegen klären können. In unserer Schulung zeigen wir Ihnen und Ihren Mitarbeitern zudem den Umgang mit der Low-Code-Plattform im Detail.
Hier finden Sie verschiedene Low-Code-Plattformen im Vergleich.












2 Kommentare zu "Simplifier: App-Entwicklung ohne Programmierkenntnisse – Teil 1"
Guten Tag Herr Schießl,
funktioniert Simplifier mit jedem Browser?
Mit freundlichen Grüßen
Leon Wolf
Hallo Herr Wolf,
die offizielle Empfehlung zur Entwicklung von Apps ist Chrome als Browser, es funktioniert aber prinzipiell auch mit jedem anderen Browser. Die beste Performance haben Sie aber meiner Meinung nach unter Chrome. Zudem sei gesagt, dass der Internet Explorer nicht den vollen JavaScript Sprachumfang unterstützt. Das ist allerdings keine Limitierung von Simplifier sondern eine generelle Tatsache, die auch an anderen Stelle zutrifft.
Viele Grüße,
Tobias Schießl