Navigation in jQuery Mobile

Im ersten Blogeintrag zu jQueryMobile haben wir bereits eine erste App erstellt. Nun wollen wir uns mit der Navigation innerhalb der App beschäftigen.
Kopieren sie sich hierzu nun ihre erste App und benennen Sie sie beliebig.
Löschen sie nun die Hallo Welt Ausgabe und ersetzen sie sie mit einem Button.
Buttons werden mit folgendem Code erzeugt:
<a href=”#” data-role=”button”>Button</a>
Wobei data-role die Rolle des UI Elements angibt. Dieses Merkmal hat jedes UI Element als Eigenschaft.
Wie aus HTML bekannt beinhaltet a href=“#“ den Link auf den der Button verweisen soll.
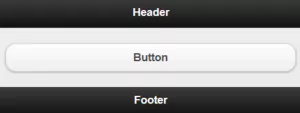
Ihre App sollte nun so aussehen:
Ein Klick auf den Button wird den Button nun zwar Farbig hinterlegen, aber da wird “#“ als Ziel angegeben haben bleiben wir auf der aktuellen Seite.
Navigation in jQuery Mobile
Wie bereits im ersten Blogeintrag erwähnt, ist es möglich in einem HTML Dokument mehrere Seiten als Inhalt anzugeben.
Kopieren sie nun den <section> Teil aus ihrem Quelltext und fügen sie ihn unter dem </section> ein. Benennen sie Anschließend die Section um.
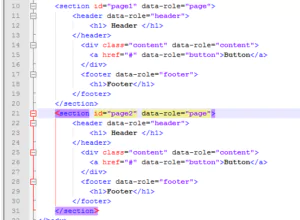
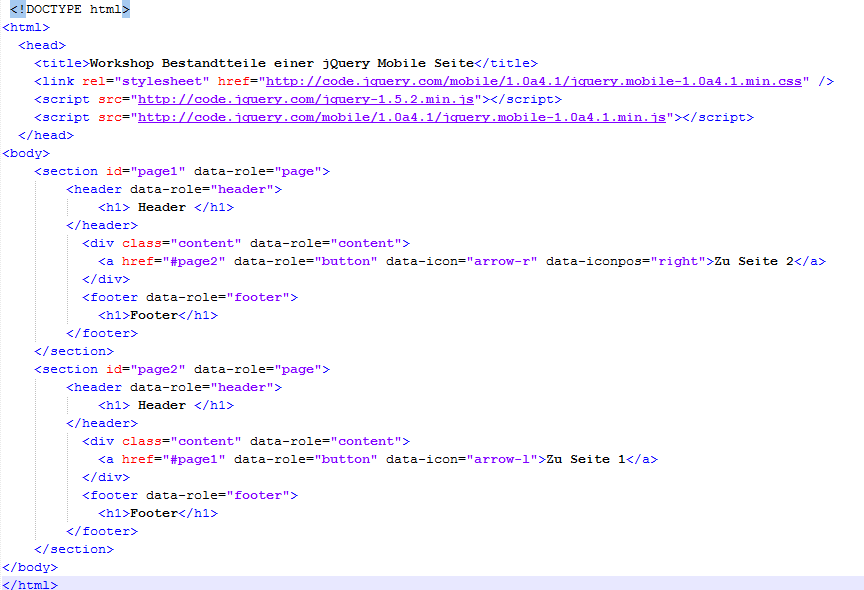
Ihr Quelltext sollte nun so aussehen:
Sie haben nun eine zweite Seite erzeugt die nun über den Button der ersten Seite aufgerufen werden soll. Ein Klick auf der zweiten Seite bringt sie anschließend wieder zurück auf die erste Seite.
Ändern sie also nun das href Ziel von “#“ auf “#page2“ und auf der zweiten Seite auf “#page1#. Benennen sie anschließend die Buttons noch Sinnvoll.
Testen sie die Navigation.
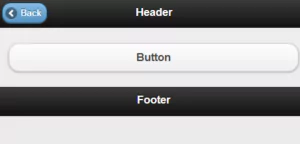
Im Header Bereich wird nun ein Backbutton vom jQuery Framework selbsttätig erzeugt. Ihr können sie alternativ zu ihrem Button benutzten um zurück auf die erste Seite zu kommen.
Achtung: In den neuern Versionen wird dieser Backbutton nicht mehr automatisch angezeigt sondern ausgeblendet. Um den Back-Button angezeigt zu bekommen, müssen sie ihre Section mit dem zusätzlichen Attribut data-add-back-btn=”true” erzeugen.
Anpassungen des Buttons
Um den Button etwas individueller gestalten zu können, bietet jQuery Mobile das Attribut data-icon.
Der Befehl <a href=”#page2″ data-role=”button” data-icon=”arrow-r” data-iconpos=”right”>Zu Seite 2</a> erzeugt beispielsweise einen Button mit einem Pfeil nach rechts auf der rechten Seite.
Eine komplette Liste von Icons finden sie auf der jQuery Mobile Seite.
Ihr Quellcode könnte zum Abschluss dieser Übung nun so aussehen: