MISSION MOBILE » App Entwicklung » App Design & App Konzepte
Build: Wie Sie erste Prototypen von Apps erstellen

Kennen Sie das Problem: Endanwender sind mit einer App unzufrieden, es ist aber nicht eindeutig warum?
„Ich komm da irgendwie nicht mit zurecht.“ Es kann eine ganz schöne Herausforderung sein, festzustellen, wo genau der Schuh drückt. Hier hilft es, Prototypen zu entwickeln. SAP hat diesen Prozess radikal vereinfacht mit dem Tool Build.
Build ist eine Online-Plattform zum Erstellen von Prototypen. Technisches KnowHow ist nicht nötig, um Ideen in einen ersten Prototypen zu verwandeln. Heute möchte ich Ihnen eine Einführung in Build bieten und Ihnen zeigen, wie Sie ohne großen Aufwand einen Prototypen erstellen und dazu nützliches Feedback vom Endanwender erhalten.
Ziel soll es sein, einen Katalog zu erstellen, mit dem Produkte durchgeblättert werden sollen. Bei Bedarf werden nähere Informationen zu einem bestimmten Produkt angezeigt.
1. Ideen festhalten
Im ersten Schritt müssen wir uns überlegen, wie unser Produktkatalog aussehen soll. Dazu nehmen wir einen Stift und ein Blatt Papier und legen los. Eventuell wurde bereits auf Flipchart oder Whiteboard ein Prototyp gezeichnet. Jetzt schnell ein Foto machen oder das Blatt einscannen und der erste Schritt ist auch schon fertig. Unser Produktkatalog könnte zum Beispiel wie folgt aussehen.
2. Anlegen eines Projekts
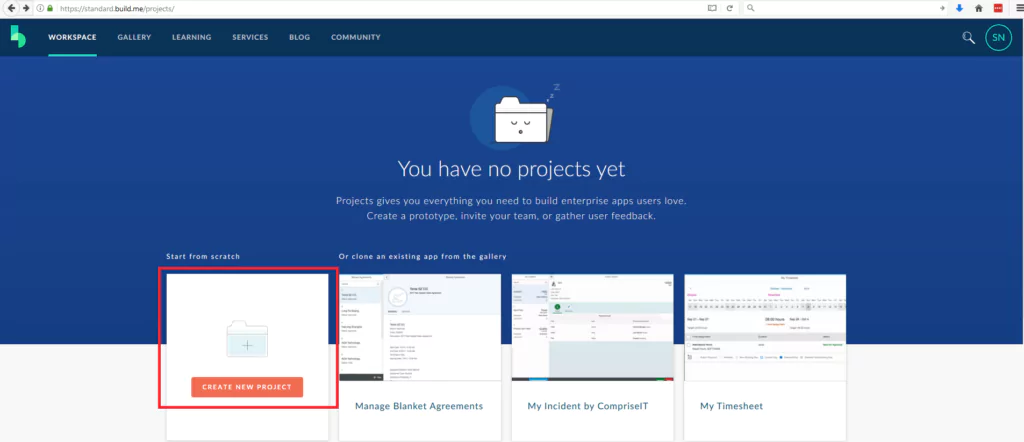
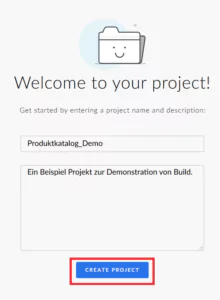
Im nächsten Schritt starten wir das Build-Tool. Sie können es entweder über die SAP Cloud Platform oder https://standard.build.me erreichen. Im Workspace legen wir nun ein neues Projekt an:
3. Bau des Prototypen
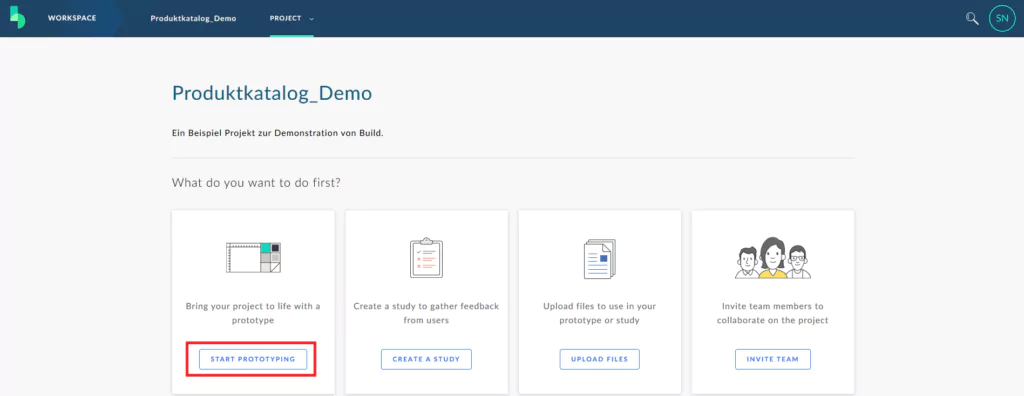
Über den Punkt „START PROTOTYPING“ gelangen wir in den Editor, mit dessen Hilfe wir unseren gezeichneten Prototypen zum Leben erwecken lassen.
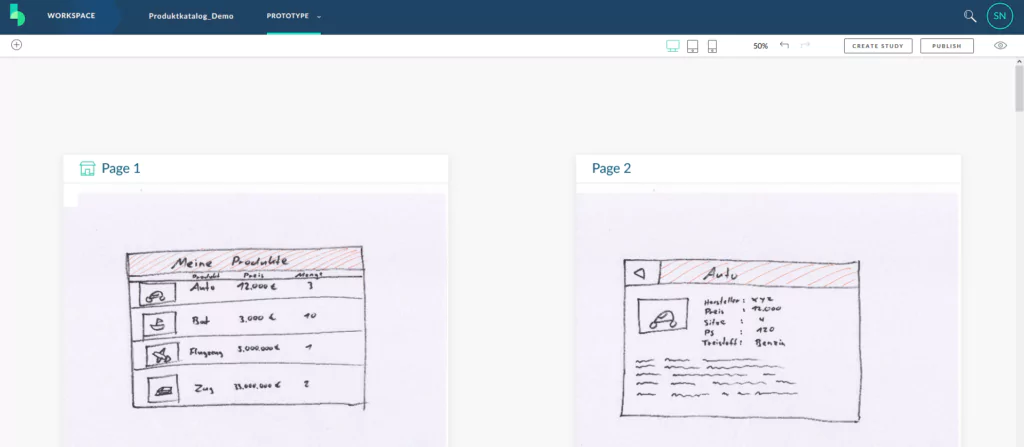
Auf der folgenden Seite werden die Entwürfe über Drag & Drop hochgeladen. Es eignen sich hierzu die gängigen Bildformate. Wir gelangen im Anschluss automatisch auf die Page Map. Hier werden alle Seiten, die der Prototyp haben soll dargestellt und die Verbindungen zwischen einander definiert.
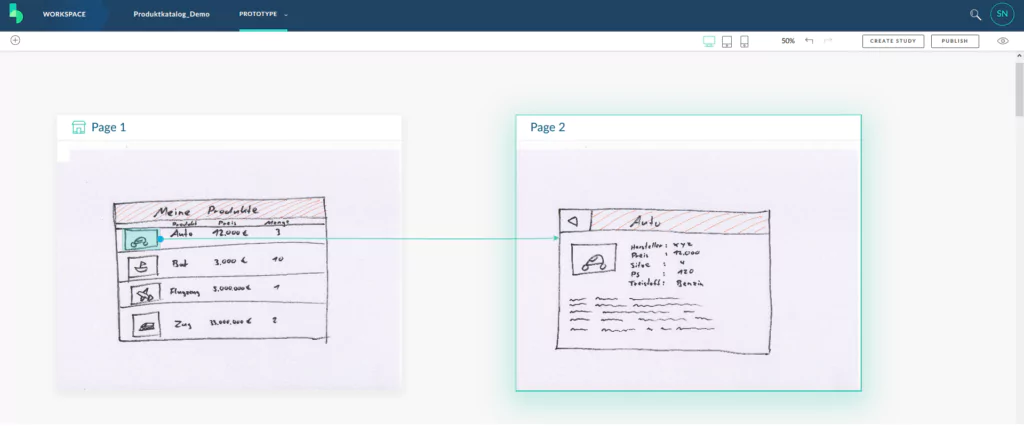
Unser Produktkatalog soll nun die Funktion bekommen, dass beim Klick auf das Vorschaubild die Detailansicht geöffnet wird. Hierzu wird mit gedrückter Maustaste ein Rahmen um die Schaltfläche gezogen und anschließend die Folgeseite ausgewählt.
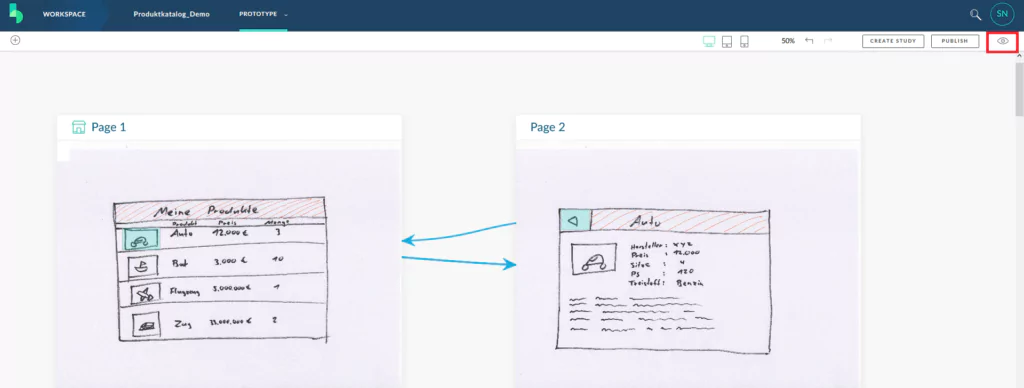
Um auch wieder zurück zur Übersicht zu gelangen, erstellen wir analog dazu auch eine Verbindung von der Zurück-Schaltfläche zur ersten Seite.
Herzlichen Glückwunsch, der Prototyp ist jetzt schon fertig.
4. Testen des Prototyps
Nun ist es an der Zeit, unseren Prototyp live zu begutachten. Hierzu klicken wir auf das Auge in der rechten oberen Ecke.
Es öffnet sich nun ein Demo mit der Übersicht unseres Katalogs. Bei Klick auf das Vorschaubild des Autos gelangen Sie direkt auf die Detailansicht des Autos. Mit Klick auf den Pfeil oben links kommen Sie wieder zurück zum Katalog.
5. Feedback vom Endanwender einholen
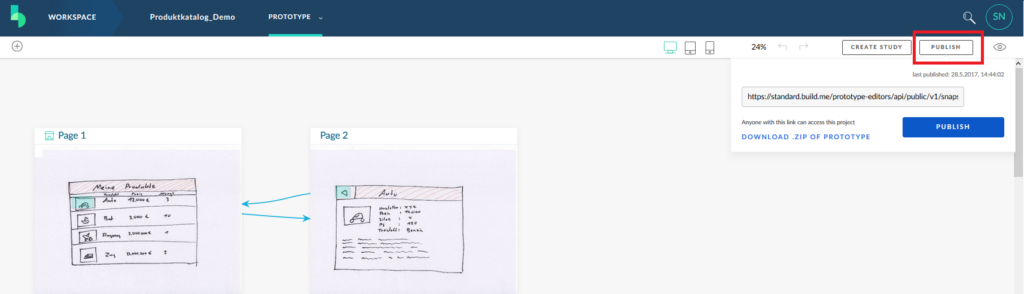
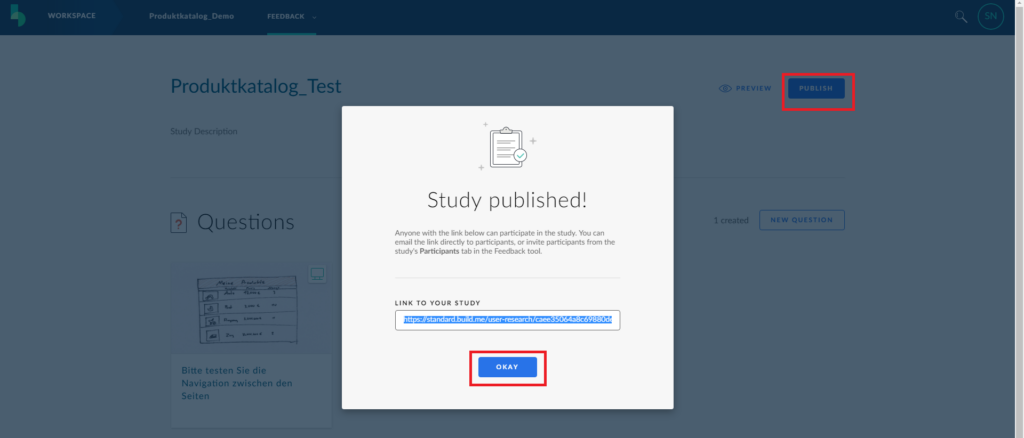
Um nun zu wissen, ob der Prototyp den Anforderungen genügt und für den Anwender leicht zu bedienen ist, wollen wir uns ein Feedback einholen. Als erstes müssen wir hierzu unseren Prototypen veröffentlichen.
Wir erhalten nun einen Link, mit dem sich der Prototyp aufrufen lässt. Als nächstes erstellen wir eine Studie. Hierzu wählen wir links neben der Schaltfläche zum Veröffentlichen „CREATE A STUDY“.
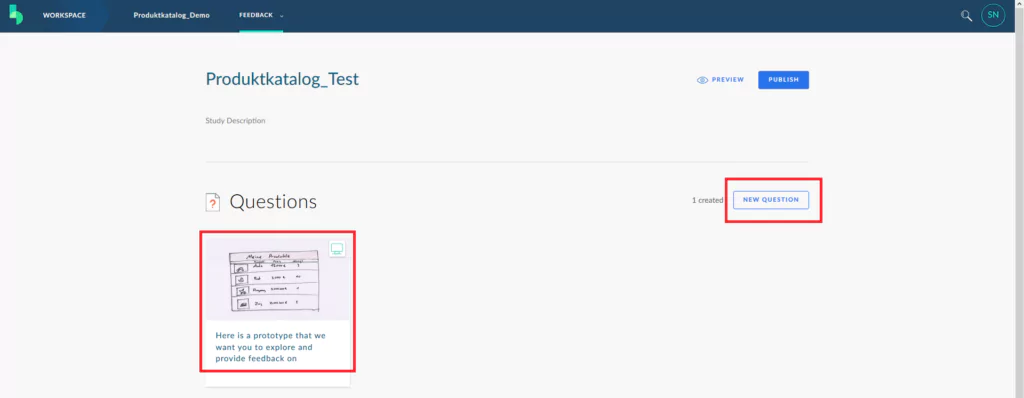
Ein Test besteht aus einer oder mehreren Zielen, die ein Endanwender erfüllen soll. Für unseren Test soll der Benutzer die Navigation testen. Hierzu wählen wir unseren Prototypen aus. Über die Schaltfläche „NEW QUESTION“ haben wir die Möglichkeit, weitere Ziele zu definieren.
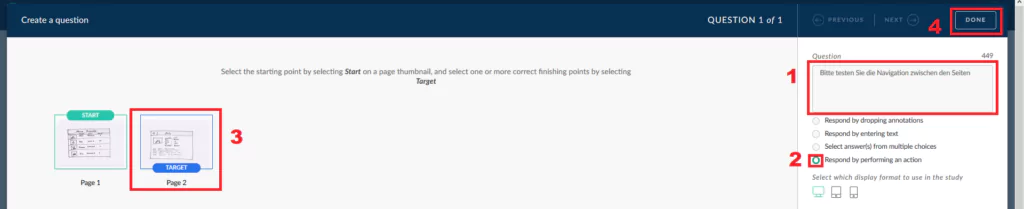
- Wir stellen dem Benutzer eine Frage oder geben ihm eine Anweisung.
- Wir wählen die Aktion aus, die zum Erfüllen des Ziels führt.
- Da getestet werden soll, ob der Benutzer von der ersten auf die zweite Seite kommt, wird die zweite Seite als Target definiert.
- Anschließend wird mit „DONE“ das Ziel gespeichert.
Den erhaltenen Link zu der Studie geben wir nun an alle, die an der Umfrage teilnehmen sollen.
6. Umfrage auswerten
Nun haben einige Besucher unsere Umfrage durchgeführt und wir haben einiges an Feedback erhalten. Schauen wir uns nun einmal an, wie unser Prototyp abgeschnitten hat. Mit Veröffentlichen der Studie, wurde diese zum Bearbeiten gesperrt. Beim Aufrufen der Studie gelangen wir direkt zum Ergebnis.
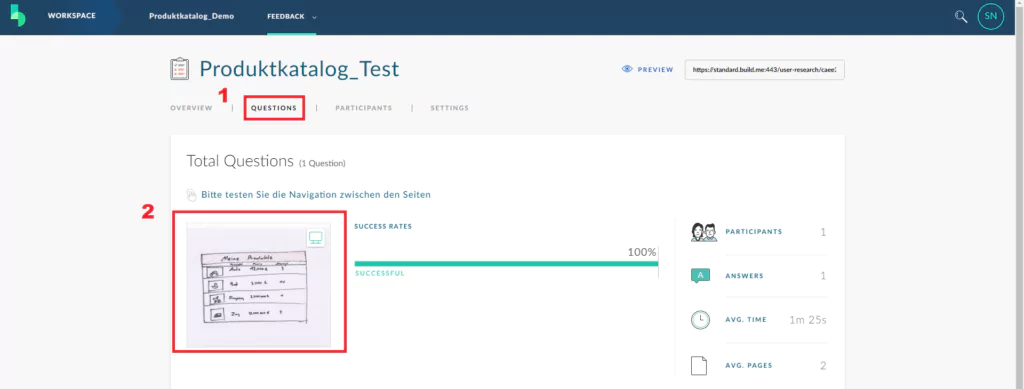
- Mit Klick auf Questions sehen wir die Ergebnisse zu all unseren Fragen (in diesem Fall nur eine).
- Wir wählen nun unsere Frage aus.
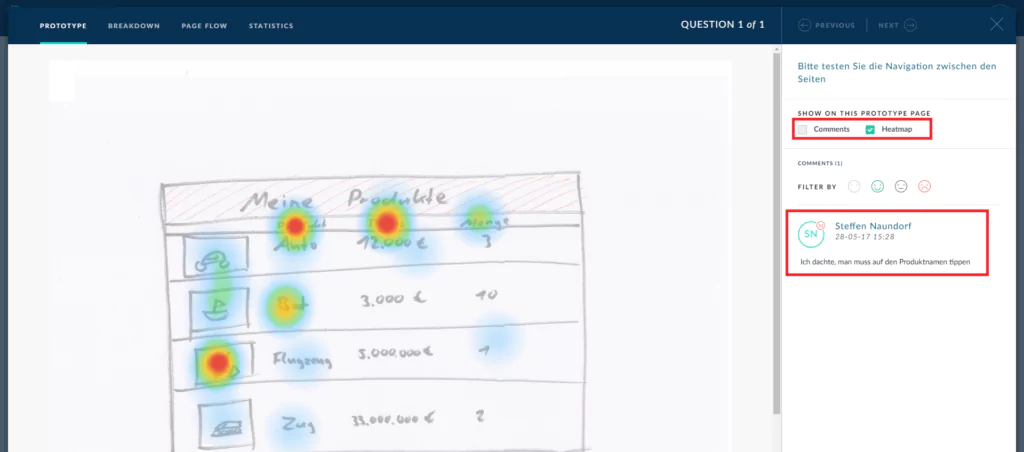
Auf dem ersten Blick sehen wir, dass insgesamt eine Person an der Umfrage teilgenommen hat und 100% die Aufgabe erfüllen konnten.
Auf der oberen rechten Seite lässt sich zwischen Kommentaren und einer Heatmap wechseln. Die Kommentaransicht zeigt an, wo der Benutzer einen Kommentar hinterlassen hat. Auf der rechten Seite stehen zudem alle Kommentare, die wir zu unserem Prototypen erhalten haben.
Anscheinend war es keine so gute Idee, nur bei “Klick auf das Bild” zur Detailseite zu wechseln. Hier sollten wir die Auswahlfläche besser auf den gesamten Artikel ausweiten.
Die Heatmap zeigt uns zudem, wo der Benutzer überall versucht hat zu klicken. Es ist auffällig, dass sehr häufig auf die Spaltenüberschriften geklickt wurden. Anscheinend wurde versucht, die Übersicht nach bestimmten Eigenschaften zu sortieren. Eine Funktion, die vielleicht nützlich wäre?
Sie haben nun einen ersten Überblick erhalten, was mit Build alles möglich ist. An dieser Stelle möchte ich mich für Ihr Interesse bedanken. Haben Sie Fragen oder Anregungen zu dem Tutorial? Schreiben Sie mir in den Kommentaren!