Erster Einstieg in jQuery Mobile – das erste Hello World

Dieser Beitrag soll einen kurzen Einblick in jQuery Mobile bieten. Es wird eine mobile Webseite mit einem einfachen Hello World entstehen.
Die Entwicklungsumgebung
Für die ersten Übungen reicht ein einfacher Texteditor wie z.B. Notepd++.
Da es sich um Webapps handelt, lassen sie sich ohne Probleme im eigenen Webbrowser öffnen.
Zum Debuggen des Javascript Codes ist es von Vorteil die Entwicklertools ihres Browers zu installieren.
Google Chrome hat diese von Haus aus integriert. Sie können sich die Entwicklertools über Shift+Strg I aufrufen.
Die Komponenten
Für den Einstieg in jQuery Mobile ist es erst einmal wichtig die verschiedenen Bestandteile einer mobilen App zu kennen.
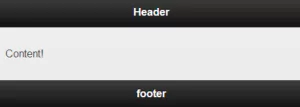
Die meisten Mobilen Webseiten arbeiten mit drei Komponenten: dem Header, dem Content und dem Footer.
Im Header findet sich z.B. die Überschrift. Aber auch die Navigationselemente können darin angezeigt werden.
Einstieg in jQuery Mobile – das erste Hello World
Zum Einstieg wollen wir nun die obligatorische Hello World App zusammen erstellen.
Erstellen sie eine neue Datei namens helloWorld.html und öffnen sie die Datei in einem beliebigen Texteditor.
Da es sich bei der App um eine HTML 5 App handelt, setzten wir den DOCTYPE mit dem Befehl <!DOCTYPE html> auf HTML.
Bei der Arbeit mit dem jQuery Mobile Framework, muss als Erstes das jQuery und das jQuery Mobile Framework mitsamt seinem CSS eingebunden werden. Hierzu erstellen sie ein <head> Bereich direkt hinter dem DOCTYPE.
<head>
<title>Workshop Bestandtteile einer jQuery Mobile Seite</title>
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css” />
<script src=”http://code.jquery.com/jquery-1.5.2.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js”></script>
</head>
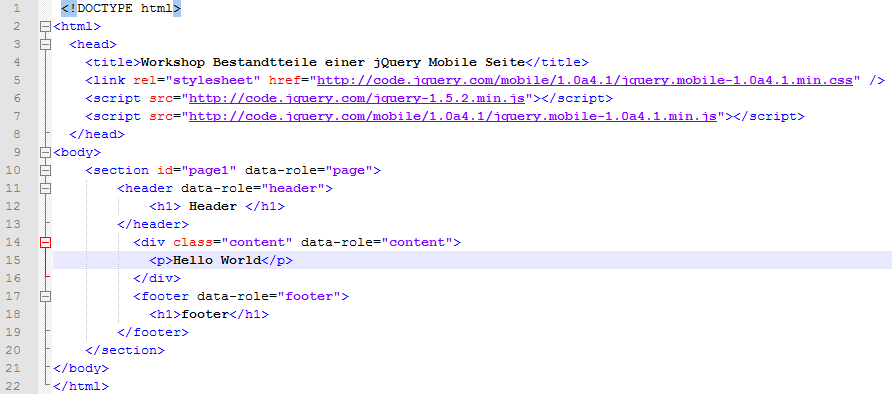
Nachdem sie den head eingefügt haben, fügen sie noch den anderen Code gemäß des Screenshots ein.
Speichern und testen sie ihre App, indem sie die html Datei in ihrem Webbrowser aufrufen.
Sie haben nun ihre erste jQuery Mobile Webseite gebaut. jQuery kümmert sich über Stylesheet komplett um die Darstellungsoptionen.
Im Quellcode in Zeile 11, 14 und 17 sehen sie die Anweisung für unsere drei bekannten Komponenten.
Da jQuery in der Lage ist mehrere HTML Seiten in einem einzelnen Dokument zu halten, ist es notwendig um die eigentliche HTML Seite einen section block zu definieren (Zeile 10-20).
In unserm Contentbereich haben wir unsere einfache Ausgabe <p>Hello World</p> hinzugefügt.
Damit ist unsere erste App fertig. Noch ist sie nicht wirklich spektakulär, aber zeigt schon gut den einfachen Aufbau einer App mittels jQuery Mobile.