Neptune App Extension Framework

Neptune bietet für nahezu alle Anwendungsfälle in ihrem Unternehmen eine geeignete App. Falls keine geeignete App zur Verfügung steht, kann eine eigene App entwickelt werden.
Es kann jedoch vorkommen, das eine vorhandene App den Prozess nicht komplett abbildet oder es zwei verschiedene Prozesse gibt, welche sich stark ähneln. Für diesen Fall können natürlich neue Apps entwickelt werden, dies bedeutet jedoch viel Aufwand, den andere Entwickler schon aufgewendet haben. Wesentlich effizienter wäre es, die vorhandene App anzupassen.
Was ist das Neptune App Extension Framework?
Das Neptune App Extension Framework ermöglicht es, vorhandene Apps zu erweitern, die Standardversion dabei jedoch unverändert zu lassen. Es können also beide Versionen parallel genutzt werden. Wird an der Basis eine Aktualisierung durchgeführt, so werden die Änderungen auch an der Erweiterung durchgeführt.
Wie kann ich Apps erweitern?
Um eine App zu erweitern, erstellen sie zunächst im neuen Web Designer oder im Application Designer eine neue App. In den Einstellungen der App öffnen sie den Settings-Tab. Wählen sie als Application Type die Option Extension. Nun können sie im Feld Base Application die zu erweiternde App auswählen.
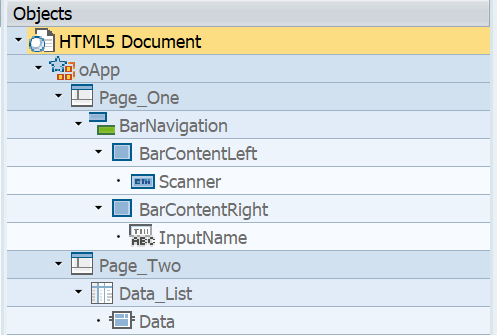
Schauen sie sich nun die Baumstruktur an. Sie werden sehen, dass die Struktur der App sichtbar ist, jedoch alle Elemente deaktiviert sind.
Um nun ein Element zu bearbeiten, klicken sie mit der rechten Maustaste auf ein Element. Sie können nun auswählen, ob sie Elemente hinzufügen, bearbeiten oder löschen wollen.
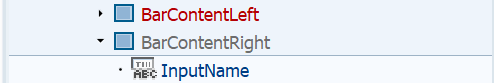
Wenn sie Elemente hinzufügen wollen, können sie dies wie gewohnt per Drag & Drop tun. Die neuen Elemente werden im Gegensatz zu den Elementen der Basisapp schwarz in der Baumstruktur dargestellt. Geänderte Elemente werden blau dargestellt. Gelöschte Elemente hingegen werden rot dargestellt.
Bei Fragen oder Anmerkungen nutzen Sie bitte die Kommentarfunktion.

Hier finden Sie verschiedene Low-Code-Plattformen im Vergleich.