SAP AppBuilder: Schritt für Schritt zur ersten App

Die Installation des SAP AppBuilder ging hoffentlich ohne Probleme über die Bühne. Sollte das noch nicht der Fall sein, können Sie in meinem vorherigen Beitrag nachlesen, wo sie den AppBuilder herunterladen können und welche Schritte zur Installation nötig sind.
In diesem Beitrag werde ich gemeinsam mit Ihnen eine App schreiben, die Informationen in einer sogenannten SuperList aufbereitet. Diese Liste besteht aus einzelnen, strukturierten Listenelementen, die Sie individuell mit Informationen und Bildern befüllen können. Mit der SuperList lassen sich attraktive Auswertungen für das Smartphone erstellen.
Die erste App mit dem SAP Appbuilder
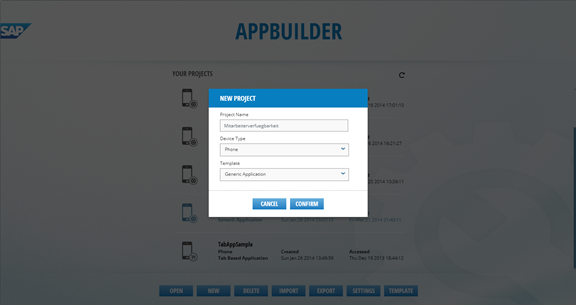
Klicken Sie im Startbildschirm auf den Button “New”, um ein neues Projekt anzulegen. Als erste App werden wir eine Liste erstellen, die eine Liste mit Mitarbeitern, ihren Abteilungen und ihrer momentanen Verfügbarkeit ausgibt. Ich habe ihr den Namen “Mitarbeiterverfuegbarkeit” gegeben.

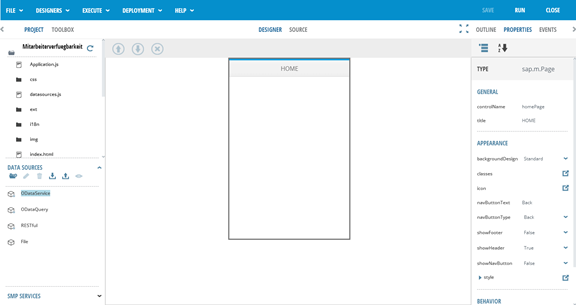
Bestätigen Sie mit einem Klick auf Confirm und Sie kommen in die Workbench des AppBuilder.

In der oberen linken Ecke können Sie die Ansicht zwischen der Projektstruktur und der sogenannten Toolbox umschalten. Wählen Sie die Toolbox aus.

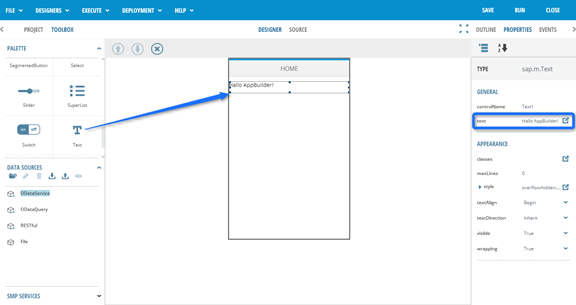
Wählen Sie ein Textelement aus und ziehen Sie es per Drag&Drop in die App. Wählen Sie dann das Textfeld aus und ziehen Sie es an die gewünschte Position sowie in die gewünschte Größe. Spielen Sie ruhig ein wenig herum. Sie werden sehen, dass das Element an den Rändern “andocken” kann und auch automatisch in der Mitte der App einrastet.
Danach können Sie, wenn Sie das Textelement angewählt haben im rechten Fenster unter Properties die Eigenschaft “text” mit einem Klick auf den Pfeil rechts neben der Eigenschaft verändern.

In der oberen Ecke finden Sie die Buttons “Save”, “Run” und “Close”. Speichern Sie zunächst ihr Projekt und klicken Sie danach auf “Run”.
Geschafft! Die erste eigene App mit SAPUI5!

Zugegebenermaßen ist das noch wenig spektakulär. Deshalb wollen wir die App nun mit Testdaten füllen.
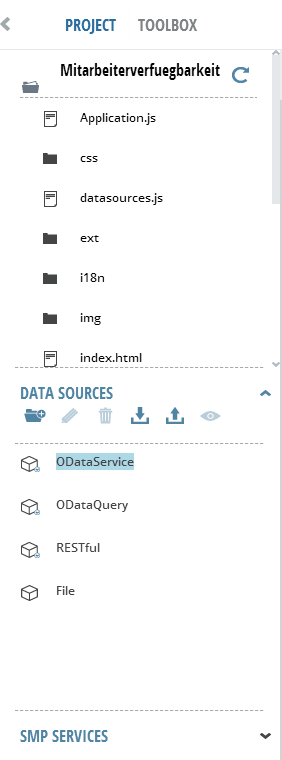
Gehen Sie dafür zunächst wieder in die Projektsicht.
Einbinden einer JSON-Datei als Datenquelle

Öffnen Sie mit einem Klick auf das Ordersymbol den Knoten “model”. Hier gibt es schon eine erste Datei mit Testdaten.
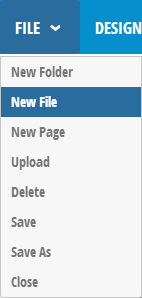
Ich werde aber eine eigene anlegen. Dies können Sie machen, wenn Sie auf den Knoten model klicken, sodass dieser blau hinterlegt ist. Gehen Sie danach in der oberen Menüleiste auf “File” und danach auf “New File”.

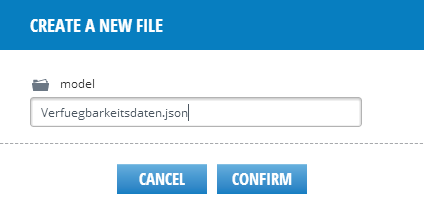
Sie werden aufgefordert, der Datei einen Namen zu geben. Ich habe Sie “Verfuegbarkeitsdaten.json” genannt und die folgenden Testdaten genutzt.

[
{ “MitarbeiterID”: 1, “Vorname”: “Claudia”, “Nachname”: “Müller”, “Abteilung”: “IT”, “Verfuegbarkeit”: “0”},
{ “MitarbeiterID”: 2, “Vorname”: “Alexander”, “Nachname”: “Verch”, “Abteilung”: “Vertrieb”, “Verfuegbarkeit”: “0”},
{ “MitarbeiterID”: 3, “Vorname”: “Hans”, “Nachname”: “Zimmer”, “Abteilung”: “Einkauf”, “Verfuegbarkeit”: “1”},
{ “MitarbeiterID”: 4, “Vorname”: “Jessica”, “Nachname”: “Gabron”, “Abteilung”: “IT”, “Verfuegbarkeit”: “2”},
{ “MitarbeiterID”: 5, “Vorname”: “Stefan”, “Nachname”: “Dräger”, “Abteilung”: “Buchhaltung”, “Verfuegbarkeit”: “0”}
]
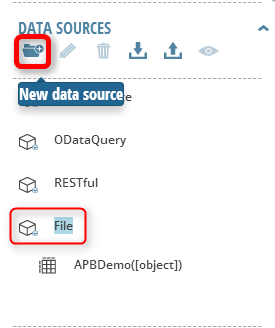
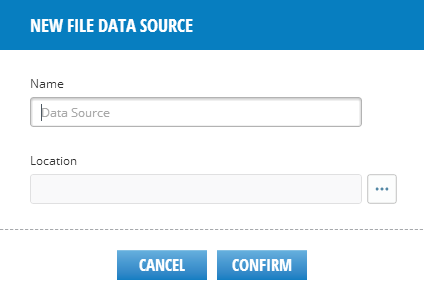
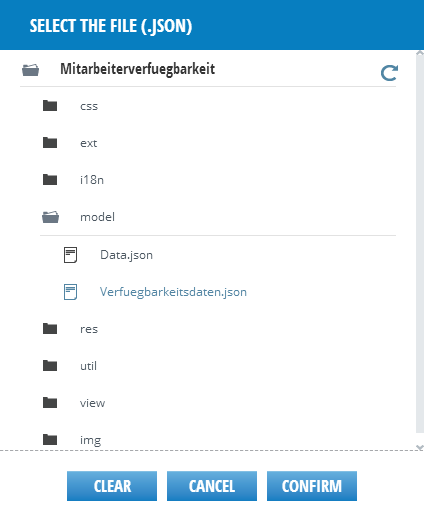
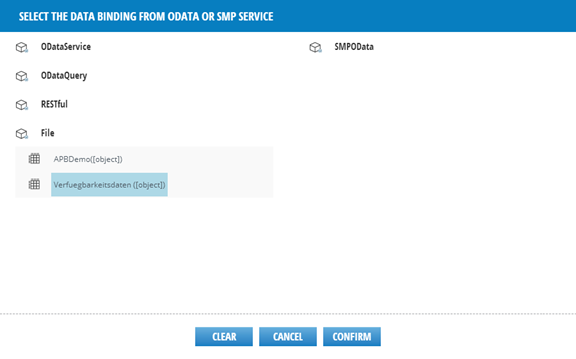
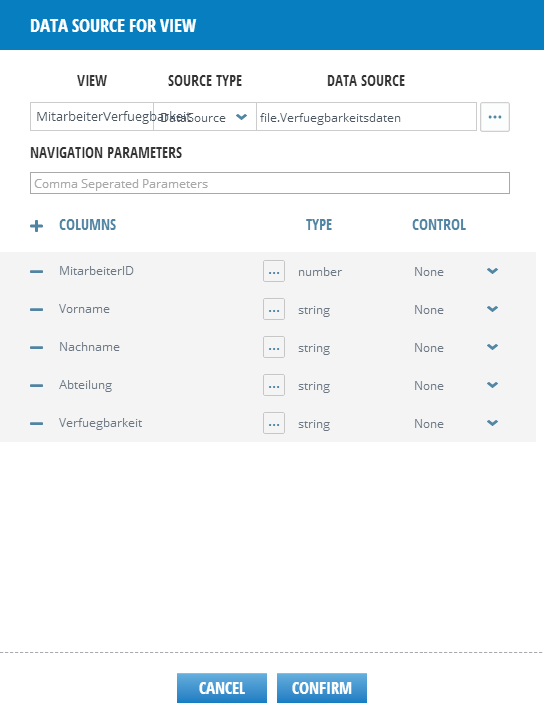
Erstellen einer Data Source




Hochladen eines Bildes
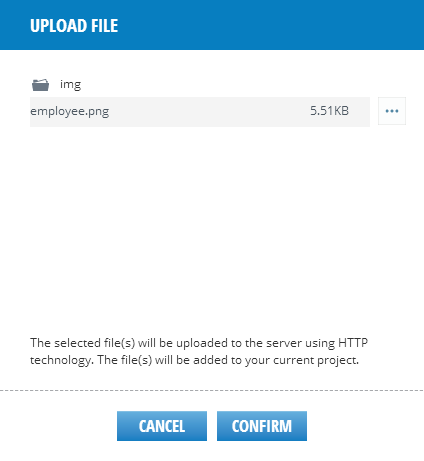
Wählen Sie in der Projektstruktur den Ordner /img an. Klicken Sie dann auf File -> Upload und Sie sehen folgenden Dialog, in dem Sie ein Bild auswählen und hochladen können.
Achtung: In der Ansicht für die Bearbeitung der Super List ist der Menüpunkt Upload nicht sichtbar! Sie müssen sich in einem normalen View befinden, um ein Bild hochladen zu können.

Erstellen einer SuperList
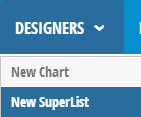
Wählen Sie in der Statusleiste unter dem Menü “Designers” den Punkt “New SuperList” aus, um eine neue SuperList zu erstellen.

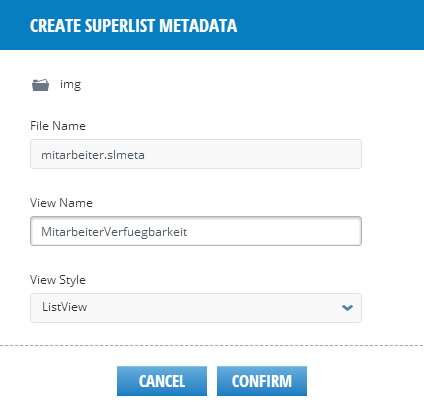
Geben Sie der Datei und dem View jeweils einen passenden Namen.

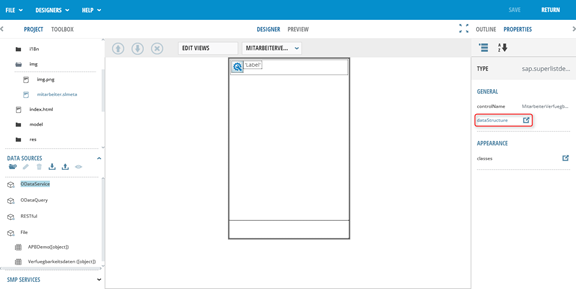
Sie sehen nun zunächst einen neuen, leeren View. Wählen Sie nun unter Project/img/ ihre SuperList, die mit der Dateiendung .slmeta endet aus und wählen Sie in den Einstellungen für den Punkt “structure” die eben erstellte Data Souce aus.



Sie sehen nun eine Liste mit allen Daten, die in der Struktur enthalten sind.
Ziehen Sie aus der Toolbox ein Panel, ein Image und ein Label in die Super Liste.
Sie erhalten dann folgendes Bild:

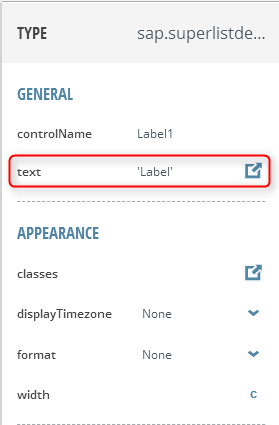
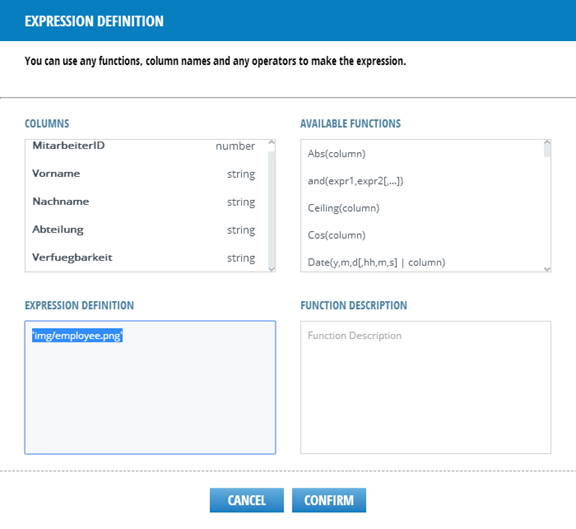
Wählen Sie für den Text in den Eigenschaften über den Pfeil ein Datenobjekt aus der Data Source aus.

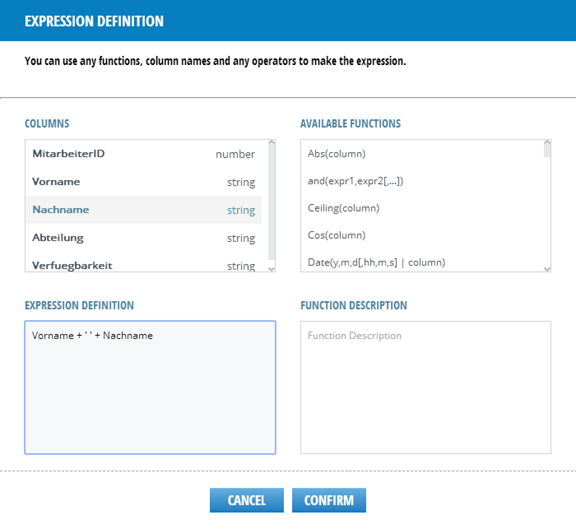
In der Textbox Expression Definition wird angegeben, welche Daten dargestellt werden sollen. Variablen können Sie direkt über den Namen ansprechen, Strings werden in Hochkommata abgebildet.
Außerdem können Sie JavaScript-Befehle nutzen. Die verfügbaren Funktionen sind auch im Kasten “Available Functions” abgebildet.
Ich habe den Vornamen und den Nachnamen mit einem Leerzeichen getrennt in das Label zusammengefügt.

Bei dem Bild übergen Sie den Dateipfad ‘img/employee.png’ als String in der Expression Definition.

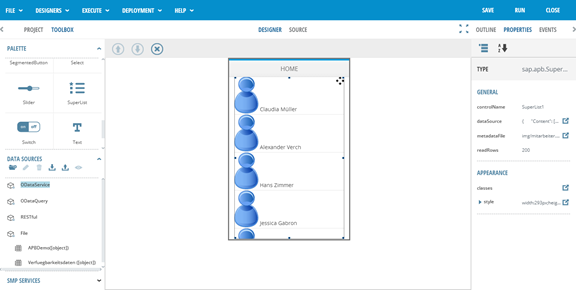
Gehen Sie nun wieder in der Projektnavigation auf den HomePage.view.html und fügen Sie dort aus der Toolbox eine SuperList hinzu

Wählen Sie als MetadataFile die gerade erstellte Datei mit der Endung .slmeta aus. Die Liste wird nun mit den Daten gefüllt.

Mit einem Klick auf “Run” können Sie die App testen und durch die Liste “wischen”.
Sie können die Liste mit CSS manipulieren und so das Layout an ihre Bedürfnisse anpassen.
Im folgenden Blogbeitrag werde ich Ihnen zeigen, wie Sie mit dem AppBuilder auf die Testdaten des SAP NW Gateway Service zugreifen können. Das ist ein Demoservice, der von der SAP bereitgestellt wird, um Entwicklern einen ersten Eindruck vom SAP System zu liefern. Auch für unsere Zwecke ist dieser Service aber ideal, da wir einige Daten per oData zur Verfügung gestellt bekommen und so “echte” Apps schreiben können, die eine Anbindung an ein SAP System haben.
Unser Video-Kurs „ODATA Services im SAP UI5 Umfeld“
Für Besucher von Mission Mobile können wir unseren Kurs „ODATA Services im SAP UI5 Umfeld“ mit kräftigem Rabatt anbieten:
Kurs: “ODATA Services im SAP UI5 Umfeld
PS: Wir haben den Rabatt nur für 20 Käufe erhalten. Falls Sie den Link klicken und keine Vergünstigung mehr angezeigt werden, ist unser Kontingent bereits aufgebraucht.
Haben Sie Fragen oder Anregungen? Kontaktieren Sie uns oder hinterlassen Sie einen Kommentar!









2 Kommentare zu "SAP AppBuilder: Schritt für Schritt zur ersten App"
Sehr geehrter Herr Kaspareit,
ich kann leider den SAP AppBuilder unter der von Ihnen angegebene Adresse nicht herunterladen. Haben Sie mir bitte den genaun Link bzw. haben Sie die zip Datei.
MfG
H. Asikoglu
Hallo,
der AppBuilder selber wird von der SAP nicht mehr unter diesem Namen weiterentwickelt. Die neue Technologie der SAP heißt “SAP Web IDE”.
Einige Kinderkrankheiten des AppBuilders sollten hier auch ausgemerzt sein. Deshalb empfehle ich, gleich auf die neuere Version zu setzen.
Ein Link von “uns” zum Thema:
https://mission-mobile.de/app-entwicklung/fiori-sapui5/vom-appbuilder-zur-river-rde-zur-sap-web-ide/
SAP zur SAP Web IDE:
https://www.sap.com/index.html
Ich hoffe, dass die Links Ihnen weiterhelfen!
Grüße,
Jan Kaspareit