Deep Linking via Pushwoosh in Neptune Apps

Über den Service Pushwoosh ist es Ihnen nicht nur möglich Nachrichten an die Benutzer Ihrer Neptune-Apps zu senden, damit diese mit Informationen versorgt werden. Sie können darüber hinaus das Benutzererlebnis weiter verbessern, indem Sie über Pushnachrichten direkt die Navigation zu den relevanten Seiten Ihrer Apps anstoßen.
Dieser Service nennt sich „Deep Linking“. Im folgenden Beitrag erfahren Sie alle nötigen Schritte, um Ihre Neptune-Apps fit für Deep Linking zu machen.
Anpassen der Push-Funktion
Um Nachrichten zu versenden, wird die Funktion /NEPTUNE/PUSH_PUSHWOOSH verwendet. Diese erlaubt es jedoch nicht von Hause aus, weitere Parameter für das Deep Linking zu übergeben. Daher muss die Funktion modifiziert werden. Folgende zwei Ergänzungen sind in die modifizierte Funktion einzubauen:
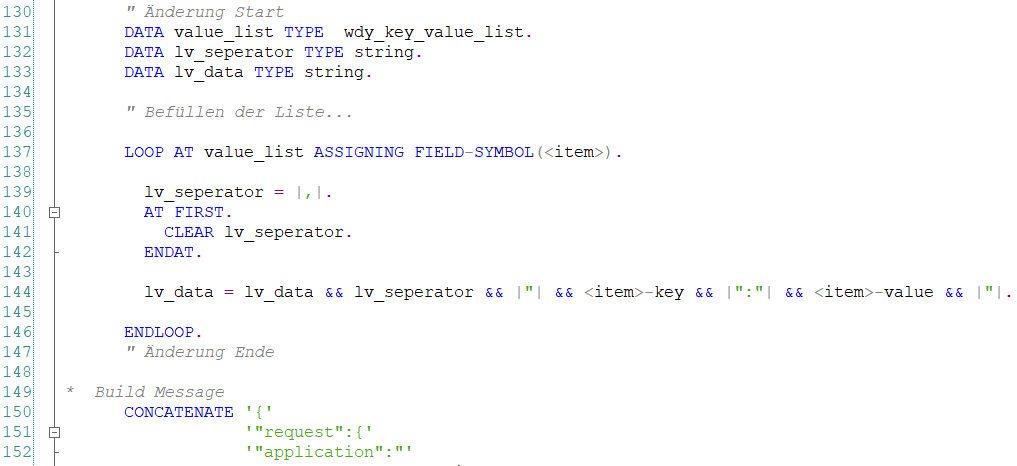
- Erstellen Sie eine Liste vom Typ WDY_KEY_VALUE_LIST, um dort ihre Übergabeparameter einzufügen. Diese müssen als Key-Value-Paare vorliegen und werden nach dem erstellen in einem String (lv_data) zusammengefügt:

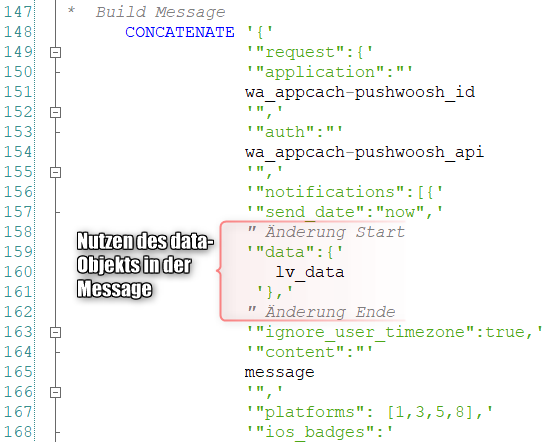
- Die neu erstellten Übergabeparameter müssen nun auch noch in die zu schickende Nachricht eingebaut werden. Dazu wird, anders als bei der alten Funktion, nun das Attribut „data“ der Pushnachricht verwendet. Diesem weisen Sie die zusammengefügten Key-Value-Paare zu:

Anpassen des Push Handlers
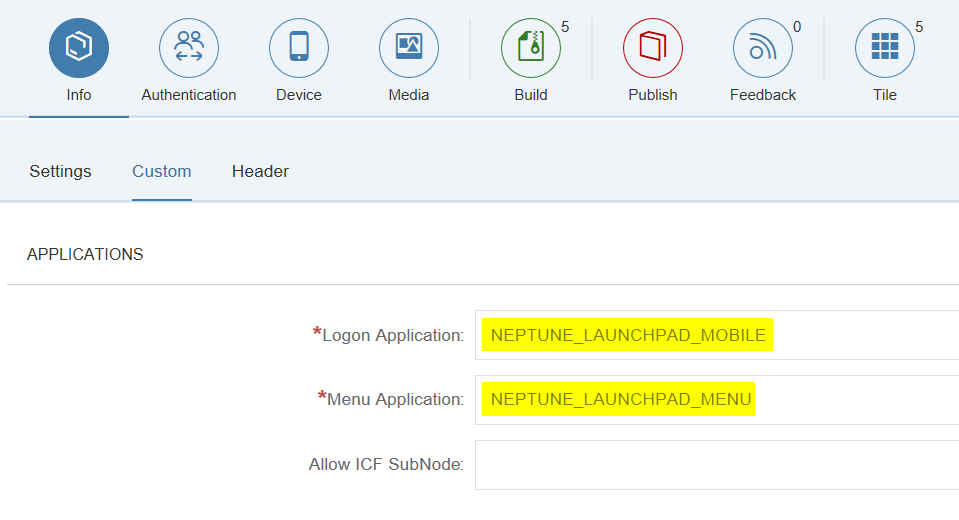
Neben der Push Funktion muss auch der Push Handler angepasst werden. Wechseln Sie dafür, je nachdem wo Sie die Funktion implementiert haben, entweder in die Logon oder Menu Application.
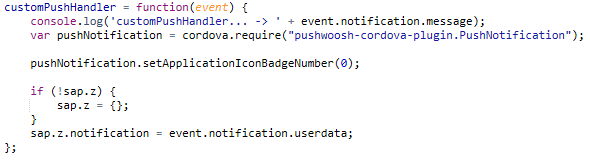
Navigieren Sie in der jeweiligen App zu Ihrer Implementierung und erweitern Sie Ihren Custom Push Handler, sodass folgende Zeilen enthalten sind:
Anpassen der jeweiligen App
Durch die Anpassung des Push Handler können Sie nun aus Ihren jeweiligen Neptune Apps heraus auf die Parameter zugreifen, die Sie zuvor in dem Erstellen der Push-Nachricht festgelegt haben.
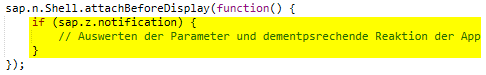
Dadurch können Sie, abhängig von den Parametern, unterschiedliche Reaktionen Ihrer App ansteuern. Fügen Sie dazu folgenden Code im „BeforeDisplay“-Event ein:
Weitere Fragen zu Deep Linking oder Neptune Software?
Nun haben Sie alles was Sie brauchen, um Ihre Push-Nachrichten Deep Linking fähig zu machen!
Falls Sie weitere Fragen haben, stehe ich Ihnen gerne zur Verfügung. Sie haben weitere Fragen rund um das Thema Neptune allgemein? Werfen Sie z.B. einen Blick in unser E-Book Einführung von Neptune UXP, oder kontaktieren Sie uns direkt.