Neptune Web Designer: Die wichtigsten Informationen

Neptune bietet mit dem Web Designer ab sofort als Alternative zum Application Designer eine weitere Möglichkeit, Anwendungen zu erstellen und zu bearbeiten.
Was ist der Web Designer?
Mit dem Web Designer können im Browser Apps entwickelt und deployed werden. Der Web Designer verfügt über nahezu alle Features, über die der Application Designer auch verfügt. Der ABAP-Code kann momentan nur angezeigt werden, ein Bearbeiten ist noch nicht möglich. In diesem Jahr wird jedoch eine zusätzliche App veröffentlicht, mit der es möglich sein wird, die Application Class im Browser zu bearbeiten. Dann sollen wie für JavaScript jetzt schon Codesnippets für ABAP bereitstehen, die das Tippen häufig benötigter Codezeilen unnötig machen.
Welche Vorteile bietet der Web Designer?
Die Entwicklung wird beschleunigt. Um den Designer im Browser zu starten muss nur eine URL aufgerufen werden. Dies benötigt weniger Zeit, als die SAP GUI zu starten.
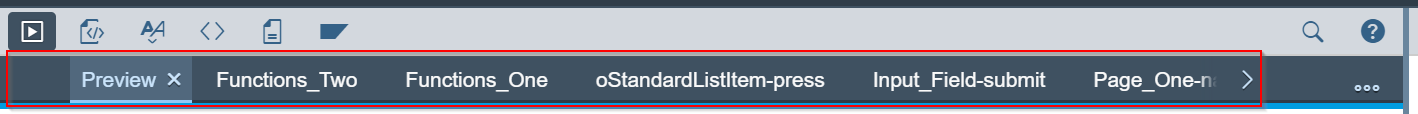
Im Browser verfügt der Designer über verschiedene Tabs, während in der SAP GUI jeweils nur ein Fenster angezeigt werden kann. Der Wechsel zwischen zwei Script-Elementen beispielsweise benötigt dort einige Sekunden. Mit dem Web Designer ist es problemlos möglich, schnell zwischen der Ansicht verschiedener Elemente oder der App Preview zu wechseln.
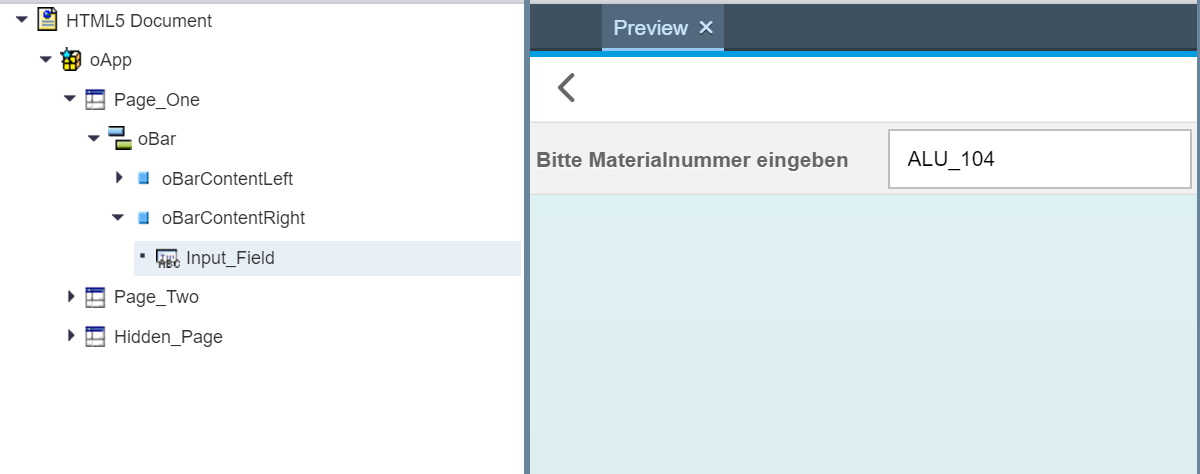
Um eine App mit dem Application Designer auszuführen und zu testen, muss diese im Browser in einem neuen Fenster ausgeführt werden. Der Web Designer bietet die Möglichkeit, neben der Anzeige der Baumstruktur die App auszuführen. Auf diese Weise wird das Testen wesentlich einfacher. Bei jedem Aktivieren der App wird das Preview aktualisiert. Die Ausgaben der Konsole werden ebenfalls angezeigt. Bei Bedarf kann die App jedoch wie vom Application Designer gewohnt in einem neuen Browserfenster aufgerufen werden. Es wurde ein weiteres nützliches Feature integriert: Klickt man in der App auf ein Element, so wird dies im Objektbaum markiert. Dies ist sehr hilfreich, um sich in bestehenden Apps zurechtzufinden.
Um in bestehenden Apps auch den JavaScript-Code schneller nachvollziehen zu können, wurde Forward Navigation implementiert. Damit kann die Implementierung einer Funktion schnell aufgerufen, angezeigt und ggf. angepasst werden.
Der Web Designer implementiert außerdem die neue Funktion Data Flow. Werden an vielen verschiedenen Stellen Daten geladen, so verliert man schnell den Überblick. Data Flow stellt grafisch dar, wann an welcher Stelle Daten abgerufen werden.
Wie kann ich den Web Designer nutzen?
Der Web Designer kann wie gewohnt aus dem Neptune App Store geladen und installiert werden. Vor der Nutzung muss ein Lock Handling Mechanismus implementiert werden, ansonsten ist das Editieren der Apps nicht möglich. Danach kann der Designer wie von anderen Neptune Apps gewohnt genutzt werden.
Wird der Application Designer weiterhin gewartet?
Ja. Sowohl der Application Designer als auch der Web Designer werden weiterhin gepflegt und über die gleichen Features verfügen.

Fazit
Der Web Designer ist ein weiteres nützliches Werkzeug, das sie bei der Entwicklung mobiler Applikationen für ihr SAP-System unterstützt. Ich hoffe, dass Ihnen dieser Artikel geholfen hat, einen Eindruck zu erhalten, was sie von dem Neptune Web Designer erwarten können. Bei Anmerkungen oder Fragen kommen sie gerne auf mich zu oder nutzen sie die Kommentarfunktion.