Ändern der Schriftgröße einer SAPUI5 App mit CSS

Generell sollte natürlich davon Abstand genommen werden, die Schriftgröße einer SAPUI5 App zu ändern. Warum? Es handelt sich hierbei um ein Framework mit responsive Design, das sich automatisch an die Gegebenheiten des Endgeräts anpasst was die Größe und Anordnung der Elemente betrifft.
Zu viele manuelle Änderungen wie eben die Änderung der Schriftgröße einer SAPUI5 App können das Design zerstören.
Manchmal ist es allerdings doch gewünscht oder sinnvoll, manuell die Schriftgröße in der App zu ändern. Ein Anwendungsfall könnte sein, dass bestimmte Daten sehr groß angezeigt werden sollen, weil die Entfernung zum Endgerät vielleicht zu groß ist oder einfach sehr wenige Informationen sehr schnell zugreifbar sein sollen. Oder wenn beispielsweise Buttons auf Tablets mit Handschuhen bedient werden sollen und ein entsprechend großer Knopf notwendig ist, um Fehleingaben zu reduzieren. Ein weiterer Anwendungsfall könnten besondere Anforderungen an die Barrierefreiheit sein.
Im Neptune Application Designer kann die Schriftgröße einer SAPUI5 App folgendermaßen manuell geändert werden:
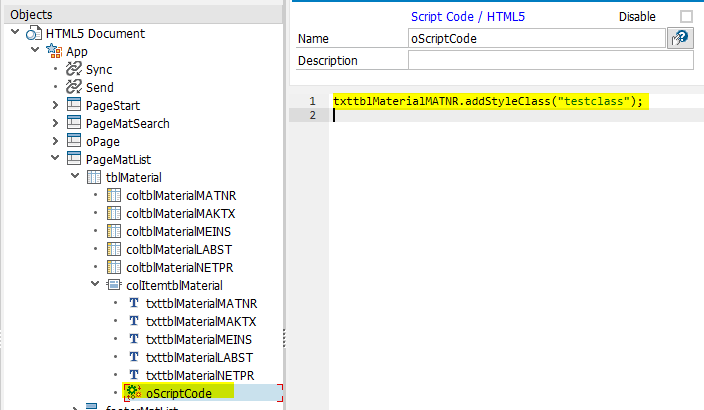
Zuerst muss dem entsprechenden Element eine eigene CSS-Klasse zugewiesen werden:
Dies wird über die Methode addStyleClass(“NAME_DER_KLASSE”) des Elements realisiert:
Im Neptune Application Designer kann hier einfach ein Skript-Element eingefügt und in diesem der Code geschrieben werden.
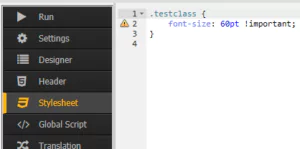
Nun kann über den Reiter “Stylesheet” links im NAD das Stylesheet für diese Klasse angepasst werden. Hierbei ist der Parameter !important wichtig, damit bestehende CSS-Bindungen überschrieben werden:
Im Anschluss wird das entsprechende Element mit der gewünschten Größe angezeigt. Natürlich sind auch weitere Überschreibungen des Standards wie z.B. auch der Farbe möglich.
Bei vielen neuen Style-Klassen bzw. generell wenn viel Skript-Coding im NAD verwendet wird, sollten die Skripts natürlich möglichst sinnvoll strukturiert werden, damit sie auch später noch verständlich sind.