Neptune: Eigene Elemente im NAD erstellen

Mithilfe des Neptune Application Designers (NAD) ist es möglich, mit verhältnismäßig geringem Aufwand plattformübergreifende Apps zu erstellen, die mit ihrem SAP-System verbunden sind.
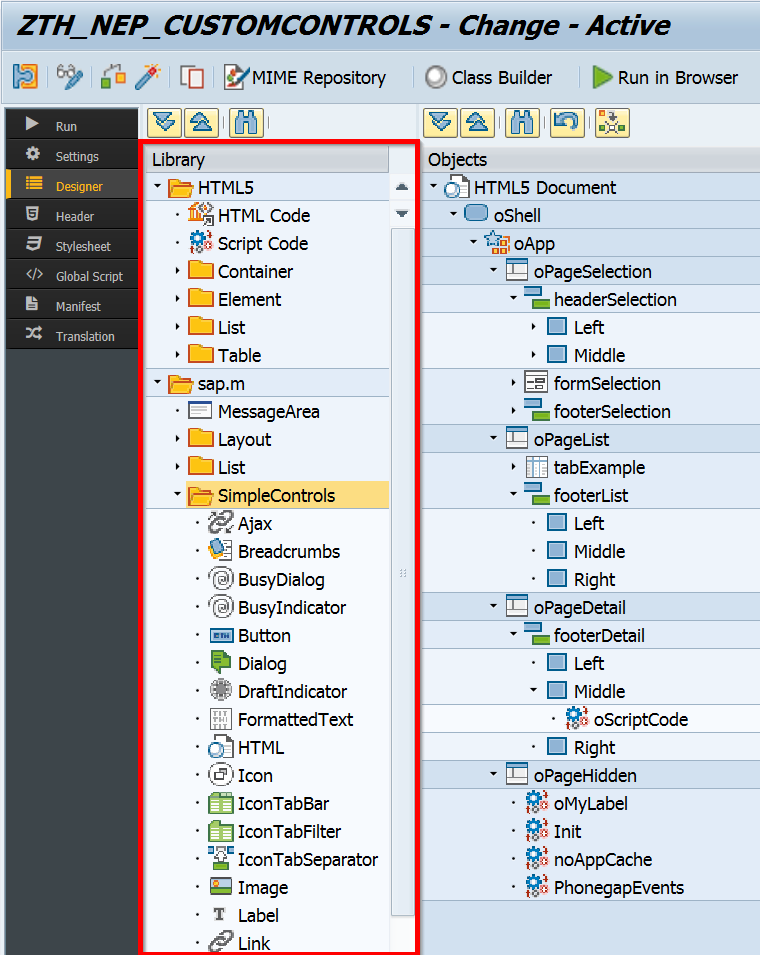
Die Elemente der Apps werden per Drag & Drop ausgewählt und eingefügt. Neben der Auswahlliste wird währenddessen der aktuelle Aufbau der App strukturiert dargestellt. In diesem Artikel wird erklärt, wie man Elemente anpassen und erweitern kann, falls die Elemente in der Auswahlliste nicht den Anforderungen genügen.

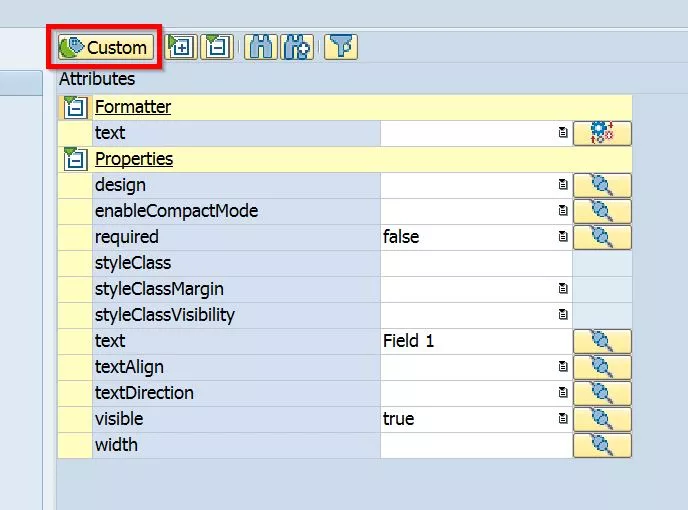
In der Auswahlliste sind fast alle in SAPUI5 enthaltenen Elemente vorhanden. Wenn neue Elemente in SAPUI5 eingeführt werden, wird zeitnah von Neptune Software ein Update nachgereicht, welches die neuen Element auch im NAD verfügbar macht. Bis dahin kann das neue Attribut über den Custom Attribute String genutzt werden.

Anleitung zum Erweitern des Ratingindicators
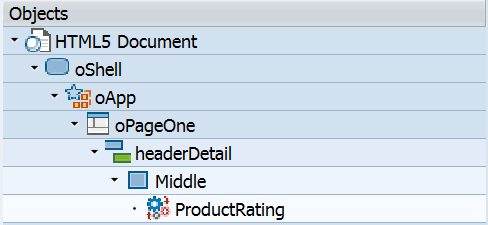
Nun ist es jedoch möglich, dass ein Element benötigt wird, welches nicht in sapui5 existiert oder dass ein bereits vorhandenes Element erweitert werden muss. Im Folgenden wird erklärt, wie sie dies im Neptune Application Designer realisieren können. Die Struktur der Beispiel-App ist mit Absicht simpel gehalten:

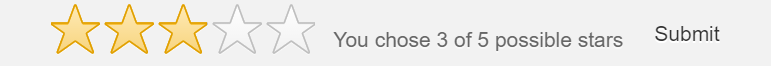
Es wird ein Ratingindicator als Basis genommen und erweitert, sodass neben dem eigentlichen Indicator noch ein Text und ein Submit-Button angezeigt wird. das Ergebnis sieht dann aus wie folgt:
Als erstes erstellt man ein “Script Code”-Element in der App. In diesem Element wird die Erweiterung des Elements beschrieben.
// Mit sap.ui.define() wird ein neues Modul erstellt
sap.ui.define([
// In diesem Array werden die Abhängigkeiten angegeben
"sap/ui/core/Control",
"sap/m/RatingIndicator",
"sap/m/Label",
"sap/m/Button"
], function (Control, RatingIndicator, Label, Button) {
"use strict";
// In der extend-Methode findet die eigentliche Erweiterung statt
return Control.extend("sap.ui.demo.wt.control.ProductRating", {
metadata : {
properties : {
value: {type : "float", defaultValue : 0}
},
// An dieser Stelle wird festgelegt, aus welchen Objekten das neue Element bestehen soll
aggregations : {
_rating : {type : "sap.m.RatingIndicator", multiple: false, visibility : "hidden"},
_label : {type : "sap.m.Label", multiple: false, visibility : "hidden"},
_button : {type : "sap.m.Button", multiple: false, visibility : "hidden"}
},
events : {
change : {
parameters : {
value : {type : "int"}
}
}
}
},
init : function () {
this.setAggregation("_rating", new RatingIndicator({
value: this.getValue(),
iconSize: "2rem",
visualMode: "Half",
liveChange: this._onRate.bind(this)
}));
// Hier wird das Label erstellt mit einem initalen Text
this.setAggregation("_label", new Label({
text: "Please rate the product"
}).addStyleClass("sapUiTinyMargin"));
// Hier wird der Submit Button erstellt
this.setAggregation("_button", new Button({
text: "Submit",
press: this._onSubmit.bind(this)
}))
;
},
setValue: function (iValue) {
this.setProperty("value", iValue, true);
this.getAggregation("_rating").setValue(iValue);
},
// Der Unterstrich vor dem Methodenname markiert die Methode als private
// Diese Methode passt den Text im Label an, wenn der User das Rating ändert
_onRate : function (oEvent) {
var fValue = oEvent.getParameter("value");
this.setValue(fValue);
this.getAggregation("_label").setText("You chose " + fValue + " of "
+ oEvent.getSource().getMaxValue() + " possible stars");
},
// Sobald der User den Submit Button klickt, wird das Rating deaktiviert und der Text angepasst
_onSubmit : function (oEvent) {
this.getAggregation("_rating").setEnabled(false);
this.getAggregation("_label").setText("You successfully rated this product");
this.getAggregation("_button").setEnabled(false);
this.fireEvent("change", {
value: this.getValue()
});
},
// In dieser Methode wird der auszugebende HTML-Code festgelegt
renderer : function (oRM, oControl) {
oRM.write("<div");
oRM.writeControlData(oControl);
oRM.addClass("myAppDemoWTProductRating");
oRM.writeClasses();
oRM.write(">");
oRM.renderControl(oControl.getAggregation("_rating"));
oRM.renderControl(oControl.getAggregation("_label"));
oRM.renderControl(oControl.getAggregation("_button"));
oRM.write("</div>");
},
});
});Um das Element darzustellen und auf der Seite zu platzieren, wird folgender Code benötigt.
var productRating = new sap.ui.demo.wt.control.ProductRating();
headerDetail.addContentMiddle(productRating);Ich hoffe, dass ihnen dieser Artikel geholfen hat. Bei Anmerkungen oder Fragen kommen sie gerne auf mich zu oder nutzen sie die Kommentarfunktion.