MISSION MOBILE » Knowhow » App Entwicklung / App Design & App Konzepte
App Design
Inhaltsverzeichnis
Was sich bei vielen festgesetzt hat, ist die Assoziation des Begriffs mit etwas Kostspieligem, Aufregendem, Stylischem, Innovativem. Doch was steckt eigentlich hinter dem fancy Design-Begriff?Design ist ein Lehnwort aus dem Englischen, das wiederum aus dem lateinischen designare, zu Deutsch: (be)zeichnen, abgeleitet ist. Im Deutschen hat sich die Übersetzung „Gestaltung“ etabliert. Was im Zuge des Design-Verständnisses oft vergessen wird – aber ein wesentlicher Aspekt ist – ist die Tatsache, dass Design über die rein äußerliche Form- und Farbgestaltung hinausgeht:„Insbesondere umfasst Design auch die Auseinandersetzung des Designers mit der Funktion eines Objekts sowie mit dessen Interaktion mit einem Benutzer.“ (Wikiwand)Passend dazu traf Steve Jobs folgende Aussage:
Design is not just what it looks like and feels like. Design is how it works.
Ein Produkt kann also noch so kostspielig, aufregend, stylisch, innovativ und fancy sein – wenn es nicht auf eine funktionelle und nutzerorientierte Interaktion mit dem Endnutzer ausgelegt ist, wird es dem Design-Begriff nicht gerecht. Diesem Dogma stimmen wir von Mission Mobile zu:
Unsere Mobility Consultants haben sich auf die Konzeptionierung von nutzerorientierten Enterprise Apps spezialisiert – unser Experten-Team der App Factory setzt das Konzept daraufhin in die Praxis um. Wir haben uns intensiv mit dem komplexen Prozess der App-Gestaltung auseinandergesetzt und zählen dieses Gebiet zu unserer Expertise.
Bevor wir uns dem Thema App Design im Detail zuwenden, gilt es, uns einen grundlegenden Überblick zu verschaffen und zu hinterfragen, wieso Design eigentlich so wichtig ist und was es bewirken soll?
Grundgedanke von (App)Design
Der Grundgedanke von Design ist, dass es sich am Menschen und seinen vielfältigen Bedürfnissen orientieren soll. Dabei folgt der Designprozess nicht festgeschriebenen Regeln, sondern richtet sich nach den Interessen und den Needs der Zielgruppen.
Design ist also in erster Linie zweckorientiert und besteht nicht nur aus gutem Aussehen und Extravaganz – ganz im Unterschied zur Kunst. Hinter diesem Begriff verbirgt sich eine komplette Philosophie, ein funktionales und ansehnliches Produkt zu kreieren, mit dem der Endnutzer gerne arbeitet.
Symbiose aus Funktionalität und Gestaltung
Bevor sich Designer an das Designen begeben, müssen sie sich folgende Fragen stellen: Wie ist die gegenwärtige Ist-Situation und wohin soll der Weg führen? Für wen ist das Produkt? Wofür wird es gebraucht? Wo wird es gebraucht?
So müssen sie sich intensiv mit den Inhalten auseinandersetzen und immer den Nutzen des Produkts hinterfragen – wenn die Funktion hakt, kann selbst das schönste Design daraus kein gelungenes Produkt machen, das von den Verbrauchern gerne genutzt wird: Was bringt mir ein hübscher Stuhl, wenn ich nicht bequem darauf sitzen kann?
Im Umkehrschluss bedeutet das aber auch: Was bringt mir ein bequemer Stuhl, wenn er mir nicht gefällt und ich ihn nicht gerne in meinem Umfeld sehe? Beschränken wir das Produkt auf die reine Funktionalität und spenden dem Aussehen keinerlei Beachtung, können wir uns im schlimmsten Fall mit diesem Produkt nicht identifizieren, da wir es langweilig oder gar hässlich finden.
Es spricht uns nicht an – wir arbeiten nicht gerne damit. Also auch: Beautiful design matters – good design helps us to be the best version of ourselves.
Die Funktionalität des Produkts muss durch ein intuitives Design bestmöglich unterstützt werden. Gestaltung und Funktionalität sollen sich dabei nicht wettbewerbsmäßig gegeneinander ausstechen, sondern viel mehr im Team zusammenarbeiten und somit zum besten Ergebnis gelangen, dem Endnutzer durch eine einfache Handhabung die Funktionalitäten des Produktes zugänglich zu machen.
Das alles drückt Design aus – Gestaltung, Verbindung zum Menschen, Funktionalität, Motor. Im App Design wird die Verbindung zwischen Mensch und Maschine durch das User Interface ermöglicht.
User Interface, oder: „Hey machine – let’s have a talk“
Wenn wir die Begriffe Gestaltung und Funktionalität auf das App Design anwenden, dann steht Gestaltung für das User Interface (UI) und Funktionalität für die User Experience (UX). So macht ein ansprechendes User Interface sowie eine gute User Experience ein professionelles App Design aus. Das UI ist als Schnittstelle zwischen Mensch und Maschine zu verstehen und stellt eines der wichtigsten Faktoren jeder App dar.
Über das User Interface (Deutsch: Benutzerschnittfläche) kann der Nutzer mit der Maschine in Kontakt treten. Durch Befehle und Menüs, die auf dem UI zur Verfügung gestellt werden, kann der Anwender mit dem Programm kommunizieren, es kontrollieren und Befehle ausführen.
Das User Interface hat einen direkten Einfluss darauf, wie gut oder wie einfach ein Programm anzuwenden ist, was wiederum direkten Einfluss auf die User Experience hat.
User Interface vs. User Experience
Ein gutes und praktisches Programm mit einem schlecht entworfenen User Interface ist unbrauchbar, da es schwierig zu bedienen ist – die User Experience des App-Anwenders wird sich verschlechtern.
UX drückt das Erlebnis einer Person während der Anwendung eines Produktes aus. Sie spiegelt die Gefühle und Empfindungen einer Person wieder, die diese beim Anwenden der App verspürt.
UX ist demnach sehr subjektiv geprägt und kann sich während der Anwendung eines Programms – beispielsweise durch Klicks – stetig ändern. Die User Experience erweitert den UI-Begriff um ästhetische und emotionale Faktoren und ist als ein zentraler Erfolgsfaktor einer App zu verstehen:
Wenn der Nutzer gerne mit der App arbeitet, wird er sie immer wieder anwenden und weiterempfehlen. Wenn die Anwendung einwandfrei funktioniert und der Benutzer Freude dabei verspürt, die Anwendung intuitiv zu bedienen ist und dem User einen Mehrwert liefert, dann kann man von einer guten UX sprechen.
Jakob Nielsen und Don Norman
Der dänische Schriftsteller und Berater im Bereich Software-Usability Jakob Nielsen ist absoluter Vorreiter auf dem Gebiet Benutzerfreundlichkeit.
Nachdem er erfolgreiche Untersuchungen von Benutzerschnittstellen durchführte, indem er diese auf Benutzerfreundlichkeit testete und diese dahingehend optimierte, gründete er zusammen mit dem Usability-Spezialisten Donald (Don) Norman die Nielsen Norman Group, eine Beratungsfirma für User Experience.
Sie unterstützen ihre Kunden dabei, das volle Potenzial ihrer digitalen Konzepte auf Seiten des Anwenders sowie auf Seiten des Unternehmens entfalten zu können.
Vor 23 Jahren hat Nielsen unter dem Titel „10 Usability Heuristics for User Interface Design“ seine 10 Prinzipien für ein wirksames Interaktions-Design formuliert, die auch heute noch top aktuell sind und als Best Practice betrachtet werden:
- Visibility of system status: Der User sollte stets in Kenntnis darüber sein, was aktuell im System passiert – ob es wie gewollt arbeitet oder ob ein Fehler vorliegt. So sollte das System den User stets mittels Feedback informieren, was gerade von ihm verlangt wird – ob Passworteingabe oder Speicherung.
- Match between system and the real world: Das System muss die Sprache des Users sprechen und in natürlicher Weise mit ihm interagieren. Die Visualisierung einzelner Bereiche einer Anwendung können beispielsweise durch für Menschen leicht verständliche Symbole (Kamera-Icon für den Kamerabereich) umgesetzt werden. Somit ist ein intuitiver Umgang mit der Applikation gegeben.
- User control and freedom: Bei fehlerhafter Bedienung des Systems muss dem User immer die Möglichkeit gegeben werden, eine Aktion rückgängig machen zu können.
- Consistency and standards: Design-Standards müssen eingehalten werden. Dem User fällt es leichter, vertraute Designs intuitiv anzuwenden und problemlos navigieren zu können.
- Error prevention: Fehlermeldung ist gut, Fehler von Anfang an vermeiden ist besser: Eine klare Kommunikation und ein klares Design können User davor bewahren, durch eine falsche Eingabe Fehler zu machen.
- Recognition rather than recall: Alle Informationen sollten für den User leicht zugänglich und verständlich sein, wie beispielsweise eine History, in der der User sieht, welche Seiten er zuvor aufgerufen hat. Unterstützend dazu kommt auch Punkt 2: Wenn gut ersichtlich ist, was welcher Bereich macht (Kamera-Icon für den Kamerabereich), muss ich mir die Funktion nicht selbst merken, sondern das Design lässt es erkennen.
- Flexibility and efficiency of use: Anbieter sollen unerfahrenen Anwendern einen Schritt-für-Schritt-Weg zu gewünschten Funktionen ermöglichen, erfahrenen Anwendern aber auch die Möglichkeit geben, einzelne Schritte zu überspringen und schnell und direkt zur gefragten Funktion zu gelangen.
- Aesthetic and minimalistic design: Jedes Element der Anwendung dient der Kommunikation mit dem User – Nielsen plädiert, die Elemente so minimalistisch wie möglich zu halten, um den User nicht zu überfordern und relevante Inhalte offensichtlich darzustellen.
- Help users recognize, diagnose and recover from errors: Fehlermeldungen müssen klar verständlich formuliert und keine unverständlichen Codes beinhalten. Fehlermeldungen sind parallel dazu da, konstruktiv Lösungsvorschläge anzubieten.
- Help and documentation: Anbieter sollten den Usern Hilfe in Form eines übersichtlichen FAQs oder eines Live-Chats zur Verfügung stellen.
Sie möchten Ihre Prozesse mobil abbilden? Sie wollen Apps bereitstellen, die Ihre Mitarbeiter auch wirklich nutzen wollen? Erfahren Sie hierzu mehr.
App Design Standards: EN ISO 9241
So kreativ und innovativ das Designen einer App auch sein mag, so müssen trotzdem gewisse Standards eingehalten werden, um gebrauchstaugliche Endprodukte erhalten zu können.
Diese Standards fallen unter den Bereich der Software-Ergonomie als ein Teilgebiet der Mensch-Computer-Interaktion, die den arbeitenden Menschen im Kontext – also beispielsweise die Softwarenutzung an Arbeitsplätzen – betrachtet.
Die Normenreihe EN ISO 9241 ist ein internationaler Standard, der unter dem Titel „Ergonomie der Mensch-System-Interaktion“ Anforderungen an die Arbeitsumgebung, Hardware und Software beschreibt, um gesundheitliche Schäden beim Arbeiten am Bildschirm zu vermeiden sowie dem Benutzer die Ausführung seiner Aufgaben zu erleichtern.

Für die Entwicklung nutzerfreundlicher Oberflächen ist besonders der Abschnitt „EN ISO 9241-11: Anforderungen an die Gebrauchstauglichkeit“ von großer Bedeutung, der drei Leitkriterien verfolgt:
- Effektivität zur Lösung einer Aufgabe,
- Effizienz der Handhabung des Systems,
- Zufriedenheit der Nutzer einer Software.
Zudem beschreibt EN ISO 9241-110 Grundsätze für die Gestaltung und Bewertung einer Schnittstelle zwischen Benutzer und System. Dazu gehören folgende Richtpunkte:
- Aufgabenangemessenheit
- Selbstbeschreibungsfähigkeit
- Lernförderlichkeit
- Steuerbarkeit
- Erwartungskonformität
- Individualisierbarkeit
- Fehlertoleranz
Grundsätzlich bildet die EN ISO-Normenreihe Nielsens zehn Prinzipien eines wirksamen Interaktions-Designs ab. Die Standards betonen, dass Design im Mensch-Maschine-Umfeld primär darauf abzielt, die Arbeit des Anwenders durch eine intuitive und ansprechende Anwendung zu fördern und zu erleichtern.
Dem App Designer kommt somit die verantwortungsvolle Aufgabe zu, den Engpass der Zielgruppe zu erkennen und punktgenau mit der App Abhilfe zu schaffen.
App Design Prozess
Eine App muss klar fokussiert und ihr Aufgabenbereich scharf umrissen sein. Sie setzt sich aus vielen Bausteinen zusammen – wenn diese harmonisch und wohl überlegt aufeinander aufbauen, ist das Kunstwerk, die fertige App, ein Erfolg. Ein wesentlicher Baustein ist die Wahl der richtigen Design-Richtung, des Stils. Wie soll die App aussehen?
Skeuomorphismus vs. Flat Design
Skeuomorphismus und Flat sind zwei Design-Richtungen mit völlig unterschiedlichen Ausprägungen. In Fachkreisen werden diese beiden Begriffe auch synonym mit Apple vs. Microsoft betitelt.
Skeuomorphismus
Skeuomorphismus bezeichnet ein Design, das an ein natürliches Objekt angelehnt ist und dieses durch weiteres Material erweitert. Hierbei handelt es sich also um eine detailreiche Nachahmung eines natürlichen Designs. Hintergedanke dieser Stilrichtung ist der Versuch, das Vertraute auf die neuen Medien zu übertragen und damit ein intuitives, fast schon didaktisches Nutzererlebnis zu erschaffen.
Im Webdesign bezieht sich Skeuomorphismus auf detailreiche Texturen und Naturnähe, bei der Dinge aus der realen Welt als Repräsentation für Funktionen auf digitalen Geräten verwendet werden – am besten zu sehen an Apples früherem iOS-Design: Steve Jobs hatte eine Vorliebe für eine gegenständliche Gestaltung seiner Apps, wie beispielsweise ein Bücherregal in der iBooks-Anwendung oder ein simulierter Ledereinband in der Kalender-App.

Apple erleichtert dem Nutzer somit die Interaktion mit den Programmen, schafft ein vertrautes Umfeld und zeigt ihm zudem klar auf, wo er sich in der Anwendung befindet.
Seitdem Apples Chef-Designer Johnny Ive zum Verantwortlichen für die Gestaltung der Benutzeroberflächen von iOS und OS X ernannt wurde, hat sich allerdings auch das Design der Apps gewandelt – von dem detailverliebten Skeuomorphismus zum geradlinigen Flat Design.
Flat Design
Flat Design ist das Gegenteil vom Skeuomorphismus. Hier wird bewusst auf den Einsatz realistisch wirkender Texturen und dreidimensionaler Elemente verzichtet – das Design ist flach, einfach und fokussiert. Funktionalität und Simplizität sollen in den Vordergrund rücken und verspielte Details nicht von den Anwendungen ablenken.
Zudem bietet Flat Design eine bessere, dynamische Anpassungsmöglichkeit bei unterschiedlichen Bildschirmgrößen sowie schnellere Ladezeiten.
Das wohl prominenteste Beispiel für ein Flat Design liefert Microsofts Betriebssystem Windows 8. Das Prinzip „weniger ist mehr“ wird von den Designern durch eine klare Kacheloptik gut umgesetzt und von den Nutzern aufgrund einer guten Übersichtlichkeit dankbar angenommen. Das UI unterstützt die Nutzer beim Interagieren und Wahrnehmen von Inhalten, ist aber im Design eher unscheinbar und steht damit nicht in Konkurrenz mit den Inhalten selbst.
Folgende Abbildung zeigt die Unterschiede zwischen Skeuomorphimus und Flat Design anhand der beiden Apple Betriebssysteme iOS 6 und iOS 7:

Quelle: iPhoneAddict
Während das iOS 6 Design auf der linken Seite offensichtlich den skeuomorphistischen Details zuzuordnen ist, verfolgt das Flat Design auf der rechten Seite klare, flache Linien, knallige Farben und minimalistische Elemente.
Wie auch zahlreichen Diskussionen im Netz zu entnehmen ist, ist es reine Geschmackssache mit Pros und Contras, ob nun Skeuomorphismus oder Flat Design verwendet wird – letztendlich muss die Funktionalität des Produkts durch ein nutzerorientiertes Design bestmöglich unterstützt werden.
Der Designer hat die Aufgabe, abzuschätzen, welches Design die Interaktion des zukünftigen Nutzers mit der App bestmöglich unterstützt. Dafür muss er seine Zielgruppe kennen und eine nutzerorientierte Gestaltung verfolgen.
Material Design
Das Material Design, eine von Google entwickelte Designsprache, ähnelt dem Look des Flat Designs: Einfarbige Flächen, große Bilder, klare Linien und eine aufgeräumte Benutzeroberfläche.
Der Unterschied zum Flat Design besteht beim Material Design aber darin, dass hier viel mit Animationen, Licht und Schatten gespielt wird, um die Zusammenhänger besser und eindringlicher zu visualisieren. Zudem wird im Material Design eine Dreidimensionalität geschaffen, die im Flat Design klar vermieden wird.
Ziel dieser Designsprache ist es, die Benutzerfreundlichkeit zu optimieren, während im Flat Design der Schwerpunkt eher auf Ästhetik und Minimalismus gelegt wird.
Nutzerorientierte Gestaltung
In der nutzerorientierten Gestaltung (englisch: User Centered Design) wird der zukünftige Nutzer der App mit seinen Aufgaben, Zielen und Anwendungen in den Mittelpunkt des Entwicklungsprozesses gestellt. Die nutzerorientierte Gestaltung ist ein Prozess, in dem iterativ folgende vier Phasen durchlaufen werden sollten:
- Analyse des Nutzungskontextes
- Definition der Anforderungen
- Konzeption und Entwurf
- Evaluation
Die vier Phasen werden im Folgenden näher beleuchtet. Das Ziel ist, wie bereits erwähnt, eine hohe Gebrauchstauglichkeit des Produktes, das durch eine sinnvolle Verzahnung der einzelnen Phasen erfolgreich erreicht werden kann.
Analyse des Nutzungskontextes
Unter die Analyse des Nutzungskontextes fallen die Personas. Für welche Zielgruppe möchte ich meine App designen? Wer nutzt die App und was benötigen die User?
Während der Analyse werden sämtliche Informationen über die zukünftigen Nutzer gesammelt und in Profilen zusammengefasst. Dazu zählen ebenfalls die Arbeitsabläufe, die Arbeitsumgebung sowie die Aufgaben und Ziele der Nutzer. Es gilt, ein Einfühlungsvermögen für die Zielgruppe zu entwickeln und sich in die Motive und Empfindungen der User hineinzuversetzen.
Definition der Anforderungen
In dieser Phase müssen die zuvor analysierten Erkenntnisse definiert und festgehalten werden, die daraufhin während des Entwurfsprozesses umgesetzt werden sollen. Auch hier muss der Nutzen des Users im Vordergrund stehen, weshalb sich die Entwickler ebenfalls die Frage stellen müssen:
Was brauchen die Endnutzer, wie kann die App den Arbeitsalltag erleichtern und liefert die App die richtige Lösung für den Engpass? Er muss sich des spezifischen Anwendungsfalls bewusst sein und alle möglichen Szenarien durchspielen, die beim Versuch der Zielerreichung passieren können.
Konzeption und Entwurf
Diese Phase spiegelt ebenfalls einen Prozess wieder, in dem zunächst Konzepte für das zukünftige Produkt entwickelt werden müssen. Diese Konzepte werden dann weiter ausgearbeitet, bis ein vollständiger Entwurf vorliegt. Als Ergebnis dieser Phase können Wireframes, Prototypen oder Mockups entstehen.
Wireframe
Ein Wireframe ist ein „Low-Fidelity“-Ansatz und ein konzeptioneller Entwurf einer App während der Planungsphase. Hier werden nur die nötigsten Elemente dargestellt – Gestaltungselemente und die einzelnen Funktionen spielen noch keine Rolle. Auch Farben, Bilder oder Grafiken sind außen vor, da es hier um die reine Struktur, Logik und dem Aufbau der zukünftigen App geht.
Ziel des Wireframes ist es, die Inhalte der App strukturiert darzustellen sowie festzulegen, inwiefern die Nutzer mit der App interagieren können.
Prototyp
Der Prototyp geht einen Schritt weiter als das Wireframe, indem er schon ein vereinfachtes Modell der App abbildet. Hier spricht man von einem „Middle-to-High-Fidelity“-Ansatz. Der Prototyp kann bereits in Form, Technik und in der Bedienung dem Endprodukt entsprechen und simuliert bereits die Interaktion mit dem Nutzer.
In diesem Stadium kann die Benutzerfreundlichkeit der App bereits prima getestet werden, worin sich der Prototyp von dem Wireframe unterscheidet.
Mockup
Das Mockup beinhaltet eine Navigationsstruktur sowie detaillierte Site- und Design-Elemente. Das Mockup kann bereits das fertige Design statisch wiedergeben und somit vom Kunden begutachtet werden.
Design Thinking
Der hier geschilderte Design-Prozess ist sehr komplex und erfordert von allen Beteiligten ein hohes Maß an Kreativität, systematischem Vorgehen und Interdisziplinarität.
Schnittstellen von Mensch, Technologie und Wirtschaft treffen hier aufeinander. Umfangreiche Problemstellungen müssen also in einem kollaborativen Ansatz möglichst effektiv bearbeitet werden, was mit der neuen Methode Design Thinking erfolgreich umgesetzt werden kann:

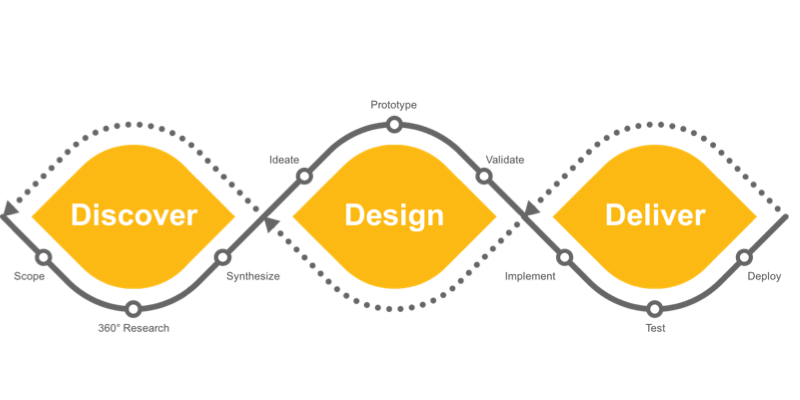
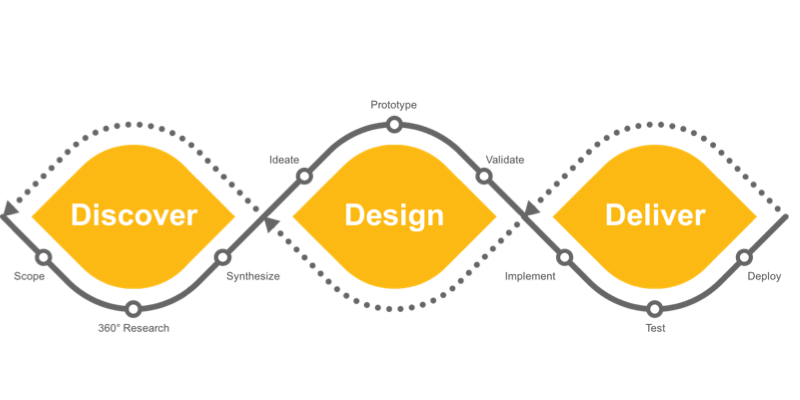
Quelle: SAP Design Services
Dieses Schaubild teilt den Design-Thinking-Prozess in drei Phasen mit jeweils drei Unterpunkten ein. Scoping, 360° Research und Synthesize zählen zu der Discover-Phase.
In dieser Phase geht es darum, den Engpass der User zu erkennen und sich auf die wesentlichen Probleme zu fokussieren, um den Arbeitsumfang realistisch einschätzen zu können. Die Design-Phase beinhaltet Ideation, Prototyping und Validation. Hier müssen die Designer von der Problemstellung auf eine geeignete Lösung kommen, indem sie mehrere Möglichkeiten durchspielen, Prototypen erstellen, diese überprüfen und dokumentieren.
In dieser Phase ist viel Einfühlungsvermögen und Fokussierung auf die Benutzerfreundlichkeit gefragt. In der Deliver-Phase beschreibt Implementation die Ausführung und die Realisierung der Lösung. Beim Testing wird die App auf alle Funktionen hin getestet, bis das finale Produkt dem Kunden übergeben werden kann.
Beim Design Thinking geht es ebenfalls, wie beim eigentlichen Design-Prozess, nicht um das „verschönern“ eines Produktes. Viel mehr werden in dieser Methode Probleme in einem kollaborativen Ansatz gelöst und durch kreative Techniken zielgerichtet Innovationen entwickelt.
Hier werden betriebswirtschaftliche Aspekte wie Personas genauso mit einbezogen wie die Umsetzung des Produktes selbst – ein exzellenter Ansatz, Produkte zu entwickeln, die sich an den Menschen und dessen Bedürfnissen orientieren. „Design Thinker schauen durch die Brille des Nutzers auf das Problem und begeben sich dadurch in die Rolle des Anwenders.“
Inhalt des Design Thinkings ist ebenfalls die stetige Rückkopplung der Entwickler mit seiner Zielgruppe, was durch das Einsetzen von Prototypen oder Mockups ideal umgesetzt werden kann und der Designer somit Feedback zu seiner Entwicklung bekommt. Probleme aber auch neue Anreize werden so möglichst früh sichtbar und können auf die Nutzerwünsche hin korrigiert werden.
App Design mit Mission Mobile
Auch wir von Mission Mobile nehmen die menschliche Perspektive zum Ausgangspunkt unserer App-Entwicklung: Wir gestalten Apps für Menschen, die damit gerne arbeiten. Wir entwickeln Apps ganz nach den Wünschen der Anwender. Dabei haben wir klare Vorgehensweisen und Handlungskonzepte, die wir gemeinsam mit unseren Kunden auf das Produkt anwenden.
Mittels Design Thinking erarbeiten wir die wichtigsten Faktoren und Elemente für die Entwicklung einer App. Wir erstellen Storyboards und Skizzen, um aus der Idee in Ihren Köpfen einen Prototyp zu entwickeln, der den Nutzungsansprüchen Ihrer Stakeholder genügt.
Websession: App Design


Sie haben eine App-Idee, wissen aber nicht, wie Sie Ihre App umsetzen und Realität werden lassen können? In einer kostenlosen Websession besprechen wir Ihre Herausforderungen und Möglichkeiten.
Wir gestalten gemeinsam ein professionelles App Design, das Ihre Kunden und Anwender gerne nutzen.
Quelle: HPI Academy Design Thinking
FAQ
App Design ändern und optimieren – wie funktioniert das?
Bei der App-Entwicklung sollten Sie immer die Endanwender in den Mittelpunkt Ihrer Überlegungen stellen. Diese müssen im Endeffekt mit der App arbeiten – und zwar gerne und intuitiv. Die Methode „Design Thinking“ hilft Ihnen dabei, den Endnutzer in den Mittelpunkt des kreativen Schaffungsprozesses zu stellen.
Was ist „Design Thinking”?
Mit der Methode „Design Thinking“ stellen Sie die Menschen, die die App-Lösung nutzen, ins Zentrum des kreativen Schaffungsprozesses. Nur weil der Entwickler ein Feature für sinnvoll hält, heißt das noch lange nicht, dass die Endanwender das Feature auch nutzen werden. Bewertet der Entwickler die Bedürfnisse der Endanwender falsch, kann daraus schnell eine Lösung entstehen, die nicht genutzt wird. Mit Design Thinking können Sie dem entgegenwirken.
Welche Vorlagen für ein erfolgreiches App Design gibt es?
Das Design ist natürlich abhängig von dem Corporate Design Ihres Unternehmens. Orientieren Sie sich also an den Vorgaben. Eine gute Richtlinie bieten auch die Standards des App Design nach EN ISO 9241. Darüber hinaus ist es ratsam, eine konkrete Design Richtung zu wählen und diese stringent zu befolgen (z. B. Skeudomorphic Design oder Flat Design).
Wo finden Sie Inspirationen und Ideen zum App Design?
Sie wissen noch nicht konkret, wie Ihre App aussehen soll und über welche Funktionalitäten sie verfügen soll? Lassen Sie sich von bestehenden Anwendungen inspirieren oder schauen Sie sich bei unseren App-Lösungen um. Diese haben wir größtenteils bereits umgesetzt und können sie auf Ihren individuellen Fall anpassen.
Wer kann mir beim Thema App Design helfen?
Wenn Sie Unterstützung zum Thema App Design benötigen, stehen Ihnen die Experten von Mission Mobile, dem auf dieses Thema spezialisierten Team der mindsquare AG, zur Verfügung. Unsere Berater helfen Ihnen, Ihre Fragen zu beantworten, das passende Tool für Ihr Unternehmen zu finden und es optimal einzusetzen. Vereinbaren Sie gern ein unverbindliches Beratungsgespräch, um Ihre spezifischen Anforderungen zu besprechen.