Lifecycle einer Google Glass App

In diesem Blog wollen wir uns mit den theoretischen Grundlagen einer Google Glass - oder vielmehr einer Android App (dazu später mehr) beschäftigen, speziell mit dem Lifecycle einer solchen.
Für die Entwicklung ist es fundamental wichtig die im folgenden umrissenen Zusammenhänge zu verstehen, um die bestmögliche User-Experience zu schaffen.
Was genau ist denn überhaupt ein Lifecycle?
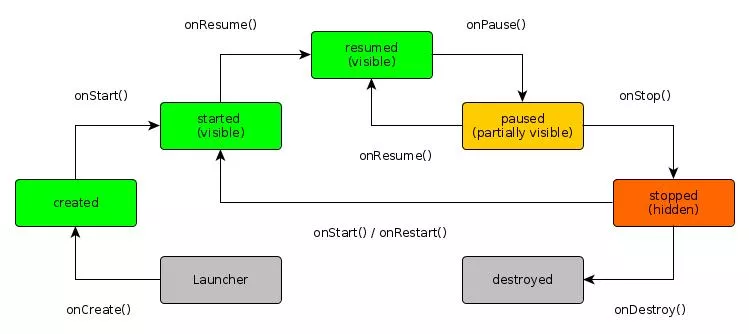
Der Lifecycle einer App besteht im wesentlichen aus verschiedenen Zuständen, in denen sie sich befinden kann. Ist die App im Vordergrund, ist das ein Zustand, ebenso wenn sie sich im Hintergrund befindet und darauf wartet aufgerufen zu werden. Selbst das Drehen des Bildschirms kann eine Zustandsänderung herbeirufen. Das Android SDK stellt Funktionen bereit, mit diesen Zustandsänderungen umzugehen. Betrachten wir ein kleines Beispiel aus der Smartphone-Welt:
Der Nutzer verfasst eine neue Nachricht. Ihm fällt ein, dass er währenddessen gerne Musik hören würde, und öffnet kurz seinen Musikplayer um ein Lied auszuwählen. Er wechselt nun zurück zu seiner Nachrichten App, vervollständigt den angefangenen Text und schickt die Nachricht ab.
Hier finden verschiedene Zustandsübergänge statt, um die sich die Apps kümmern müssen. Ohne gesonderte Behandlung würde der Musikplayer keinen Ton mehr von sich geben, sobald die App in den Hintergrund gerät. Die halbfertige Nachricht wäre nach dem Wechseln der Apps auch verloren, sowie der beabsichtigte Empfänger. Kurz: Alle getätigten Eingaben müssen zustandsübergreifend gespeichert werden, um dem Nutzer einen nahtlosen Wechsel zwischen Apps und eine intuitive User-Experience ermöglichen zu können. Dieses Prinzip ist auf der Glass genauso wichtig.
Der Lifecycle
Da auf der Google Glass ein speziell angepasstes Android 4.4 läuft, ähneln sich die architektonischen Prinzipien. Das betrifft auch den Lifecycle. Einstiegspunkt einer jeden App ist die onCreate() Methode. Hier sollte die Initialisierung von benötigten Komponenten stattfinden. Auf der Glass ist das zum Beispiel der Gesture Detector, der zum erkennen von Gesten auf dem Touchpad verwendet wird, oder etwa der Controller, wenn eine MVC-Architektur zum Einsatz kommen soll. Hier werden außerdem Features angefordert, was mit sogenannten Flags geschieht. Die Zeile getWindow().requestFeature(WindowUtils.FEATURE_VOICE_COMMANDS); erlaubt beispielsweise die Verwendung von Sprachbefehlen zum steuern der App.
Außerdem sehr wichtig sind die Methoden onPause() und onResume(), beziehungsweise onStop() und onRestart(). Letztgenannte würden für das oben beschriebene Szenario verwendet werden, weil der Musikplayer vermutlich den ganzen Bildschirm belegt und die Nachrichten App somit komplett in den Hintergrund gerät. Google hat vorgesehen, dass Apps die nicht sichtbar sind, angehalten werden, um Ressourcen zu schonen.
Die weiteren Methoden werden erst bei komplexeren Apps relevant. onDestroy() wird verwendet, um eventuelle Netzwerkverbindungen oder asynchrone Tasks mit der eigentlichen App zu beenden.
Rücknavigation
Nicht vernachlässigt werden sollte außerdem das Verhalten der App während der Benutzung. Vorgesehen hat Google, dass auf der Glass eine Wischgeste auf dem Touchpad nach unten eine Rücknavigation bedeuten sollte, d.h. die vorherige Activity wieder aufgerufen wird. Diese Funktionalität wird durch einen in Android implementierten Activity Stack bereitgestellt. Manchmal kann es für die User-Experience jedoch wichtig sein, diesen Stack zu manipulieren. Sollte innerhalb bestimmter Activities Ihrer App, zum Beispiel während einer Zahlungsabwicklung, nicht einfach zurück gesprungen werden können, kann diese Activity von den Stackoperationen ausgenommen werden. Hierzu ist das Setzen des android:noHistory Tags im Manifest nötig. Im Falle der mmLogistics App wäre es schlecht, wenn während eines Auftrages ohne weitere Nachfrage zurück in das Auftragsmenü gewechselt werden könnte, etwa durch unbeabsichtigtes Berühren des Touchpad. Deshalb haben wir das Verhalten der Wischgeste im Gesture Detector manipuliert, in dem eine zusätzliche Abfrage eingebaut wurde. Hier gibt es auch einen Unterschied zur klassischen Android Programmierung: Dort gibt es eine Methode onBackPressed(), die sich um das Verhalten, dass durch das Auslösen des Back Buttons hervorgerufen wird, kümmert.
Zusammenfassung
In die Überlegungen zum Flow und User-Experience einer Google Glass App sollten immer der Lifecycle im Auge behalten werden. Dieser ist für das zukünftige Verhalten der App, und somit für die Akzeptanz durch Ihre Kunden, von großer Bedeutung. Ziel sollte nicht sein, eine Smartphone App auf Google Glass zu portieren. Viel mehr ist es wichtig, den Umständen der Glass gerecht zu werden und viel Wert auf eine intuitive Bedienung zu legen. Die Mittel, um das zu erreichen, haben Sie nun kennengelernt.













Ein Kommentar zu "Lifecycle einer Google Glass App"
Pingback: Besonderheiten in der Entwicklung für Google Glass