Besonderheiten bei der Android-Entwicklung für Google Glass

Auch wenn Google Glass auf Android basiert, sind einige Dinge beim Entwickeln für Google Glass zu beachten, nicht alles kann von der klassischen Android-Programmierung übernommen werden, auch wenn vieles ähnlich abläuft.
Bewährte Architekturen, wie MVC oder Ähliches, lassen sich aber auch hier gut umsetzten.
Kleine Unterschiede
Apps auf der Google Glass werden über den Voice Trigger gestartet , statt wie bei üblichen Android-Apps eine Launcher-Activity zu definieren. Desweiteren wurden im GDK neue bzw. spezielle Funktionen eingeführt, wie z.B. die CardBuilder-Funktion. Falls sie eigene Voice-Kommandos Nutzen wollen, müssen sie ein Flag in Ihrer Manifest-Datei hinzufügen. Einiges davon haben wir aber bereits in unserem Hello World oder dem Lifecycle-Blog beschrieben.
Designprinzipien
Entscheidender für eine gute Glass-App ist jedoch die von Google gewünschten Designprinzipien nicht zu vernachlässigen.
“Design for Glass”
Es ist kein Smartphone oder Tablet – Es ergänzt sie. Darum gestalten Sie Ihre Apps entsprechend, sowohl im Design als auch in der Anwendung selbst. Zum Besispiel haben Sie keine Buttons zur Verfügung, deshalb muss jede Funktionalität über das Menü aufgerufen werden können.
“Don’t get in the Way”
Die Glass sollte Sie im täglichen Leben nicht stören, also entwerfen Sie Ihre Apps einfach. Die für Sie interessanten Fakten sollten schnell abrufbar sein und das Display kann kurz darauf wieder ausgehen.
“Keep it relevant”
Der wesentliche Punkt hierbei ist, die geringe Displaygröße (640 x 360) zu berücksichtigen. Ungünstige Darstellungen von Informationen, wie Listen oder längere Texte, sollten nicht verwendet werden. Versuchen Sie stattdessen nur die relevanten Daten anzuzeigen. Falls nötig bauen Sie Funktionen ein, die es ermöglichen einzelne Details anzuzeigen.
“Build for people”
Oft benutzt ein Anwender mehrere Apps, also sorgen Sie für einen unkomplizierten Aus- und Einstieg in Ihre App, so dass sie fortgesetzt wird, sollte der Anwender diese mal verlassen. Auch bei der Glass gilt: “Das Auge isst mit”. Gestalten Sie die Cards ansprechend, Bilder können leicht integriert werden. Sie sollten mit intuitiven Befehlen arbeiten und überflüssige Aufrufe vermeiden.
“Avoid the unexpected”
Plötzliches Aufblinken von Werbung oder nicht relevanten Informationen sollte vermieden werden, da es durch die Nähe zum Auge als aufdringlich und störend empfunden wird.
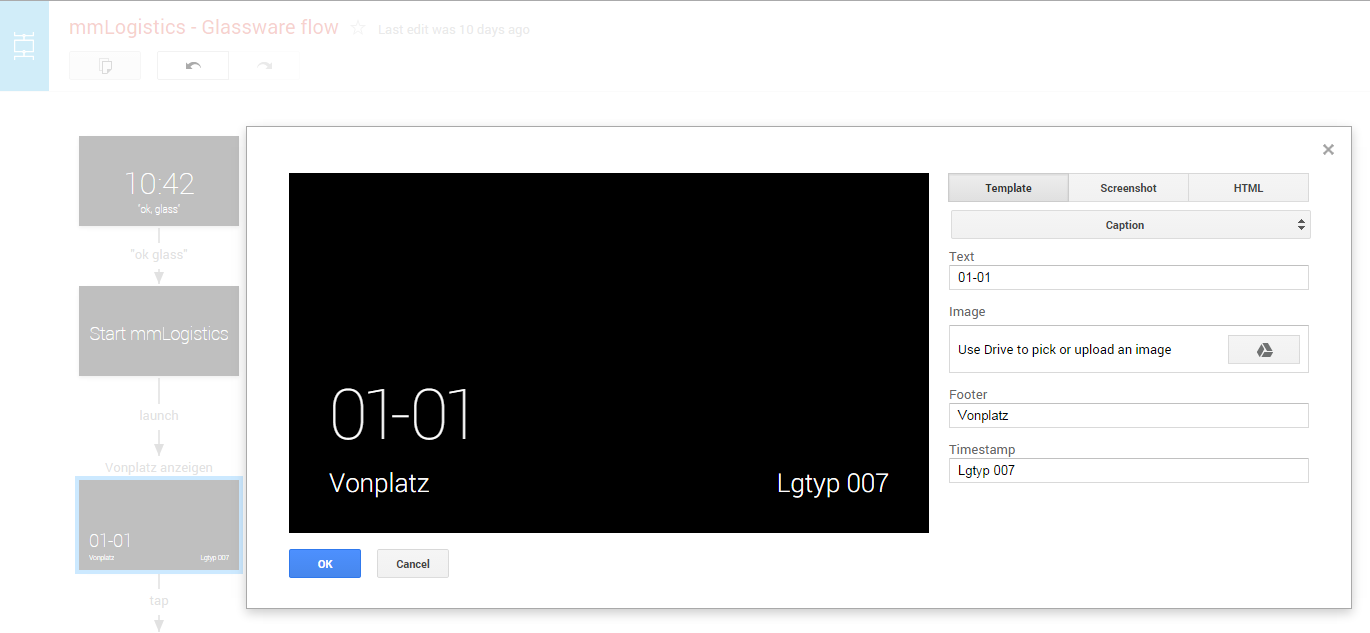
Glassware Flow Designer
Um seine App im Vorhinein gut zu strukturieren ist der Glassware Flow Designer eine gute Wahl. Hier kann man sich bereits Gedanken zu einzelnen Cards und ihren Funktionalitäten machen, was das spätere Umsetzen deutlich erleichtert.
Können Sie diese Prinzipien gut umsetzten, kann bei den Nutzern eine völlig neue User Experience zustande kommen. Sie haben bereits eine Anwendung für die Glass geschrieben? Was waren Ihre Erfahrungen mit den Design-Prinzipien?