In 7 Schritten zum Custom Neptune Theme mit dem UI5 Theme Designer

Das Standard UI5 Design Blue Crystal sieht aus meiner Sicht nicht unbedingt schlecht aus. Viele Unternehmen wollen dennoch ihr Corporate Design in Apps umsetzen, um ein einheitliches Bild vor dem Anwender zu realisieren.
Wie mein Kollege Kai Wedig bereits vor einigen Monaten berichtet hat, gibt es nun eine neue einfache Möglichkeit Custom Themes für Neptune zu nutzen. Hierfür wird der UI Theme Designer der SAP verwendet. Das dort erzeugte Theme kann im Anschluss in Neptune importiert werden. In diesem Blog erkläre ich Ihnen Schritt für Schritt, wie das geht.
Anleitung
1. Anwendung öffnen
Als erstes öffnen Sie die Webseite des SAP UI-Theme-Designers.
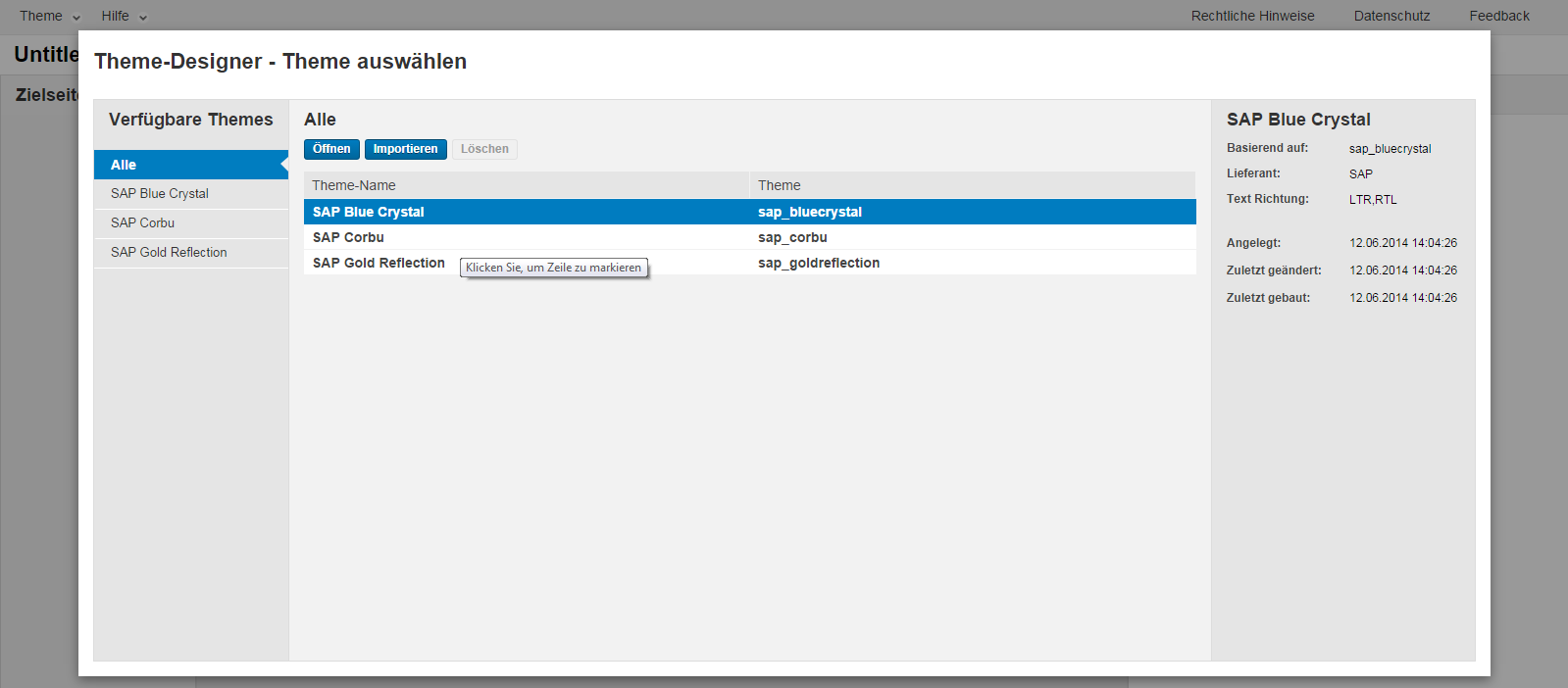
2. Grundlage für neues Theme wählen
Im nächsten Schritt wählen Sie ein Theme aus, auf dessen Basis Sie das neue aufbauen wollen – z.B. BlueCristall.
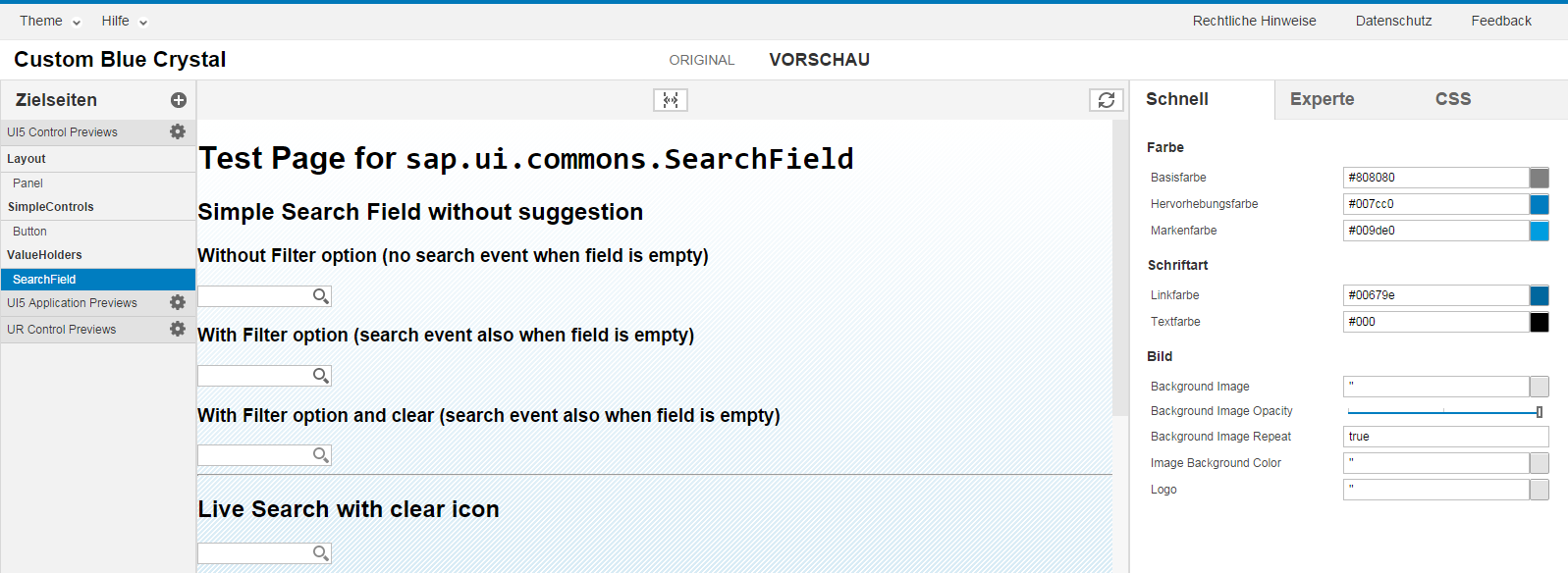
3. UI Elemente wählen um Ansicht zu prüfen
Wenn Sie das erledigt haben, können Sie sich Controlls auswählen, die Ihnen im WYSIWYG-Editor im neuen Style angezeigt werden.
4. Theme designen
Der Hauptteil der Arbeit besteht darin das Theme zu erstellen. Die Benutzung ist intuitiv und das Theme ist schnell erstellt.
Tipp:Für den ersten Design-Entwurf ist es oft schon ausreichend, wenn Sie 3 Firmen-spezifische Farben von Ihrer Internet-/Intranet-Seite nutzen.
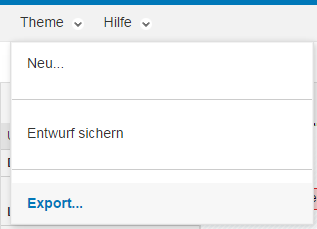
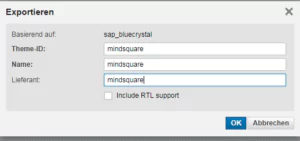
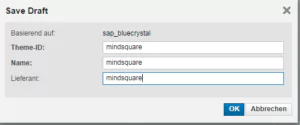
5. Entwurf speichern und zip-File exportieren
Wenn Sie mit Ihrem Theme zufrieden sind und sehen wollen, wie Ihre eigenen Apps damit aussehen, exportieren Sie ihr Theme und speichern es.
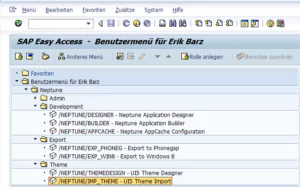
6. Import im SAP
Fast geschafft: Das aus dem UI-Theme-Designer exportierte zip-File können Sie nun in Ihr SAP-System importieren. Neptune bietet hierfür eine eigene transaktion an.
7. In der App Theme wählen
Der letzte Schritt besteht darin das Theme in der gewünschten App auszuwählen. Fertig ist das eigene Custom Neptune Theme 🙂
Welche Erfahrungen haben Sie mit Neptune und dem UI-Theme-Designer gemacht? Schreiben Sie uns gerne ein Kommentar!
Unser Video-Kurs „ODATA Services im SAP UI5 Umfeld“
Für Besucher von Mission Mobile können wir unseren Kurs „ODATA Services im SAP UI5 Umfeld“ mit kräftigem Rabatt anbieten:
Kurs: “ODATA Services im SAP UI5 Umfeld
PS: Wir haben den Rabatt nur für 20 Käufe erhalten. Falls Sie den Link klicken und keine Vergünstigung mehr angezeigt werden, ist unser Kontingent bereits aufgebraucht.