So erstellen Sie eigene UI5 Icons

UI5 verfügt über hunderte Icons. Trotzdem kommt es immer wieder vor, dass beim Design einer App genau das gewünschte Icon nicht existiert. Ich zeige Ihnen, wie Sie Ihre eigenen Icons selbst erstellen können.
Schritt 1: Gewünschte Icons erstellen
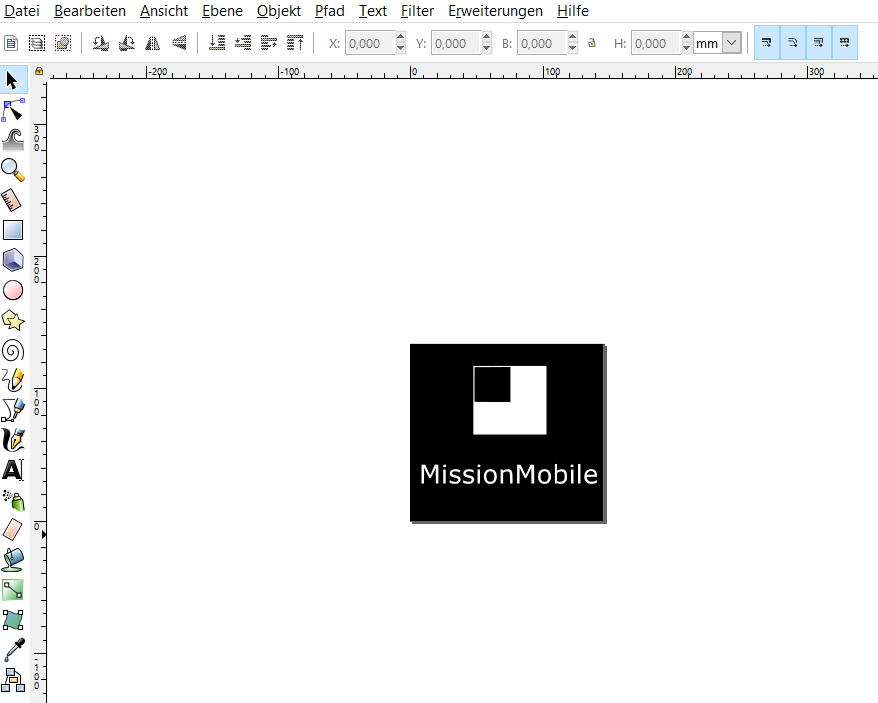
Ihre eigenen Icons für UI5 Apps erstellen Sie am besten im SVG-Format. Das hat mehrere Vorteile, so können bspw. weiterhin in der App Stylings (Accept / Reject / etc.) auf dem Icon angewendet werden. Vektorgrafiken lassen sich z.B. mit dem kostenlosen Tool Inkscape erstellen. Gleichzeitig ermöglicht es Ihnen auch, bereits existierende Icon-Bilder in anderem Format in eine Vektorgrafik zu konvertieren.

Schritt 2: Vektorgrafiken in Fonts umwandeln
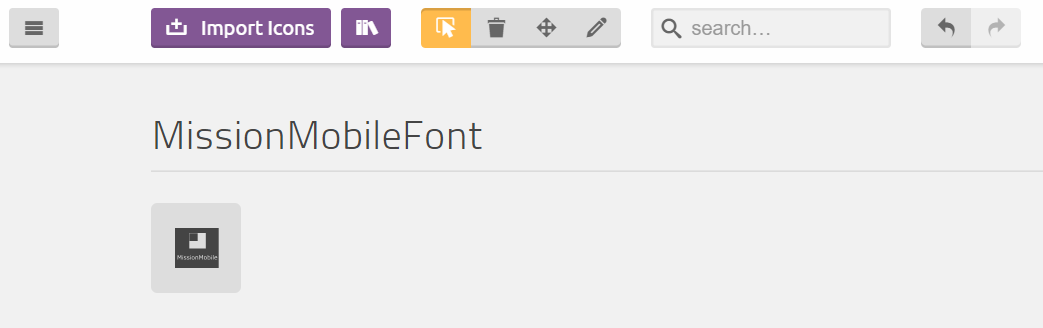
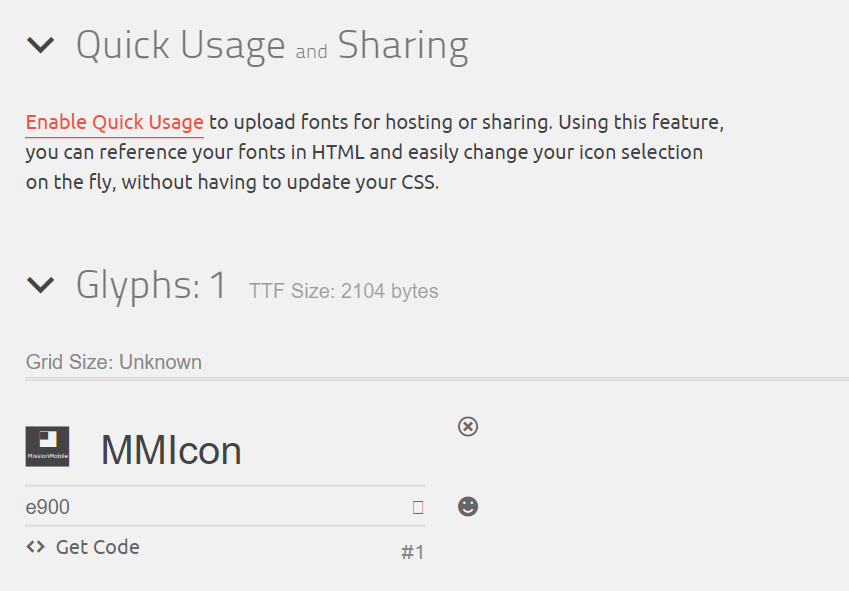
Nachdem Sie alle Ihre Icons in Form von Vektorgrafiken erstellt haben, müssen diese als nächstes in einen eigenen Icon-Font umgewandelt werden. Für diesen Schritt empfiehlt sich bspw. die IcoMoon App. Hier können ganz einfach all Ihre selbst erstellten Icons in Fonts umgewandelt werden.
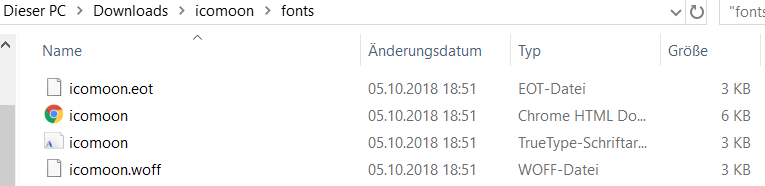
Wenn Sie Ihre Icons geordnet und umgewandelt haben, können Sie einen Ordner herunterladen, der alle notwendigen Dateien für die nächsten Schritte enthält. Besonders praktisch: Im nächsten Schritt ist das Schreiben von ein paar CSS-Zeilen notwendig, um den neuen Font einzubinden. Diese Zeilen sind ebenfalls im Ordner enthalten!
Schritt 3: Eigenen Font in der UI5 App verwenden
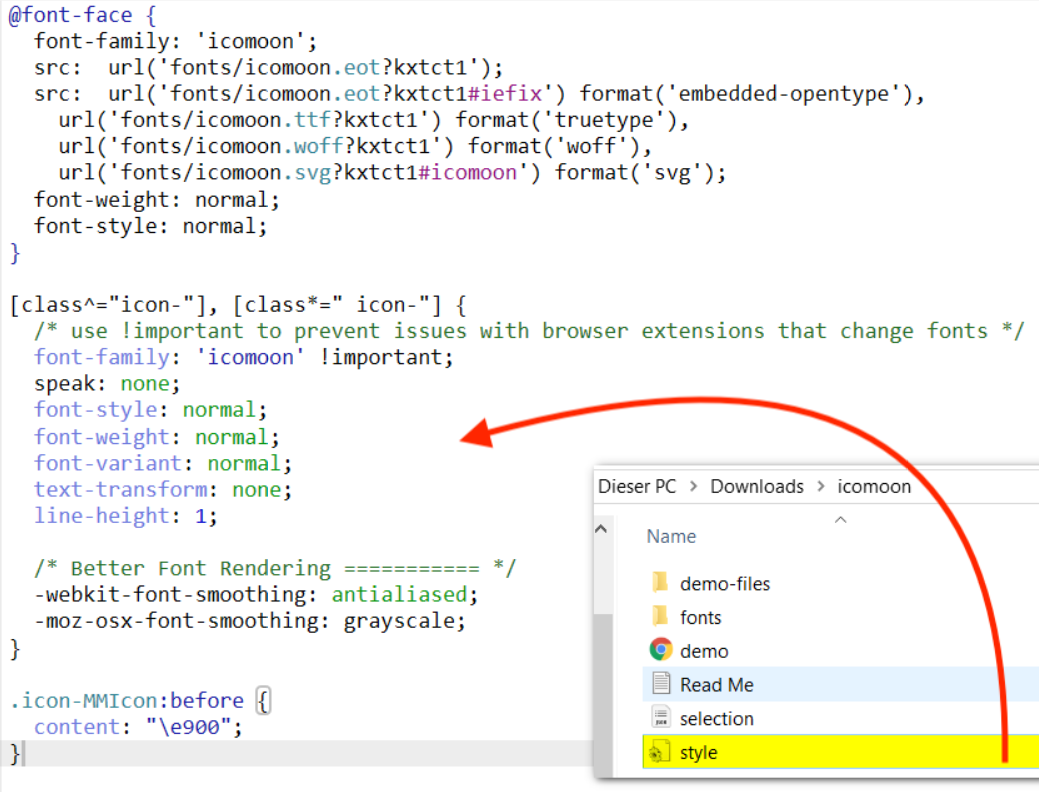
Um nun den eigenen Font in einer UI5 App verwenden zu können, müssen Sie zunächst in einer CSS-File der App Ihren Font registrieren. Der Code dafür findet sich in der Datei „style“ in dem zuvor heruntergeladenen Ordner.
Anschließend müssen die Icons hinzugefügt werden:
sap.ui.core.IconPool.addIcon(‚MMIcon‘, ‚customfont‘, ‚icomoon‘, ‚e900‘);Geschafft! Ab nun können Sie Ihre eigenen Icon-Fonts in Ihrer App verwenden. Als Link dafür nutzen Sie sap-icon://customfont/{Name Ihres Icons}.
Haben Sie Fragen?
Sie haben weitere Fragen oder Probleme mit dem Einfügen von Icon-Fonts in Ihren UI5-Apps? Sie brauchen Beratung im Bereich UI5? Gerne stehe ich Ihnen für Fragen zur Verfügung. Schreiben Sie einfach unter diesem Artikel oder kontaktieren Sie mich persönlich. Oder werfen Sie einen Blick in unser E-Book App Entwicklung mit OData & SAPUI5.













3 Kommentare zu "So erstellen Sie eigene UI5 Icons"
Hi,
die Anleitung zur Erstellung des Icons ist super, aber wie gehts dann weiter? Wo werden die Fonts eingebunden, was muss alles angepasst werden, damit ich mein neues Icon nutzen kann? Welche Dateien müssen angefasst und verändert werden?
Vielen Dank für die Antwort
Eigentlich ärgerlich das Icons keine URL zu einem svg nehmen können, aber mit dieser Anleitung hat es geklappt, Merci!
Danke!