Tutorial: Hello-World mit SAP UI5 im Neptune Application Designer

Unser Testsystem ist ein IDES EHP6 mit dem Neptune Application Designer in Version 2.12_7. Wie Sie an den NAD kommen erfahren Sie auf https://www.neptune-software.com/free-trial/
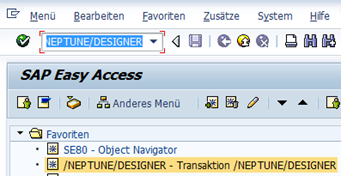
1. Als erstes öffnen Sie den Neptune Application Designer mit der Transaktion “/NEPTUNE/DESIGNER”

SAP UI5 Tutorial – Transaktion öffnen im Neptune Application Designer
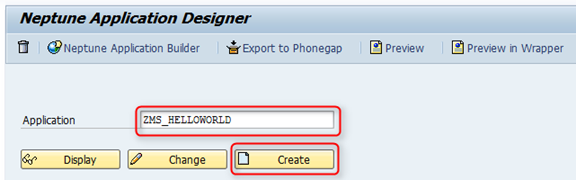
2. Im nächsten Schritt legen Sie eine neue Neptune-Application an. Dafür geben Sie zuerst den Namen der Anwendung an. Diesen lassen Sie mit “Z” (Kundennamensraum) beginnen, gefolgt von Ihren Initialien und dem Titel der Anwendung. Wir nehmen “MS” für mindsquare – also “ZMS_HELLOWORLD”. Danach klicken Sie auf “Create” zum Anlegen.

Anlegen einer neuen Anwendung im Neptune Application Designer
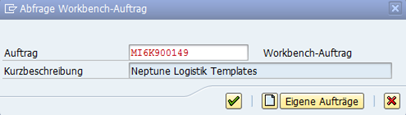
3. Falls Sie bereits einen Transportauftrag / Workbench-Auftrag besitzen, wählen Sie den im nächsten Schritt aus. Wenn nicht, legen Sie sich einen neuen an.

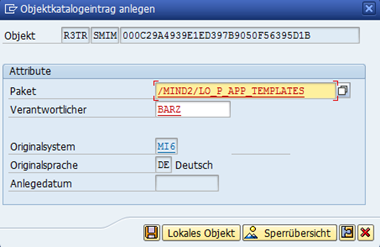
4. Danach wählen Sie wie gewohnt Ihr Paket aus.

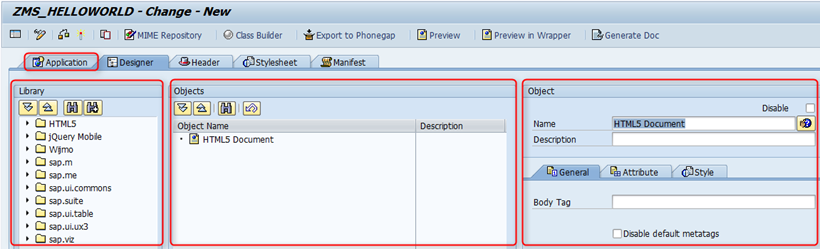
5. Nun sehen Sie die Oberfläche vom Neptune Application Designer. Hier wird die Webseite zusammengebaut. Auf der linken Seite sehen Sie die Übersicht über alle UI-Elemente, in der Mitte die Struktur der Seite und rechts die Eigenschaften des aktuell ausgewählten Elements. Bevor Sie jedoch an dieser Stelle weitermachen, wählen Sie oben den Reiter “Application”.

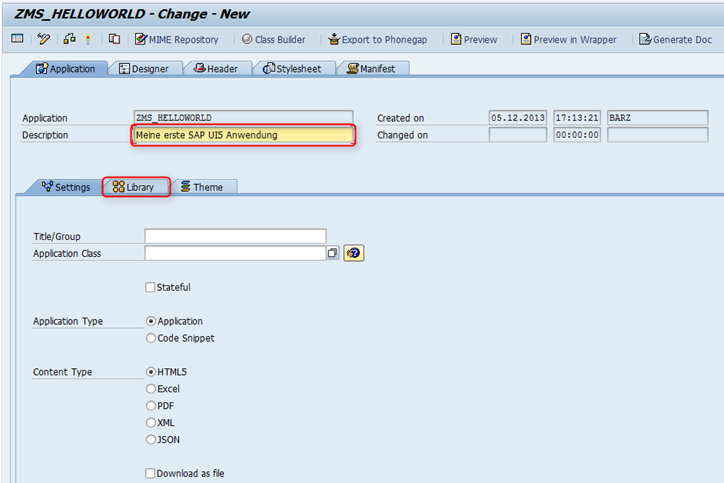
6. Dort pflegen Sie eine Kurzbeschreibung und klicken anschließend auf den Tab “Library”.

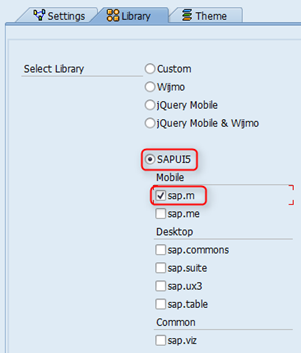
7. Hier können Sie bestimmen, welche JavaScript-Libraries angezogen werden sollen. Sie wählen wenig überraschend “SAPUI5”. In diesem Tutorial werden Sie eine mobile Anwendung mit sap.m erstellen.

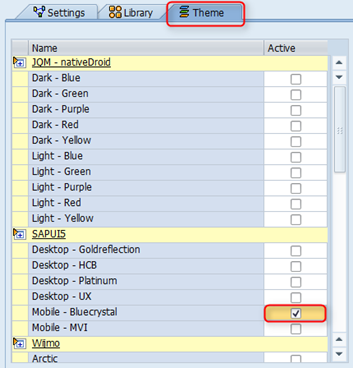
8. Unter dem Tab “Theme” können Sie ein Farbschema für die Anwendung wählen. Bei UI 5 haben Sie aktuell die Wahl zwischen zwei Mobile Themes. Wir entscheiden uns für “Mobile – Bluecrystal”.

9. Jetzt gehen Sie zurück in den Reiter “Designer”, um erste UI-Elemente anzulegen. Dort fällt auf, dass die UI-Elemente der anderen JS-Frameworks nicht mehr zur Verfügung stehen. Wir empfehlen wenn möglich nur Elemente aus der sap.m-Bibliothek zu verwenden, da es sonst zu Kompatibilitätsfehlern kommen kann.

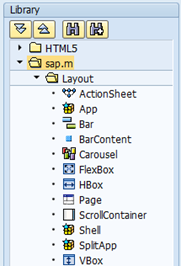
10. Nun erweitern wir den Ordner sap.m/Layout/.

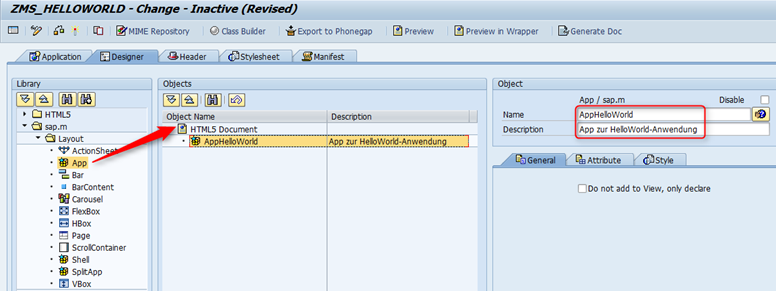
11. Die UI-Elemente lassen sich mit Drag’n’Drop zu der Oberfläche hinzufügen. Als erstes ziehen Sie das Element “App” auf das “HTML5 Document”. Nun wie gewohnt den Namen und die Kurzbeschreibung pflegen und mit Enter bestätigen. Diese Bestätigung sollte bei jeder Änderung erfolgen, um sicherzustellen, dass der Neptune Application Designer die Änderung auch übernimmt. So können Missverständnisse vermieden werden.

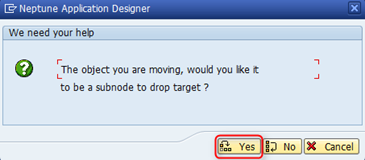
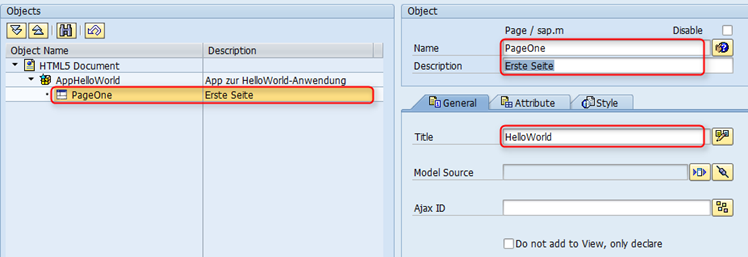
12. Als nächstes legen Sie auf dieselbe Art und Weise ein Element vom Typ “Page” an. Hier begegnet Sie zum ersten Mal die untenstehende Meldung. Wählt Sie hier “Yes”, wird das gezogene Element eine Ebene tiefer eingefügt. Bei “No” wird das Element auf derselben Ebene dahinter eingefügt. Entscheiden Sie sich für “Yes”.

Das Page-Element entspricht einer anzuzeigenden Seite. Eine App kann dabei mehrere Pages haben. Mehr zum Thema Layout folgt in einem separaten Blog.

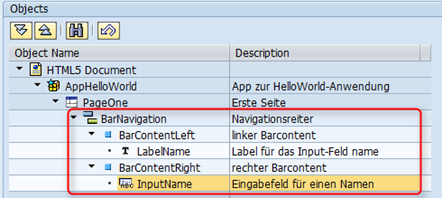
13. Legen Sie als nächstes folgende Struktur aus einer “Bar”, zwei “BarContent”, einem “Input” und einem “Label” anzulegen. Die beiden zuletzt genannten Elemente finden Sie unter den Library-Verzeichnissen sap.m/ValueHolders und sap.m/SimpleControls.

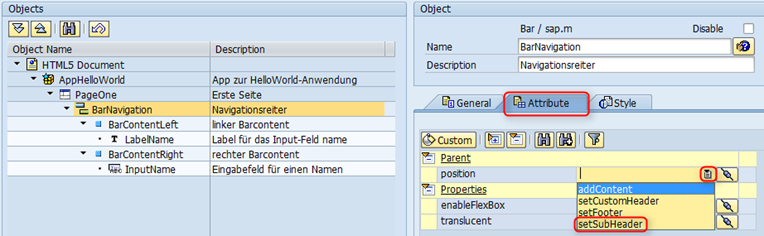
14. Im nächsten Schritt werden Sie die Attribute der Elemente anpassen. Die Elemente der Typen “Bar” und “BarContent” benötigen zwingend eine Position. Um diese anzugeben, wählt man das Element per Klick aus, wählt den Reiter Attribute und selektiert eine Position aus dem Drop-Down-Menü. Falls Sie mal vergessen sollten ein Pflichtfeld zu füllen, werden Sie vom Neptune Application Designer durch sprechende Hilfetexte unterstützt.

Wählen Sie bitte folgende Positionen:
| Name des Elements | Position |
| BarNavigation | setSubHeader |
| BarContentLeft | ContentLeft |
| BarContentRight | ContentRight |
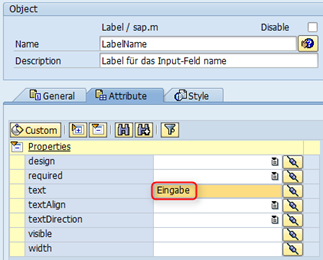
15. Im vorletzten Schritt setzen Sie das Attribut “Text” im Label.

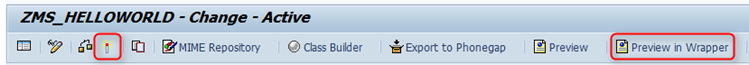
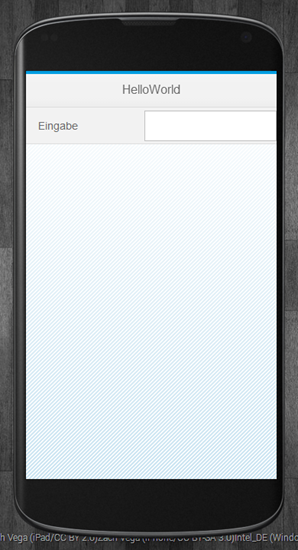
16. Nun kommt es zum letzten und spannendsten Part des Tutorials. Aktivieren und testen Sie die Anwendung. Zum Testen stehen zwei Alternativen zur Verfügung. “Preview” öffnet die Seite dabei wie gewohnt, wohingegen “Preview in Wrapper” die Darstellung auf einem mobilen Endgerät simuliert. Entscheiden Sie sich für letzteres.

Nach dem Einloggen mit den SAP-Login-Daten sehen wir unsere fertige HelloWorld-Anwendung.

Sie haben nun das Handwerkszeug erlernt, um einfache SAP-UI5-Anwendungen mit dem Neptune Application Designer zu entwickeln. Blogs zu komplexeren Anwendungen werden demnächst folgen. Damit bleibt mir nur noch mich für das Interesse zu bedanken und viel Spaß beim Entwickeln zu wünschen! Haben Sie Fragen oder Anregungen zu dem Tutorial? Schreiben Sie uns in den Kommentaren!
Viele Grüße
Erik Barz
(SAP Consultant)
Unser Video-Kurs „ODATA Services im SAP UI5 Umfeld“
Für Besucher von Mission Mobile können wir unseren Kurs „ODATA Services im SAP UI5 Umfeld“ mit kräftigem Rabatt anbieten:
Kurs: “ODATA Services im SAP UI5 Umfeld
PS: Wir haben den Rabatt nur für 20 Käufe erhalten. Falls Sie den Link klicken und keine Vergünstigung mehr angezeigt werden, ist unser Kontingent bereits aufgebraucht.
Bei Interesse hier noch ein ausführliches Webinar von Neptune Software selbst:










