JavaScript Date-Objects – Infos und Stolpersteine

Wenn es um das Anzeigen von Systemdaten für den Benutzer geht, kommt man nicht drum herum, mit Datums- und Zeitangaben in Berührung zu kommen.
Praktischerweise gibt es in JavaScript Date-Objects, mit denen das Verwalten von Zeitangaben jeglicher Art problemlos möglich ist. Naja, vielleicht nicht ganz problemlos, denn es gibt ein paar Stolpersteine auf die Sie achten müssen, wenn Sie mit Date-Objects arbeiten.
Grober Aufbau von JavaScript Date-Objects:
Wenn Sie einer Variable einen Zeitstempel zuweisen wollen, geht das am einfachsten über folgende Zeile:
Wir haben erfolgreich einen neuen Zeitstempel erstellt. Doch wie wird dieser Wert genau gespeichert?
Die (nicht unbedingt intuitive) Antwort: Das System speichert die Anzahl Millisekunden, die seit dem ersten Januar 1970 UTC vergangen sind. Das macht uns aber nichts, denn wenn wir das Datum nun einfach auf dem Bildschirm ausgeben würden, bekämen wir eine hübsch formatierte Ausgabe des Datums und der Uhrzeit inkl. Zeitzone.
Doch was, wenn wir nur die Uhrzeit oder nur den Monat unseres Datums verwenden wollen? Dafür bietet das Objekt vorgefertigte Funktionen. Doch Achtung: Hier kann es zu einigen ungewollten Ergebnissen führen!
Wie greife ich auf einzelne Parts meines Zeitstempels zu?
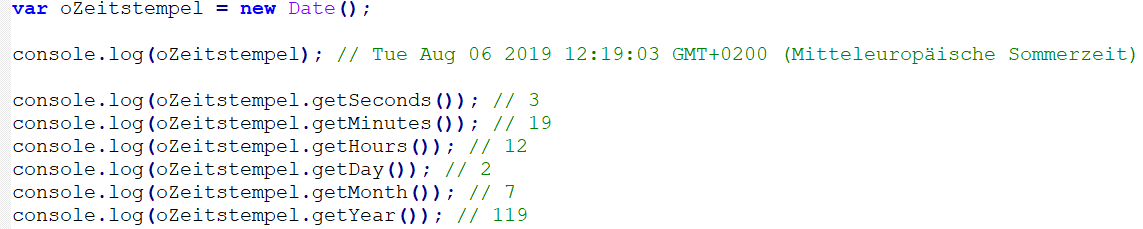
Schaut man in die Doku zu Date-Objects, sieht man Funktionen mit sehr passend wirkenden Namen: getSeconds(), getHours(), getMonth() und dergleichen mehr. Doch beim Aufruf der Funktionen fällt auf, dass hier irgendwas nicht passt:
Während die Zeitangabe noch recht gut aussieht (Sekunden, Minuten, Stunden passen), scheint bei der Angabe der Datums-Parts alles schief gelaufen zu sein: Das Jahr ist dreistellig, der Monat ist um eins zu niedrig und der Tag scheint komplett falsch zu sein. Doch was passiert hier und wie kommen wir an die richtigen Werte?
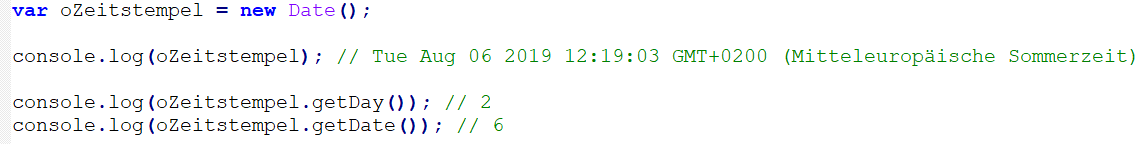
getDay()
Die Funktion “getDay” zeigt einem nicht, wie man meinen könnte, den wie vielten Tag im Monat wir in unserem Datum gespeichert haben. Stattdessen bekommen wir ausgegeben, den wie vielten Tag der WOCHE wir haben (beim Sonntag mit 0 anfangend und beim Samstag mit 6 endend). Demnach führt der Dienstag in unserem Datum zu einer Ausgabe von 2. Will man den Tag des Monats ausgeben, gibt es dafür die Funktion “getDate”.
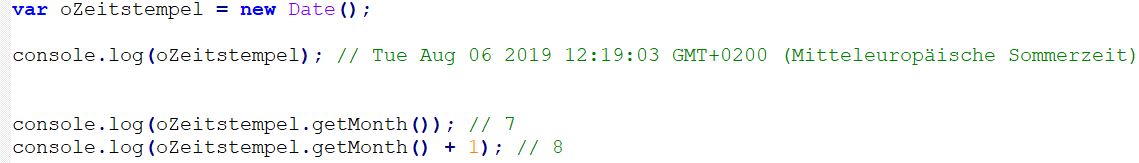
getMonth()
Hier sind wir etwas näher an der richtigen Lösung, immerhin ist “getMonth” tatsächlich die Funktion die wir benutzen wollen. Allerdings fangen wir hier, wie auch bei den Wochentagen mit “getDay”, bei der 0 an zu zählen. Damit ist Januar der Monat 0, Februar der Monat 1 und so weiter bis zum Dezember, der die Nummer 11 bekommt. Um dieses “Feature” an unsere Wünsche anzupassen, reicht es, auf das Ergebnis von “getMonth” eine 1 aufzuaddieren.
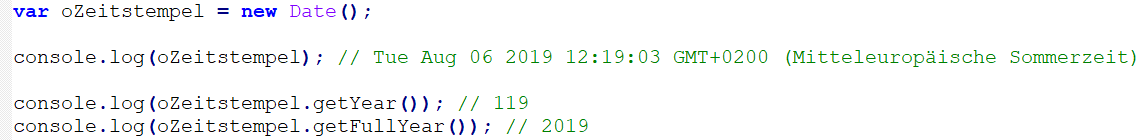
getYear()
Wir haben nun eine Funktion, die uns eine falsche und eine Funktion, die uns eine um 1 zu niedrige Zahl ausgibt. In welche der beiden Kategorien fällt nun die Ausgabe von “getYear”? Antwort: Keine von beiden. Mit der Ausgabe dieser Funktion hat es nämlich etwas ganz anderes auf sich. Der “Vorteil” dieser Funktion war nämlich, dass nur die letzten beiden Stellen des Jahres ausgegeben werden (1995 => 95; 1999 => 99). Das wäre kein Problem, käme uns nicht das neue Jahrtausend dazwischen. Aus dem Jahr 2000 wurde nämlich 99+1, also 100. Daraus folgt, dass das Jahr 2019 als 119 ausgegeben wird. Möchte man das tatsächliche Jahr haben, muss man die Funktion “getFullYear” nutzen:
Fazit
Bei der Arbeit mit Datums-Werten ist auf ein paar Kleinigkeiten zu achten. Wenn Sie aber die oben genannten Stolpersteine berücksichtigen, sollten Sie keine allzu großen Probleme bekommen.
Haben Sie weitere Fragen zu JavaScript? Brauchen Sie Unterstützung in der App-Entwicklung mit UI5? Schreiben Sie gerne einen Kommentar oder kontaktieren Sie mich persönlich. Ich berate Sie gerne rund um das Thema Mobility von der App-Entwicklung bis hin zu Infrastruktur und der SAP Business Technology Platform.