JavaScript Scope & Closures
Inhaltsverzeichnis
Scope – Sichtbarkeitsbereich
Der Sichtbarkeitsbereich gibt den Bereich an in denen Variablen oder Funktionen angesprochen werden können. Letztendlich kann eine Variable oder eine Funktion lediglich in einem globale oder in einem lokalen Sichtbarkeitsbereich definiert werden.
Global Scope – globaler Sichtbarkeitsbereich
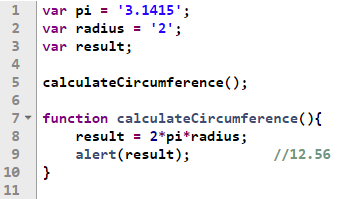
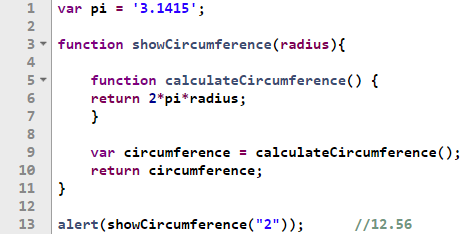
Wird eine Variable außerhalb einer Funktion deklariert, ist sie global erreichbar. Jeder Code innerhalb unserer Anwendung kann die Variable erreichen. Schauen wir uns dafür folgendes zur Berechnung des Kreisumfangs an:
Innerhalb unserer Funktion können wir die global definierten Variablen erreichen und mit Ihnen arbeiten. Der Funktionsaufruf liefert uns den gewünschten Kreisumfang.
Local Scope – lokaler Sichtbarkeitsbereich
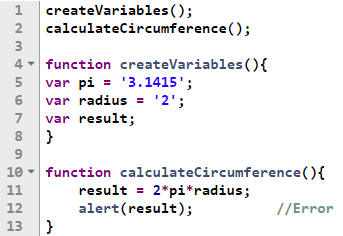
Im Gegensatz zum globalen Sichtbarkeitsbereich, steht der lokale Sichtbarkeitsbereich. Wird eine Variable innerhalb einer Funktion deklariert, ist sie nur lokal innerhalb dieser Funktion erreichbar und hat damit eine lokale Sichtbarkeit. Kommen wir nochmal auf unser Beispiel in einer veränderten variante zurück:
Die lokalen Variablen in diesem Beispiel wird erst initialisiert und deklariert sobald die Funktion createVariables() aufgerufen wird. Nachdem die Funktion jedoch beendet ist, werden auch die darin erstellten Variablen gelöscht. Somit stehen uns die Variablen in der Funktion calculateCircumference() nicht mehr zur Verfügung und wir bekommen eine Fehler.
In geschachtelten Schleifen lässt sich das Prinzip des Sichtbarkeitsbereichs ebenfalls an folgendem Beispiel verdeutlichen:
Die Innere Funktion calculateCircumference() benötigt in diesem Fall nicht den Übergabeparameter „radius“ um diesen zu verwenden. Der Parameter steht in der umschließenden Funktion zur Verfügung und unsere innere Funktion hat vollen Zugriff auf diesen. Dies nennen wir wie gesagt Sichtbarkeitsbereiche von Variablen und Funktionen.
Closures
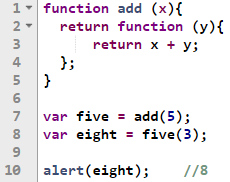
Nachdem wir nun wissen was der Scope oder auch Sichtbarkeitsbereich ist gehen wir nun auf die Closures oder auch Funktionsabschlüsse genannt ein. Dazu schauen wir uns das folgende Beispiel an:
Versuchen Sie einmal selbst den Quellcode nachzuvollziehen. Die Ausgabe nach Aufruf des alerts beträgt 8. Lassen Sie uns kurz zusammen durchgehen was genau hier passiert ist.
- Wenn die Funktion add aufgerufen wird, wird die innere Funktion zurückgegeben
- Die innere Funktion schließt den Kontext ab und speichert sich den Parameter „x“ mit dem Wert 5 ab.
- Die Variable „five“ verweist nun auf die innere Funktion mit dem Parameter x = 5.
- Jedes Mal, wenn nun die Variable „five“ mit einem Parameter aufgerufen wird, wird der Parameter zu der fünf addiert.
- Mit dem Aufruf five(3), wird der Variable „eight“ eine acht zugeordnet.
Die äußere Funktion add nennen wir in diesem Zusammenhang die sogenannten Closure. Funktionen, die in einer Closure definiert werden, merken sich Ihre Umgebung in der Sie erzeugt wurden.
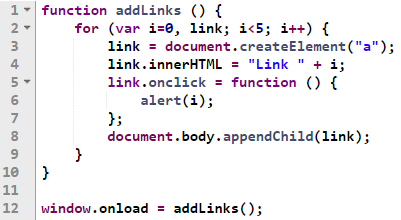
Vielleicht haben Sie schon einmal versucht in einer ganz normalen Schleife die Zählervariable „i“ in irgendeiner Weise einem Objekt zuzuordnen. Haben Sie festgestellt, dass immer nur der letzte Wert von „i“ Ihrem Objekt zugeordnet wird? Lassen Sie uns dies anhand eines Beispiels durchgehen:
Der dargestellt Quellcode erstellt 5 verschiedene Links. Die Variable „i“ wird in jedem Schleifendurchgang einen hochgezählt und Sie erhalten somit folgende Ausgabe:
Link 0 Link 1 Link 2 Link 3 Link 4
Wir erwarten nun sobald wir einen der Links anklicken auch die entsprechende Zahl im alert ausgegeben zu bekommen, da wir in unserer Schleife dem Link die onclick-Funktion mit dem entsprechenden Wert „i“ an der Stelle zugeordnet haben. Jedoch, gleichwohl welchen Link wir anklicken, es wird immer die Zahl 5 ausgegeben. Doch woran liegt das?
Der Grund dafür ist, dass die Variable „i“ in jedem Schleifendurchlauf einen hochgezählt wird und solange keiner der Links innerhalb des Durchlaufens der Schleife (was leider praktisch nicht möglich ist, da die Links erst generiert werden) angeklickt wird, jeder Link den letzten Wert von „i“, nämlich fünf in seiner onClick-Funktion zugeordnet bekommt.
Richtige Referenzen mit Funktionsabschlüssen
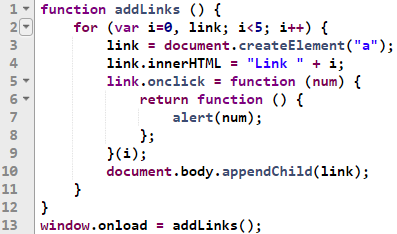
Mithilfe eines Funktionsabschlusses können Sie Ihrem Link den Wert zuordnen, den dieser exakt in dem Schleifendurchlauf besessen hat.
Die Lösung für Ihr Problem ist wieder die sogenannte Closure. Sobald einer der Links angeklickt wird, wird die Funktion function (num) aufgerufen. Diese bildet die Closure und referenziert den Parameter (num) welcher die Variable „i“ in exakt diesem Schleifendurchlauf ist. Die Funktion schließt also mit dem Wert der in „i“ gespeichert ist nach jedem Schleifendurchlauf ab und merkt sich diesen, deswegen auch der Name Funktionsabschluss (closure).
Websession mit Tobias Feldherr

Ich hoffe, der Artikel hat Ihnen die Sichtbarkeitsbereiche und Funktionsabschlüsse nähergebracht. Lassen Sie uns Ihre Fragen in einer kostenlosen Websession klären!
FAQ
Wofür steht Scope?
Der „Scope“ oder „Sichtbarkeitsbereich“ in JavaScript definiert, in welchem Bereich eine Variable oder eine Funktion sichtbar und damit nutzbar ist. Man unterscheidet hier zwischen dem globalen und dem lokalen Sichtbarkeitsbereich. Während globale Variablen in der gesamten Anwendung nutzbar sind, sind lokale Variablen nur innerhalb der Funktion sichtbar, in der sie deklariert wurden.
Wofür steht Closure?
„Closure“ oder „Funktionsabschluss“ bezieht sich auf Funktionen in JavaScript, die sich den Kontext, in dem sie erzeugt wurden, „merken“. Dies bedeutet, dass sie auf Variablen aus ihrem Umgebungsbereich zugreifen können, selbst nachdem die äußere Funktion beendet wurde. Closures erlauben es somit, spezifische Informationen zu speichern und zu nutzen, was in verschiedenen Szenarien, wie etwa bei Event-Handlern in Schleifen, nützlich sein kann.
Welche Sichtbarkeitsbereiche gibt es?
Man unterscheidet zwischen zwei Hauptarten von Sichtbarkeitsbereichen: dem „globalen“ und dem „lokalen“ Sichtbarkeitsbereich. Im globalen Sichtbarkeitsbereich sind Variablen überall in Ihrer Anwendung sichtbar. Im lokalen Sichtbarkeitsbereich sind sie hingegen nur in der Funktion sichtbar, in der sie erstellt wurden. Darüber hinaus kann man durch geschachtelte Funktionen zusätzliche Sichtbarkeitsbereiche erzeugen, wobei innere Funktionen Zugriff auf die Variablen der umgebenden äußeren Funktionen haben.
Wer kann mir beim Thema JavaScript Scope & Closures helfen?
Wenn Sie Unterstützung zum Thema JavaScript Scope & Closures benötigen, stehen Ihnen die Experten von Mission Mobile, dem auf dieses Thema spezialisierten Team der mindsquare AG, zur Verfügung. Unsere Berater helfen Ihnen, Ihre Fragen zu beantworten, das passende Tool für Ihr Unternehmen zu finden und es optimal einzusetzen. Vereinbaren Sie gern ein unverbindliches Beratungsgespräch, um Ihre spezifischen Anforderungen zu besprechen.