How To: Erstellen eines REST-Konnektors mit Simplifier

Konnektoren spielen eine wesentliche Rolle bei der Entwicklung einer Applikation mit Simplifier. Sie dienen dem Persistieren von Daten und können sich mit verschiedenen, externen IT-Landschaften verbinden, um an die benötigten Daten zu gelangen. Glücklicherweise bietet Simplifier eine gut nachvollziehbare Lösung.
Nach der Konfiguration eines Konnektors, können verschiedene Aufrufe hinzugefügt und direkt getestet werden. In Simplifier gibt es bereits mehrere vorkonfigurierte Konnektor-Typen wie SOAP, REST, SQL oder SAP RFC, die mit wenigen Klicks mit den APIs vernetzt werden können. In diesem Beispiel erstellen wir einen REST-Konnektor, der auf die Daten der Fruit Shop API zugreifen kann.

SCHRITT 1: Allgemeine Eingaben für die Konnektivität
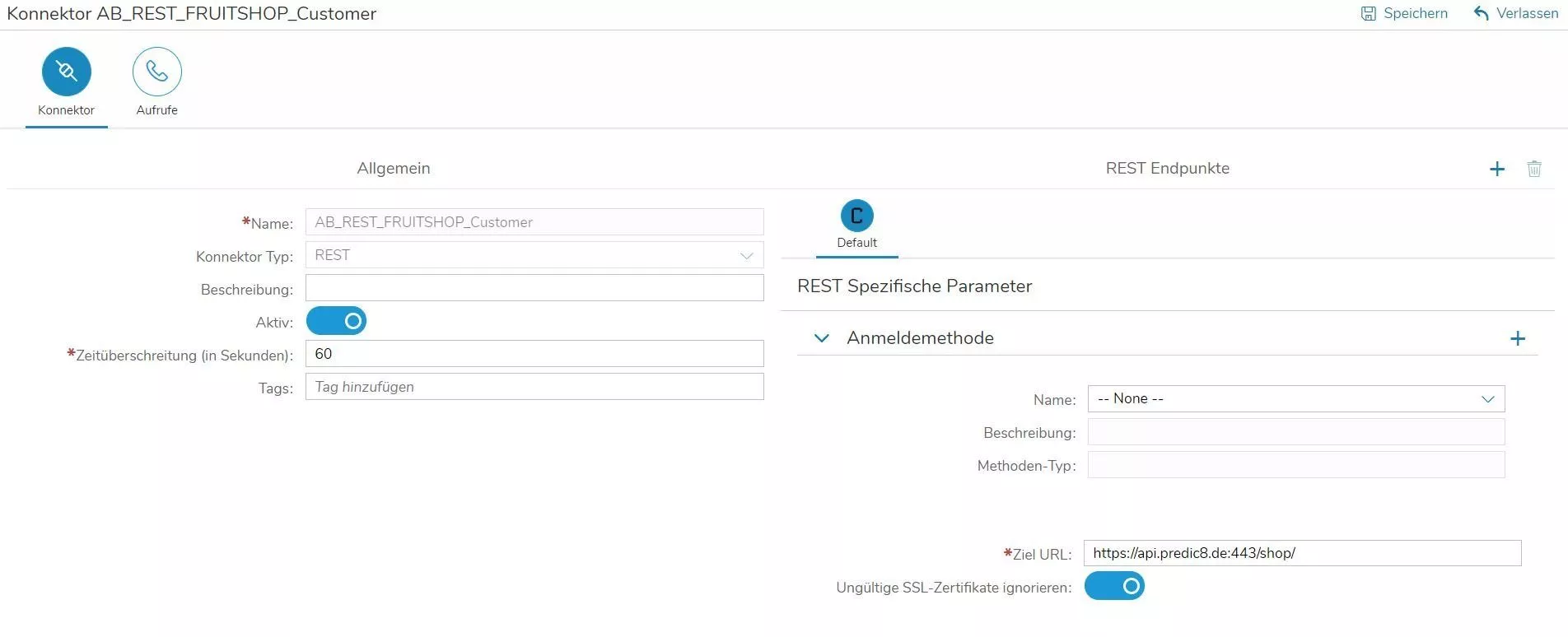
Nachdem wir im Konnektor-Menü „neuen Konnektor Hinzufügen“ ausgewählt haben, wird uns eine Eingabemaske mit den dafür notwendigen Informationen dargestellt.

An dieser Stelle ist der Name, der Konnektor Typ und die Ziel URL relevant, um auf den nächsten Bildschirm zu gelangen.
SCHRITT 2: Aufruf erstellen
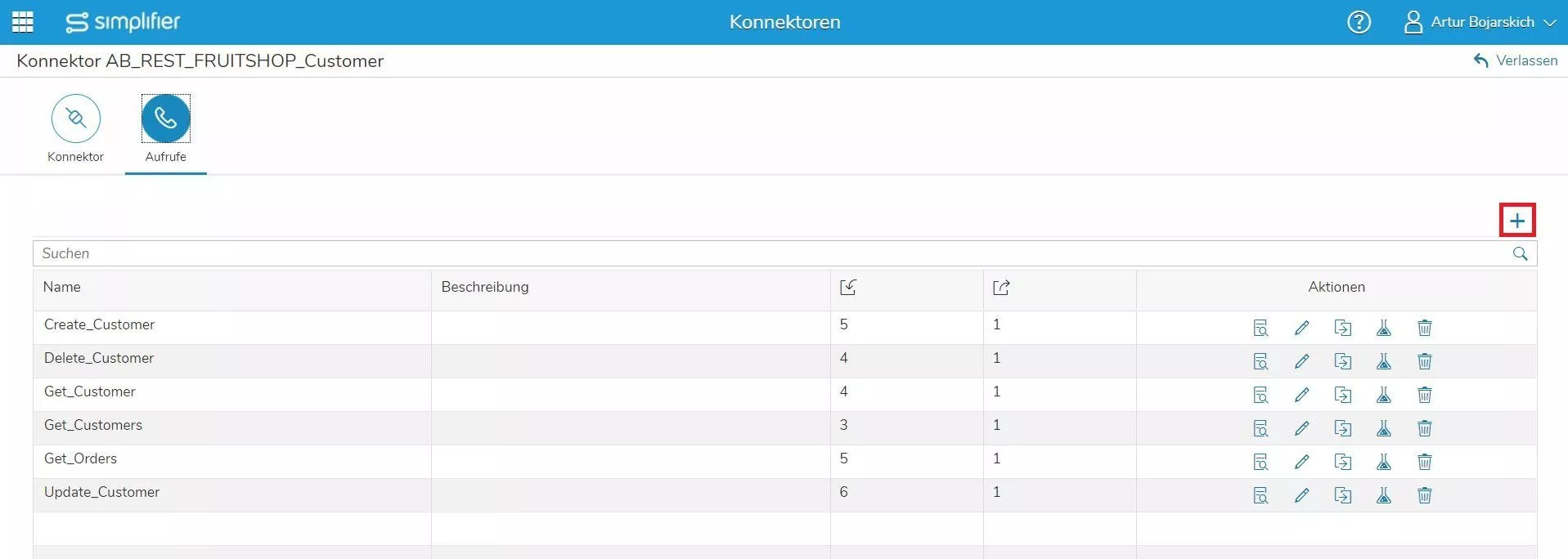
Der Konnektor wurde erstellt und zeigt uns an, dass noch keine Konnektoraufrufe gefunden wurden. Das markierte Plus auf der rechten Seite öffnet die Eingabemaske, um einen Aufruf erstellen zu können.

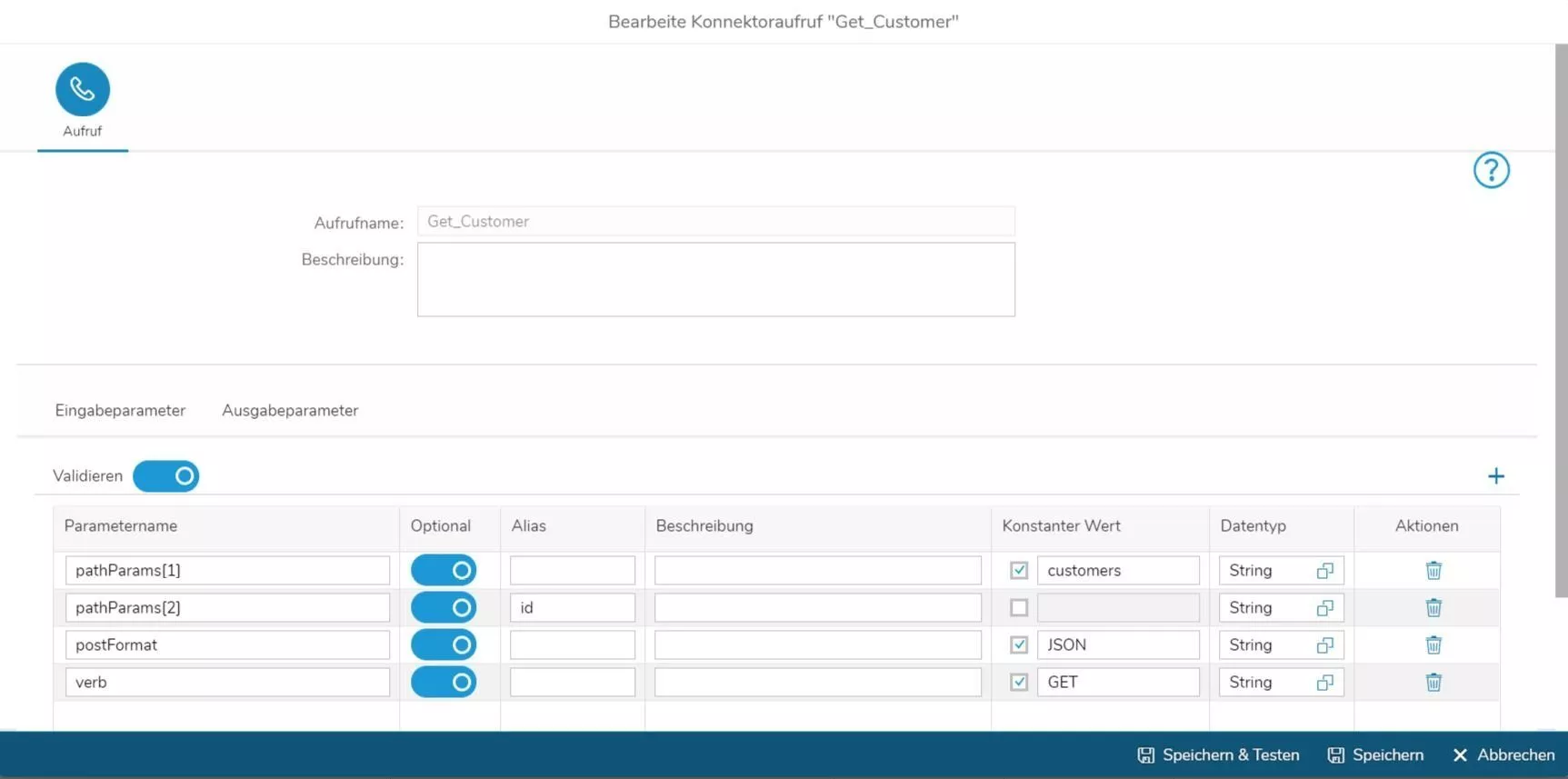
In diesem Beispiel sind im nächsten Screenshot einige Eingabeparameter definiert, die es uns erlauben, Daten abzufragen – Diese will ich Ihnen kurz erklären. Der Parameter „pathParams[1]“ setzt in diesem Fall den konstanten Wert „customers“ nach der Ziel URL und kann um weitere Parameter, auch dynamische Parameter erweitert werden, wie „pathParams[2]“.
Alle mit pathParams angegebenen Parameter werden durch „/“ getrennt an die Ziel-URL angefügt. Das Format für die Übertragung wird mit „postFormat“ festgelegt und sendet die Daten, in diesem Beispiel im JSON-Format. Über „verb“ wird entschieden ob der Aufruf Daten lesen (GET), schreiben (POST) oder löschen (DELETE) soll. Den Parametern ohne konstanten Wert, sollte ein Alias beigefügt werden, da es gegebenenfalls zu Komplikationen kommen könnte.

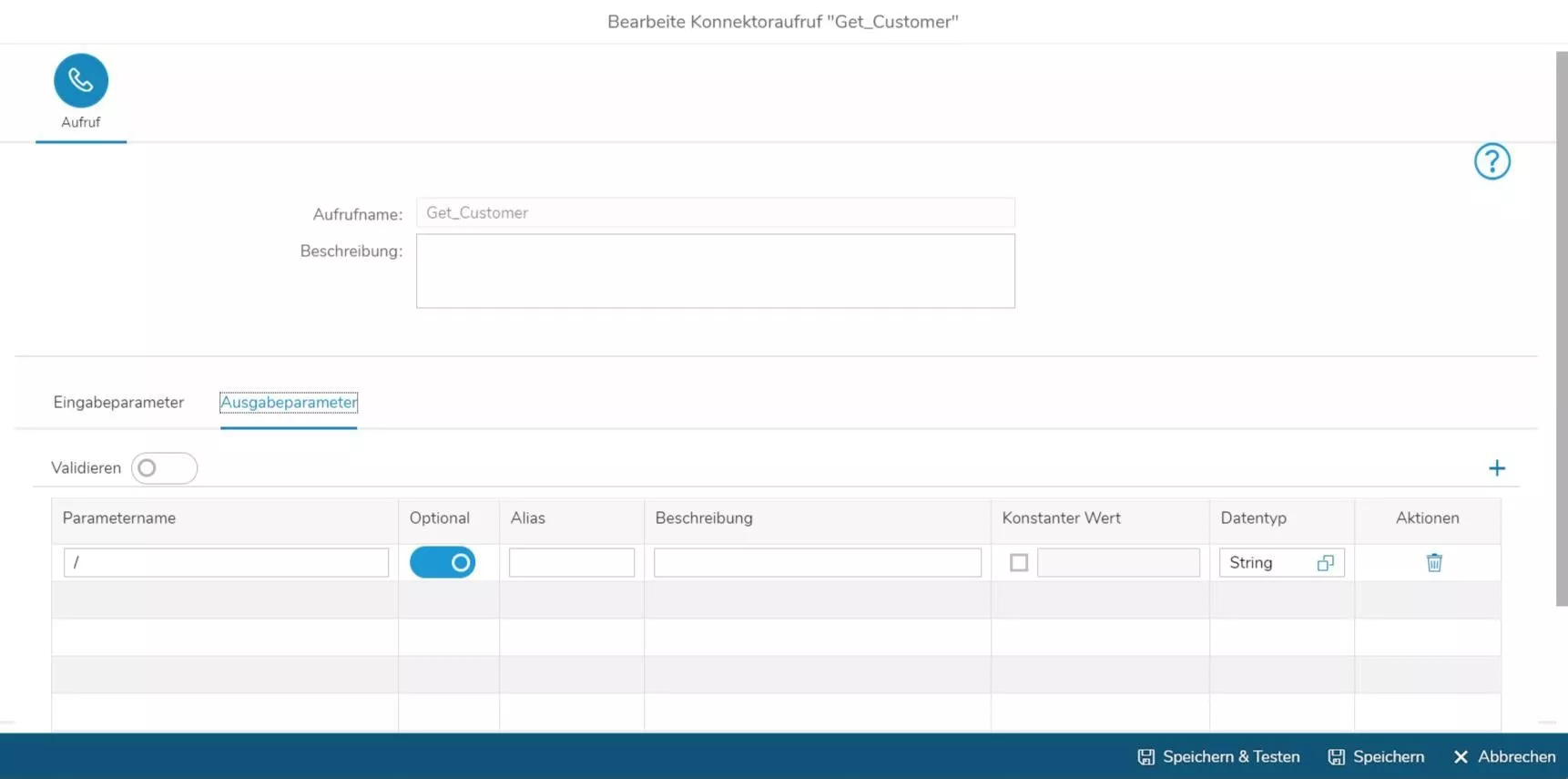
Bei den Ausgabeparametern ist zu beachten, dass man die Validierung deaktivieren sollte, solange man keinen passenden Datentyp erstellt und ausgewählt hat. In diesem Fall lassen wir uns nur einen Kunden ausgeben, daher reicht die Eingabe „/“ als Parametername. Dieser sorgt dafür, dass die gesamte Rückgabestruktur dargestellt wird.

Schritt 3: Konnektoraufruf testen
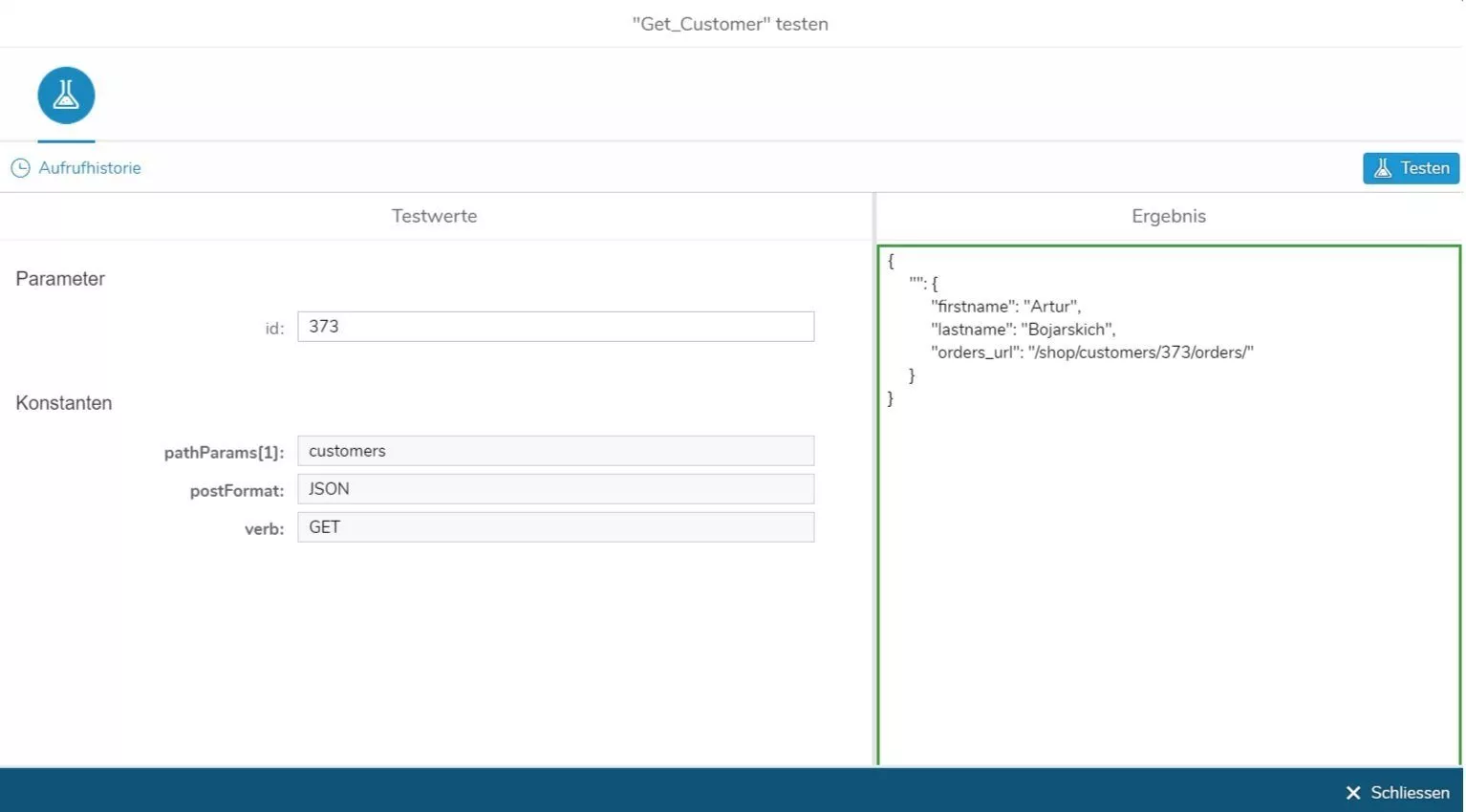
Da alle relevanten Parameter eingegeben sind, können wir über den Button „Speichern & Testen“ den Aufruf mit der Eingabe einer ID testen. Im Screenshot erkennen Sie an dem grün umrandeten Kasten mit den Ausgabewerten, dass der Aufruf mit der ID 383 ein voller Erfolg war.

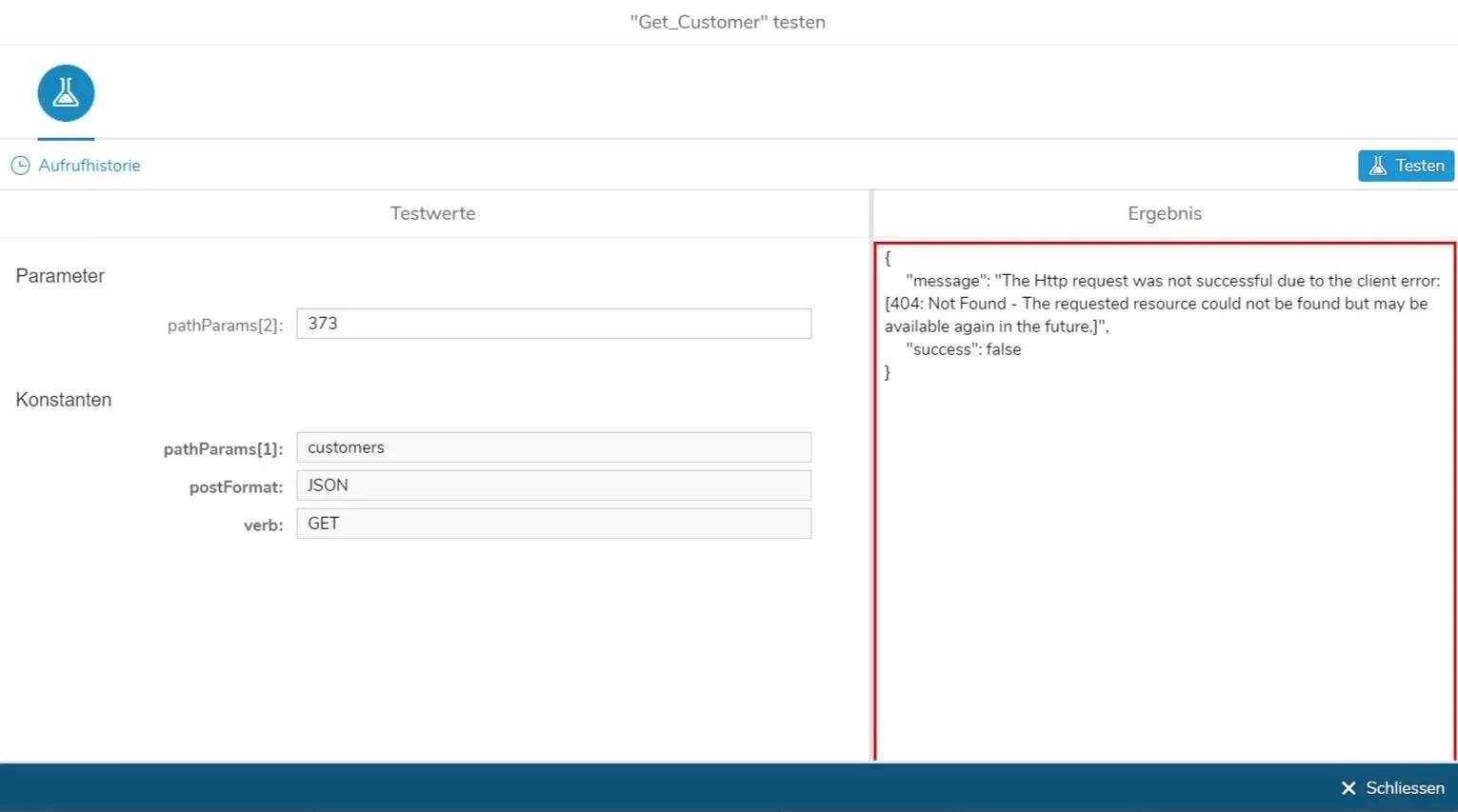
Wenn die Validierung bei den Ausgabeparametern aktiv bleibt, sehen wir, dass die Daten ankommen. Allerdings ist an dem roten Kasten zu erkennen, dass der Aufruf fehlerhaft ist.

Der erste Konnektor ist jetzt mit einem Aufruf fertiggestellt. Diesen können wir jetzt in jeder Applikation benutzen, die Zugriff auf die Kundendaten haben soll.
Fazit
Mithilfe von Konnektoren lässt sich der Zugriff auf verschiedene APIs leicht bewerkstelligen und damit die Anwendung an verschiedene IT Systeme anbinden. Ferner können sie mehrfach verwendet werden und weisen einen reduzierten Wartungsaufwand auf. Bei Änderungen in der Datenstruktur entstehen dadurch Zeitersparnisse und mögliche Fehler werden eingedämmt.
Haben Sie noch Fragen? Dann kontaktieren Sie uns direkt oder schreiben Sie einen Kommentar. Testen Sie sich selbst an einem Konnektor und erstellen eine Applikation, welche die Daten ausgibt: https://www.simplifier.io/plattform-kennenlernen/freemium/