Gerätefunktionen in Neptune Apps mit Phonegap / Cordova

Wie mein Kollege Kai Wedig in seinem Blog zum neuen Neptune Release beschrieben hat, kann man nun Neptune Apps für Phonegap exportieren. Was haben Sie davon?
Vorteile
Mithilfe von Phonegap lassen sich Neptune Apps auch als Hybrid-Apps zur Verfügung stellen. So können Sie auf Gerätefunktionen zurückgreifen. Unter den aktuell verfügbaren API’s befinden sich unter anderem:
- Barcode-Scanner
- Camera
- Connection
- Device Info
- File
- Geo Location
- InApp-Browser
Weiterhin ist es möglich eigene Plugins für Phonegap zu schreiben und damit eine Schnittstelle auf spezielle Gerätefunktionen zu liefern.
Ein weiterer Vorteil ist, dass sich Hybrid-Apps nativ auf das Endgerät deployen lassen. Somit können Policies aus Mobile-Device-Management (MDM) Lösungen eingesetzt werden z.B. mit SAP Afaria Cloud
Anleitung:
1. Integration in der App
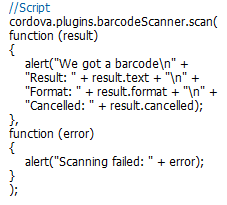
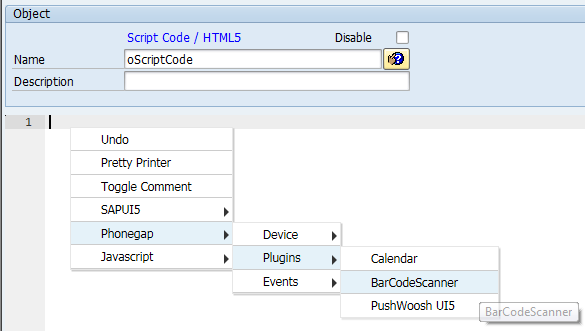
Öffnen Sie eine Neptune App im NAD. Navigieren Sie hier in einen Bereich, in dem Sie JavaScript-Code editieren können z.B. Element “Script Code”. Klicken Sie mit der rechten Maustaste in den Code-Bereich. Hier können Sie unter dem Punkt “Phonegap” zwischen mehreren Code-Snippets auswählen z.B. Barcode-Scanner

Der eingefügte Text-Schnipsel muss nun in die App integriert werden. Die generierte Funktion muss aus der App heraus gerufen werden z.B. Event-gesteuert über den Klick eines Buttons. Im Anschluss können die erfassten Daten z.B. per Ajax oder Binding an die Controller-Klasse weitergegeben werden oder auf der GUI angezeigt werden.
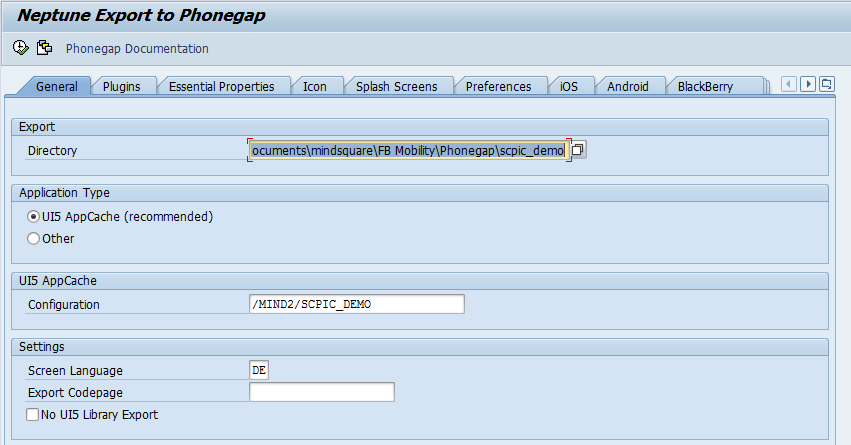
2. Export der App
Im nächsten Schritt exportieren Sie Ihre App. Hierfür müssen vor dem eigentlichen Export noch einige Informationen hinterlegt werden u.a.:
- Verzeichnis für Export
- Gewünschte Plugins
- ID, Name, Autor
- Icons für Startbildschirm
- Splash-Screen
Tipp: Legen Sie sich vor dem Schließen der Transaktion eine Variante für weitere Exporte an. Der Export muss nicht oft durchgeführt werden. Nur z.B. bei neuem Theme, neuen Plugins etc.
3. Build über Phonegap
Nun benötigen Sie einen Account bei Phonegap Build. Entscheidend ist hier auch, dass Sie Ihren iOS Developer Key hinterlegen. Falls Sie noch keinen besitzen, müssen Sie sich auch noch dort registrieren.
Wenn Sie alle notwendigen Registrierungen abgeschlossen haben, können Sie das aus Neptune exportierte zip-File hochladen und dort bauen lassen.
4. Deployment per QR-Code
Im letzten Schritt scannen Sie mit dem gewünschten Endgerät einen QR-Code, hinter dem sich der Link auf die Installationsdatei verbirgt.
Fazit
In diesem Blog habe ich Ihnen gezeigt, wie Sie mit Neptune Phonegap verwenden und somit Ihre Neptune Apps auch als Hybrid-Apps zur Verfügung stellen. Durch die neue Version von Neptune wurde so ein großer Mehrwert geschaffen, da komfortabel und schnell auf Gerätefunktionen zugegeriffen werden kann und Policies in MDM eingeführt werden können.
Welche Erfahrungen haben Sie mit Phonegap und Neptune gemacht?
Unser Video-Kurs „ODATA Services im SAP UI5 Umfeld“
Für Besucher von Mission Mobile können wir unseren Kurs „ODATA Services im SAP UI5 Umfeld“ mit kräftigem Rabatt anbieten:
Kurs: “ODATA Services im SAP UI5 Umfeld
PS: Wir haben den Rabatt nur für 20 Käufe erhalten. Falls Sie den Link klicken und keine Vergünstigung mehr angezeigt werden, ist unser Kontingent bereits aufgebraucht.