Fiori Launchpad Plugins

Das Fiori Launchpad bietet in der Standardausführung nur die nötigsten Funktionalitäten. Es können Gruppen und Kacheln gepflegt werden. Der User kann unter Umständen diese Gruppen verändern oder sein Theme anpassen. Bei vielen Kunden besteht nun der Bedarf das Launchpad an ihre eigenen Wünsche anzupassen.
Features wie ein automatische Logout oder ein Footer sind sehr beliebt. Um diese Wünsche umzusetzen gibt es eine elegante Lösung von SAP: Launchpad Plugins. Diese Plugins sind kleine UI5-Apps, welche beim Start des Launchpads geladen werden und bieten die Möglichkeit eigenen Code auszuführen. Sie sind daher ein mächtiges Werkzeug mit dem das SAP Fiori Launchpad beinahe nach Belieben angepasst werden kann. In diesem Beitrag werde ich Ihnen erklären, wie Sie Fiori Launchpad Plugins erstellen können. Als Beispiel werde ich den automatischen Logout des Benutzers verwenden.
Die Aufgabe des Plugins „Automatischer Logout“ ist es, dem Benutzer nach einer anpassbaren Zeitspanne Inaktivität auszuloggen. Es soll ebenfalls möglich sein, eine Zeitspanne für eine Warnung zu definieren, die dem Benutzer rechtzeitig signalisiert, dass er demnächst ausgeloggt wird.
Technische Übersicht
Die folgenden Schritte sind nötig, um ein eigenes Fiori Launchpad Plugin zu entwickeln:
- Anlegen einer neuen SAPUI5 Komponente
Ein Fiori Launchpad Plugin ist nichts anderes als eine UI5 Komponente. Sie müssen also eine Component.js anlegen und dort sap.ui.core.UIComponent oder sap.ui.core.Component erweitern (je nachdem, ob Sie grafische Elemente darstellen wollen oder nicht).
- Eintragen der Komponente als Target Mapping im Fiori Kachelkatalog
Im Launchpad Designer wird ein Plugin ähnlich wie eine Kachel angelegt. Da ein Plugin aber ohne Kachel auskommt muss lediglich das Target Mapping gepflegt werden. Hier können auch Parameter an das Plugin übergeben werden.
- Zuordnen des Kachelkatalogs
Der Kachelkatalog, welcher das Plugin enthält, muss nun noch dem Benutzer zugeordnet sein, der das Fiori Launchpad aufruft. Dies geschieht über eine PFCG-Rolle. Sie sehen: die Launchpad Plugins können Sie somit auch nur für einen Teil ihrer Benutzer aktiv schalten.
Plugin Komponente
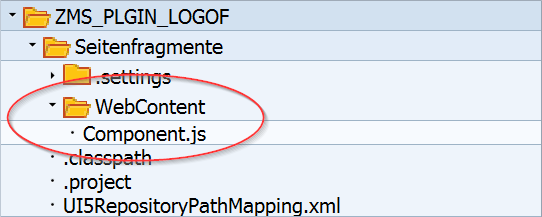
Ein Plugin benötigt nicht mehr als eine Datei, welche die UI5 Komponente definiert. Typischerweise wird diese Component.js genannt. Sie können aber auch ihren vorhanden Prozess zur Erstellung von UI5 Apps nutzen und eine App in Eclipse oder der WebIDE anlegen. Ich habe für dieses Beispiel Eclipse gewählt und ein neues Projekt angelegt. Der Ordnerbaum in der SE80 sieht nach dem deployen der App folgendermaßen aus:
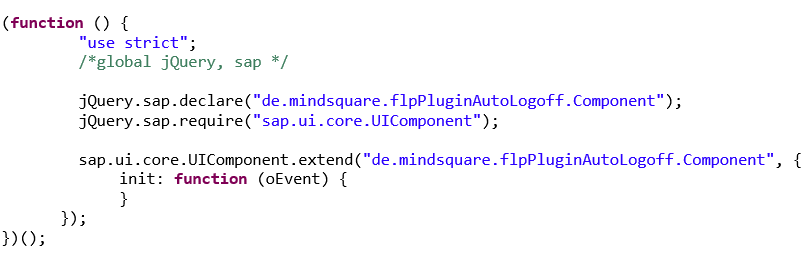
Wie Sie sehen ist dort lediglich die Component.js vorhanden. In dieser Datei müssen Sie nun eine neue UI5 Componente definieren. Dies geschieht über den folgenden Quellcode:
Achten Sie darauf, dass Sie den Identifier der Komponente anpassen. Dieser wird später verwendet, um das Plugin anzusteuern.
Die Methode init wird zur Initialisierung des Plugins ausgeführt. Hier können Sie die Oberfläche manipulieren, Methoden an Events binden oder im Hintergrund Operationen ausführen. Sie können hier wie aus der UI5 App Entwicklung gewohnt programmieren. In unserem Beispiel des automatischen Logouts könnten wir nun über setInterval() einen Timer starten, welcher in regelmäßigen Abständen eine Funktion aufruft. In dieser Funktion wird ein Counter erhöht und sobald der Counter eine Grenze überschreitet wird eine Inaktivitätswarnung angezeigt. Diese können Sie wie gewohnt über einen sap.m.Dialog realisieren. Steigt der Counter weiter und erreicht eine weitere Grenze, dann wird der Benutzer mit dem Befehl sap.ushell.Container.logout(); ausgeloggt.
Des Weiteren wird eine Methode an die Events click() und keypress() gebunden, welche den Timer zurücksetzt. So ist gewährleistet, dass der Benutzer nur ausgeloggt wird, wenn er wirklich inaktiv ist.
Wenn Sie die Komponente fertiggestellt haben, laden Sie sie ganz normal ins ABAP Repository.
Aktivierung
Die Aktivierung des Plugins unterteilt sich in zwei Schritte: definieren des Target Mappings und Zuordnung des Katalogs. Beide Schritte sollte den Administratoren ihrer Fiori Infrastruktur bekannt sein.
Target Mapping definieren
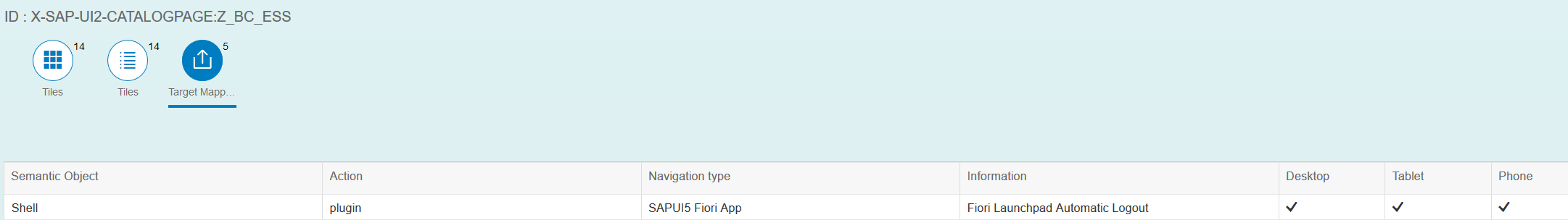
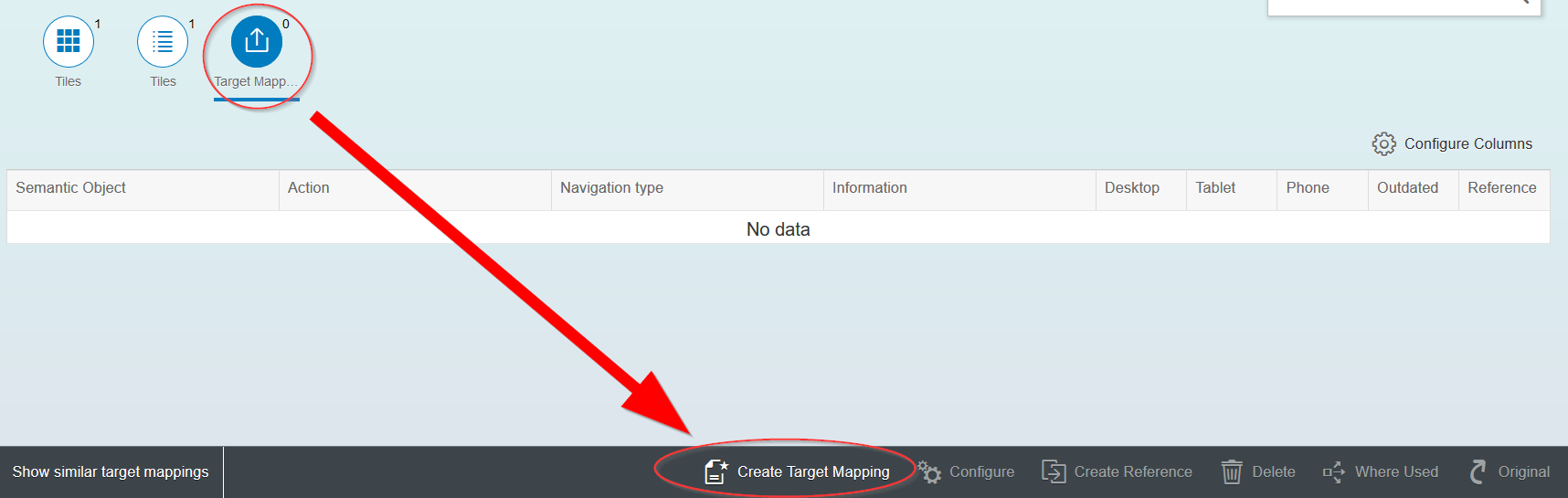
Wechseln Sie in den Launchpad Designer und wählen Sie einen passenden Katalog (alternativ erstellen Sie einen neuen Katalog). Wählen Sie Target Mappings und anschließend Create Target Mapping.
 Tragen Sie hier nun die folgenden Werte ein:
Tragen Sie hier nun die folgenden Werte ein:
Semantic Object: Shell
Action: display
Application Type: SAPUI5 Fiori App
Title: Titel ihres Plugins (wird auf der Oberfläche nicht angezeigt)
URL: Link zu ihrer UI5 Anwendung im Repository (bspw: /sap/bc/ui5_ui5/sap/z_my_plugin
ID: Identifier ihrer Komponente (siehe Abschnitt Plugin Komponente)
Information: Freier Informationstext, welcher in der Liste der Target Mappings angezeigt wird
Auswahl Endgerät: hier können Sie auswählen, auf welchen Endgeräten (Desktop, Phone, Tablet) ihr Plugin geladen werden soll
Parameter: Hier können Sie Parameter angeben, welche vom Plugin geladen werden. Für den automatischen Logout macht es Sinn eine maximal Idle-Zeit anzugeben und einen Zeitraum, in dem auf den bevorstehenden Logout hingewiesen wird. Die Parameter können vom Plugin über getComponentData().config ausgelesen werden.
Wenn Sie das Plugin gespeichert haben, taucht es in der Liste der Target Mappings auf.
Katalog zuordnen
Nachdem Sie das Target Mapping erstellt haben, müssen Sie nun den Katalog den Benutzer zuordnen, damit das Plugin auch geladen wird. In einer PFCG-Rolle können Sie über das Menü einen SAP Fiori Kachelkatalog zuordnen. Dieser Prozess sollte den Administratoren ihrer Fiori Infrastruktur bekannt sein.
Test des Plugins
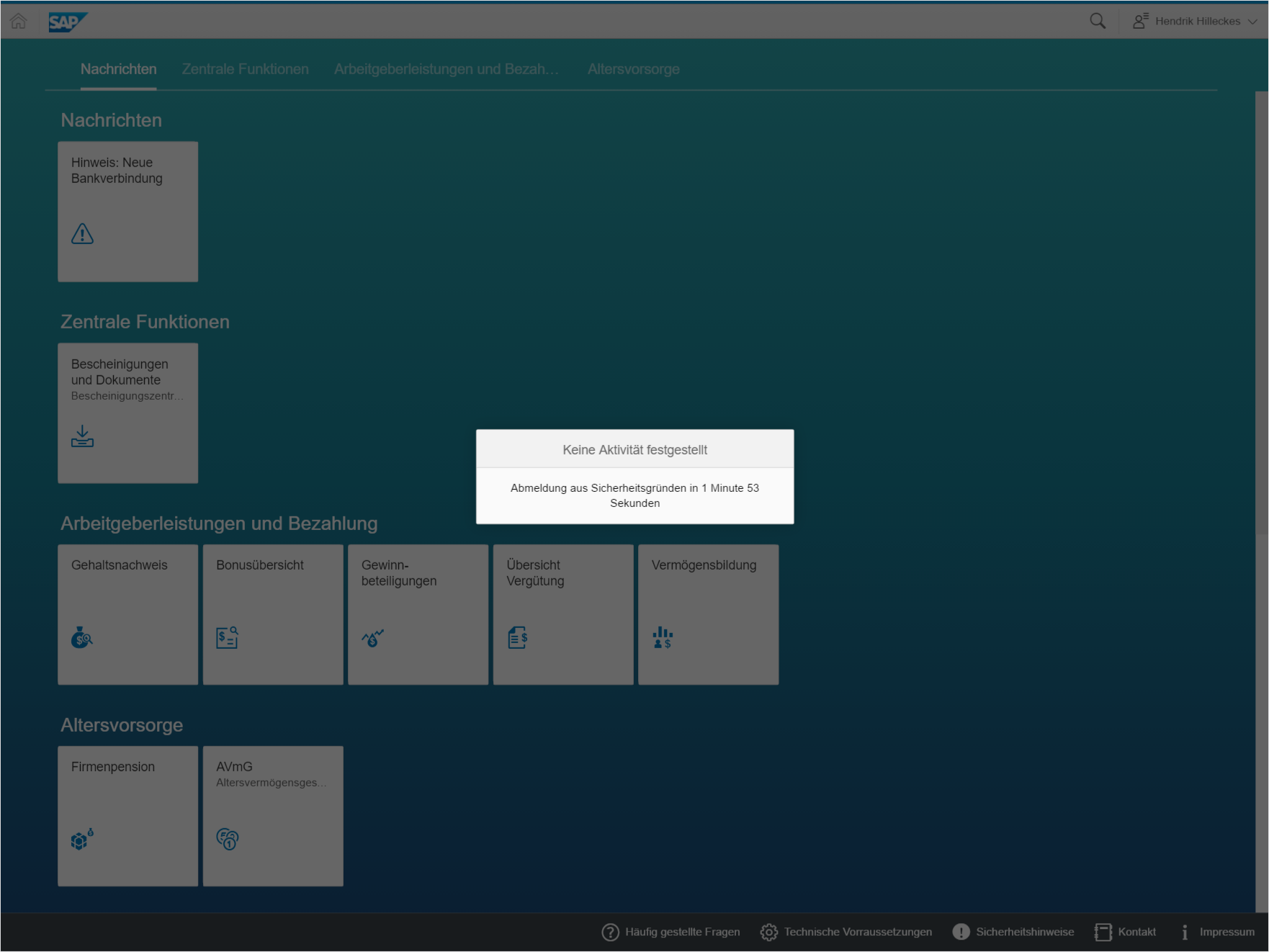
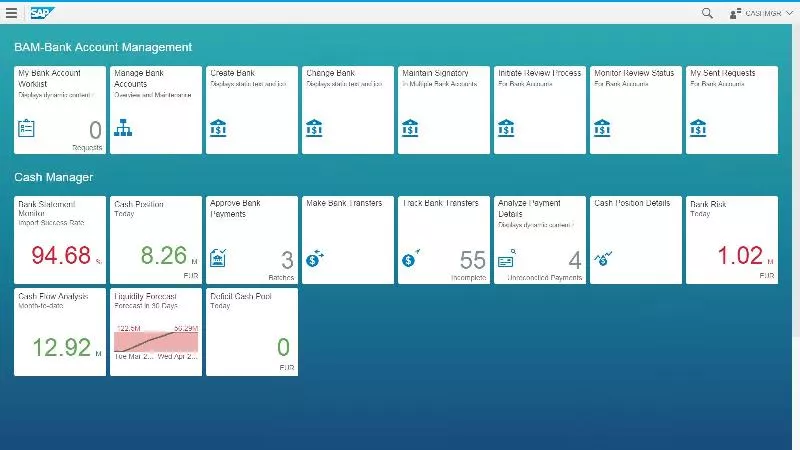
Wenn Sie alles richtig gemacht haben, dann sollte ihr Plugin geladen werden. In unserem Beispiel erscheint das Popup mit der Warnung 2 Minuten vor dem Logout:
Auf dem Screenshot gibt es übrigens noch ein weiteres Plugin zu entdecken: der Footer ist auch eine Funktionalität, welche bisher nicht im Standard zur Verfügung steht. Falls Sie mehr über Fiori Launchpad Plugins erfahren möchten oder sich für unsere Plugins interessieren, dann melden Sie sich gerne bei uns.