Data Loop aktualisieren im Neptune Application Designer

Neptune bietet von Haus aus die Möglichkeit Tabellen aus dem SAP-System auszugeben.
Loop-Element
Dazu muss lediglich eine öffentliche Tabelle in den Attributen der Application Class existieren. Über das Data Loop-Element können die Daten der Tabelle dann in wenigen Schritten ausgegeben werden, zum Beispiel in einer Liste.
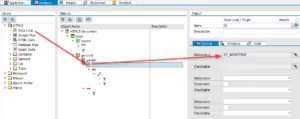
Dazu wird der Data Loop an der Stelle platziert, an der ein einzelnes Element der Tabelle (in diesem Fall ein Listeneintrag) erscheinen soll. Die Tabelle dient dem Loop dabei als Datasource.
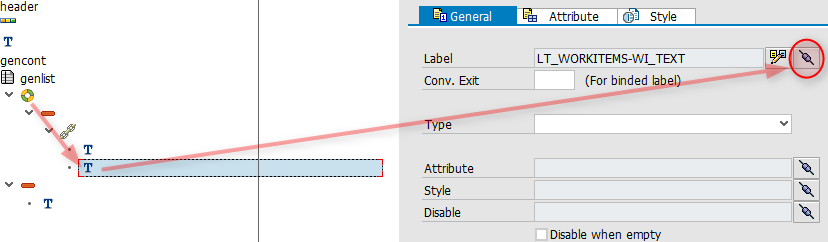
Das eigentliche Element wird nun als Unterobjekt des Loops angelegt. Der Loop erzeugt jetzt pro Tabelleneintrag ein Listenelement. Damit aber auch wirklich Daten aus der Tabelle sichtbar werden, werden diese per Databinding an dafür vorgesehene Attribute der Elemente gebunden. Dafür bietet sich ein Label an.
Allerdings werden dadurch nur die Daten ausgegeben, die zum Zeitpunkt der Generierung zur Verfügung stehen.
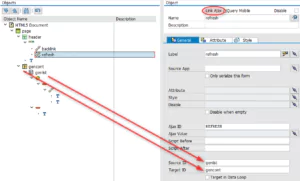
Will man die Seite nicht vollständig aktualisieren um neue Daten anzuzeigen, lässt sich das über einen Ajax-Link realisieren. Dazu legt man einen Ajax-Link an, dessen Target und Source in der Hierarchie über dem Loop liegen.
Wichtig ist dabei, dass die Source-ID eine Ebene unter der Source-ID ist, denn der nachgeladene Inhalt der Source wird im Target ausgegeben. Wenn in beiden Feldern dieselbe ID stehen würde, würde das in diesem Beispiel dazu führen, dass eine Liste in der Liste erzeugt wird.

Nun werden die aktuellen Daten aus der Tabelle angezeigt, ohne dass die restliche Seite dadurch beeinflusst wird. Über die obligatorische Ajax-ID kann in der Interface-Methode /NEPTUNE/IF_NAD_SERVER~HANDLE_ON_AJAX jetzt noch das Event behandelt und Daten serverseitig bearbeitet werden, bevor sie ausgegeben werden.